前端低代码平台架构介绍 低代码前端开发框架
前端低代码平台架构正在改变软件开发的传统模式,让非技术人员也能快速构建功能完善的应用程序。通过简化代码编写,低代码前端开发框架为企业提供了高效、灵活的开发工具,显著缩短开发周期。本文将深入探讨低代码前端平台的架构及其开发框架。
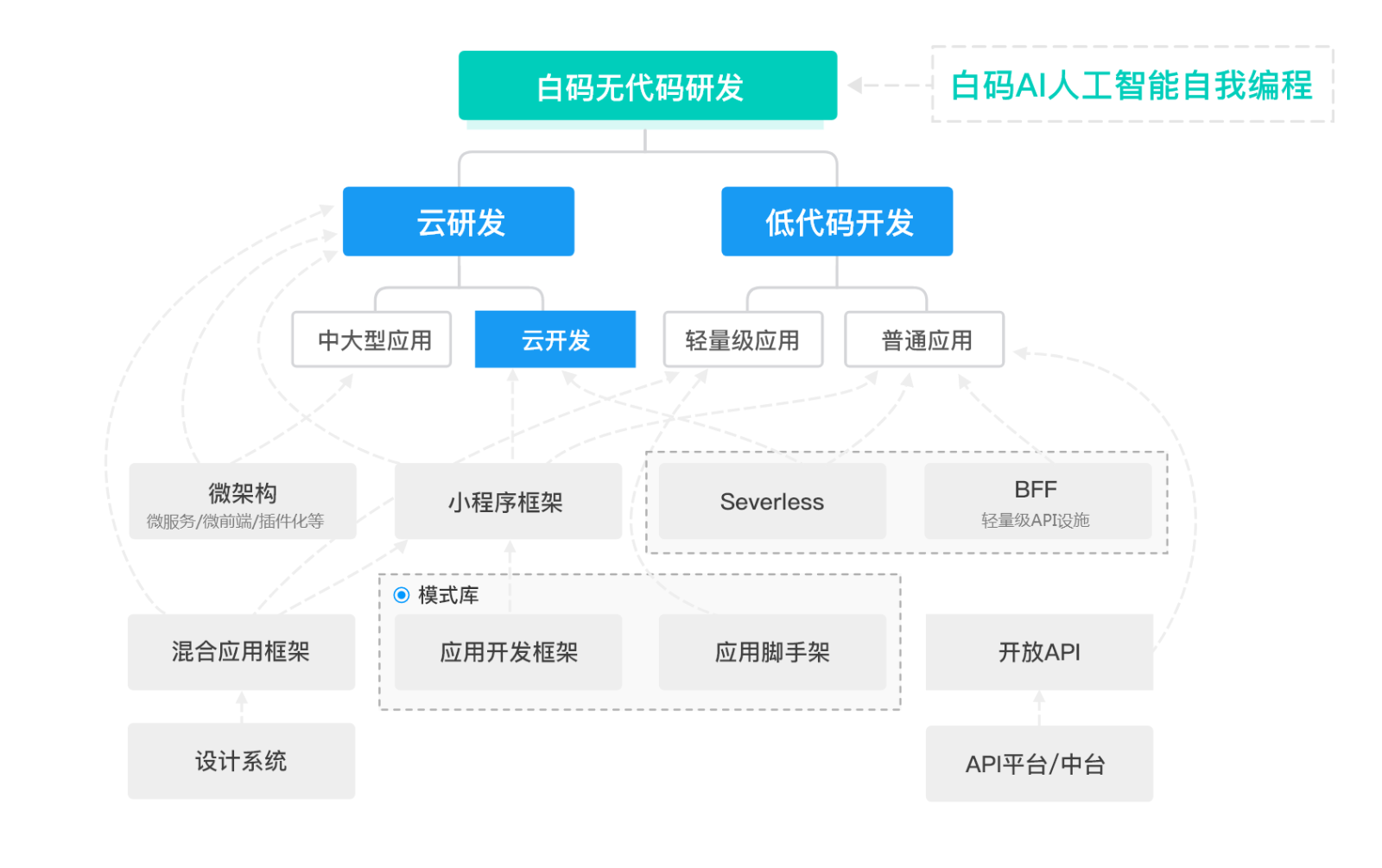
低代码平台架构
低代码平台的核心架构主要由可视化界面、组件库和后端引擎三部分组成。可视化界面提供了图形化的用户界面,使得开发者可以通过拖拽组件、配置属性等方式快速构建应用程序。组件库包含了各种预制的模块和组件,如数据管理、用户界面、业务流程等,这些组件可以快速组装成应用程序。后端引擎则负责处理业务逻辑、数据存储和系统集成等任务。
关于低代码开发
首先,让我们对低代码开发有个清晰的了解。低代码开发,顾名思义,是一种通过图形化界面和预配置组件,以最少的手动编程工作实现应用程序开发的方法。这种方式大大降低了开发的复杂性和门槛,使得非专业开发人员也能参与到应用的构建中来。对于前端架构而言,低代码开发不仅简化了开发流程,还提升了开发效率和质量。
在前端架构领域,低代码开发的应用场景广泛。例如,在快速搭建企业门户网站或内部办公系统时,低代码平台能够提供丰富的组件库和拖拽式界面设计,使得开发者能够迅速构建出符合企业需求的前端界面。在定制化应用开发方面,低代码平台也提供了灵活的自定义能力,可以根据业务需求进行个性化定制。
低代码开发在前端架构中的实践价值体现在多个方面。首先,它缩短了开发周期,降低了开发成本。通过低代码平台,开发者可以快速构建和迭代应用程序,减少了传统开发方式中繁琐的编码和调试工作。其次,低代码开发提高了应用的稳定性和安全性。平台内置的组件和框架已经经过严格的测试和验证,可以确保应用的质量和性能。低代码平台还提供了丰富的安全策略和功能,为应用提供了全方位的安全保障。

前端低代码平台推荐
白码低代码平台是一个基于高效技术框架的开发平台,它融合了可视化开发工具、自动化工具、组件库和模板等核心组件,以支持快速构建和部署应用程序。该平台支持前后端分离架构,采用Vue.js和Node.js,配合MongoDB、MySQL等多种数据库类型,实现灵活的数据处理和展示。其技术框架确保了开发过程的灵活性、可扩展性和高可靠性,使开发人员能够专注于业务逻辑,大幅降低开发成本和时间,同时提升软件的安全性和质量。通过白码平台,用户可轻松实现复杂的功能需求,并享受云端或私有化部署的灵活选择。
低代码前端架构的基本原则
在前端开发中,构建一个稳定、高效且易于维护的架构是至关重要的。前端架构的基本原则为开发者提供了一套明确的指导方针,帮助他们在面对复杂的开发任务时能够有条不紊地推进工作。以下将详细介绍前端架构的四个基本原则,并通过实例、引用和统计数据来支持这些观点。
模块化设计
模块化设计是前端架构的核心原则之一。通过将复杂的系统拆分成一系列独立的、可复用的模块,可以提高代码的可读性、可维护性和可扩展性。每个模块都应该具有明确定义的输入和输出,以便与其他模块进行交互。同时,模块之间的依赖关系应尽量降低,以减少耦合度,提高系统的稳定性。
