

 Roy
Roy
 2747
2747