在实际开发中,我们可以采用诸如组件化、微前端等技术手段来实现模块化设计。例如,通过将页面拆分成多个独立的组件,可以实现组件的复用和组合,提高开发效率。此外,微前端技术通过将不同团队或项目的代码拆分成独立的子应用,实现了应用的独立部署和更新,进一步提高了系统的可扩展性和可维护性。
响应式设计
响应式设计是前端架构的另一个重要原则。随着移动设备的普及和屏幕尺寸的多样化,响应式设计已经成为了前端开发的必备技能。响应式设计能够使网站或应用在不同设备和屏幕尺寸下都能呈现出良好的用户体验。
为了实现响应式设计,我们可以采用媒体查询、流式布局等技术手段。媒体查询可以根据设备的特性(如屏幕尺寸、分辨率等)来应用不同的样式规则,从而实现页面的自适应。流式布局则可以根据容器的宽度自动调整元素的宽度和布局,以适应不同的屏幕尺寸。
性能优化
性能优化是前端架构中不可忽视的一环。优化前端性能可以提高页面的加载速度、响应速度和交互流畅度,从而提升用户体验。在前端架构中,性能优化可以从多个方面入手。
首先,我们可以通过优化代码和资源加载来减少页面加载时间。例如,压缩代码、合并资源文件、使用 CDN 等技术手段都可以有效降低加载时间。其次,我们还可以利用缓存技术来减少不必要的网络请求。通过将部分静态资源缓存到浏览器或服务器上,可以减少对服务器的访问次数,提高页面的响应速度。此外,利用异步加载、懒加载等技术手段也可以进一步提升页面的性能。
安全性考虑
安全性是前端架构中不可忽视的重要因素。随着网络攻击的日益频繁和复杂,保护用户数据和隐私已经成为了一项重要的任务。在前端架构中,我们需要采取一系列安全措施来确保应用的安全性。
首先,我们需要对用户输入进行严格的验证和过滤,以防止恶意代码注入等攻击。其次,我们可以采用 HTTPS 协议来加密数据传输,确保数据在传输过程中的安全性。此外,我们还需要注意跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等常见安全问题,并采取相应的防御措施。

低代码开发与前端架构的结合
低代码开发平台通过提供丰富的组件库、可视化的拖拽界面以及预置的业务逻辑,使得开发者能够无需编写大量代码即可完成应用程序的搭建。在前端架构的构建中,低代码平台同样能够发挥巨大作用。
低代码平台提供了丰富的组件库,涵盖了常见的页面元素和交互效果。开发者可以直接从组件库中选取所需的组件,并通过拖拽的方式将其放置到页面中。这大大减少了开发者编写代码的工作量,提高了开发效率。
低代码平台提供了可视化的界面设计工具。开发者可以通过拖拽、调整大小、设置属性等操作,轻松完成页面的布局和样式设计。这使得前端开发更加直观、易于操作,降低了技术门槛。
低代码平台还提供了强大的数据管理和业务逻辑处理能力。开发者可以通过平台提供的数据模型和业务逻辑组件,快速实现数据的增删改查以及复杂的业务逻辑处理。这有助于提升前端架构的灵活性和可扩展性。
低代码开发在前端设计中的挑战
尽管低代码开发平台为前端架构的构建带来了诸多便利,但在实际应用过程中,仍然面临一些挑战。低代码平台在灵活性方面可能存在一定的局限性。由于平台提供的组件和功能是预置的,可能无法完全满足某些特殊需求。在这种情况下,开发者可能需要通过编写自定义代码或寻找替代方案来解决问题。
低代码平台可能存在一定的学习成本。虽然平台提供了直观的可视化操作界面,但对于初学者来说,仍需要一定的时间去熟悉和掌握平台的使用方法和技巧。随着前端技术的不断发展和更新换代,低代码平台也需要不断更新和完善,以跟上技术的步伐。这要求平台提供者具备强大的研发能力和持续的更新机制。
低代码平台的前端技术栈
低代码平台的前端技术栈是一个复杂而强大的系统,它涵盖了多种前端技术,并提供了丰富的集成和复用功能。下面我们将详细探讨低代码平台前端技术栈的三大主要方面:支持的前端技术、集成第三方库和 API 以及前端组件的复用和共享。
低代码平台通常支持多种主流的前端技术,如 React、Angular 和 Vue 等。这些技术都是现代前端开发中广泛使用的框架,它们提供了丰富的组件库、强大的数据绑定和灵活的路由管理等功能。低代码平台通过集成这些前端技术,使得开发者能够利用这些框架的优势,快速构建出功能丰富、性能优良的前端应用。
低代码平台还具备强大的集成能力,可以轻松地集成第三方库和 API。这意味着开发者可以利用平台提供的接口,将各种外部资源和服务无缝地整合到前端应用中。无论是用于数据分析、机器学习还是支付功能,通过集成第三方库和 API,开发者都能够为前端应用增添更多实用功能和特性。
前端组件的复用和共享也是低代码平台前端技术栈的重要特点之一。在vue低代码平台中,开发者可以创建自定义的组件,并在不同的项目或页面中进行复用。这不仅提高了开发效率,减少了重复劳动,同时也确保了代码的一致性和可维护性。通过共享组件库,团队之间的协作也更加便捷,促进了知识的传递和经验的积累。
为了更深入地理解低代码平台前端技术栈的优势,我们可以考虑一些实际案例。例如,一个电商平台可能会利用 React 框架构建其前端界面,并通过集成支付 API 实现在线支付功能。同时,该平台还可以利用低代码平台提供的组件复用功能,快速搭建出商品详情页、购物车等页面,从而提升了开发效率并降低了维护成本。
当然,低代码开发也存在一些挑战和限制。例如,对于一些复杂的功能和定制化需求,低代码平台可能无法满足。此外,过度依赖低代码平台可能导致开发者失去对底层技术的理解和掌握。因此,在使用低代码开发时,我们需要根据项目的实际情况和需求进行合理选择和应用。
为了充分发挥低代码开发在前端架构中的优势,我们可以采取以下策略:首先,深入了解项目的需求和特点,明确哪些部分适合使用低代码开发,哪些部分需要采用传统开发方式。其次,在选择低代码平台时,我们需要关注其组件库的丰富程度、自定义能力的强弱以及平台的稳定性和安全性。最后,我们需要保持对底层技术的关注和学习,不断提升自己的技术能力和视野。
低代码前端架构相关问答
低代码开发框架有哪些
低代码开发框架是用于快速构建应用程序的工具,它们通常提供预构建的组件和可视化的开发环境。常见的低代码开发框架包括:
1.AMIS低代码开发框架
AMIS 是一个基于 JSON 配置的低代码前端框架,它使得开发者能够通过声明式编程快速构建数据驱动的应用。它提供了一个丰富的组件库和灵活的界面布局选项,允许开发者通过简单的 JSON 配置来定义界面和交互,从而显著提高开发效率并降低开发成本。
AMIS的应用场景
AMIS 适合多种应用场景,尤其是企业级应用、后台管理系统、数据可视化界面和复杂表单的快速开发。它能帮助企业快速构建 CRM、ERP、CMS 等系统,也适合用于快速创建原型和 MVP(最小可行产品),以验证业务假设或进行产品早期功能展示。
2.Foxpage低代码框架
Foxpage 是一个轻量级的前端低代码框架,借助 Foxpage 可以让前端项目用低代码的方式进行迭代。Foxpage 重点在前端,关注前端页面的整个生命周期,希望成为一个易用,灵活,开放且百搭的开源框架。
低代码开发平台哪个最好
在众多低代码开发平台中,白码低代码平台以其强大的灵活性和易用性脱颖而出。白码平台不仅提供了丰富的可视化开发工具,还支持用户自定义逻辑和组件,使得开发者可以根据具体需求快速构建应用。同时,白码平台还具备良好的扩展性,能够与多种第三方系统无缝集成,确保开发的应用能够适应不同的业务场景。此外,白码平台的低代码开发模式大大缩短了应用的开发周期,帮助企业快速响应市场变化。
开源低代码平台有哪些
Budibase
Budibase是一个开源的低代码平台,专为快速构建业务应用而设计。它提供了一个直观的UI设计器和强大的数据集成功能,支持从SQL数据库到API的多种数据源连接。
技术类型:JavaScript
开源地址:https://github.com/Budibase/budibase
Joget
Joget是一个开源的低代码应用平台,集成了工作流和应用开发,适用于业务流程管理。用户可以通过其可视化的开发环境快速创建应用,并可通过插件和API进行扩展。
技术类型:Java
开源地址:https://github.com/jogetworkflow/jw-community
ProcessMaker
ProcessMaker是一个开源的低代码工作流自动化平台,专注于流程管理。它允许用户设计、自动化和部署业务流程,并支持复杂的表单构建和API集成。
技术类型:PHP
开源地址:https://github.com/ProcessMaker/processmaker

低代码开发与前端架构的结合为快速构建高质量的前端应用提供了强大的支持。在实际应用中,我们需要根据项目需求选择合适的开发方式,并充分发挥低代码开发的优势,以提升开发效率和质量。同时,我们也需要保持对技术的敏感度和学习热情,不断探索新的应用场景和解决方案。、
LIMS系统推荐:



 数据库直连
数据库直连
 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理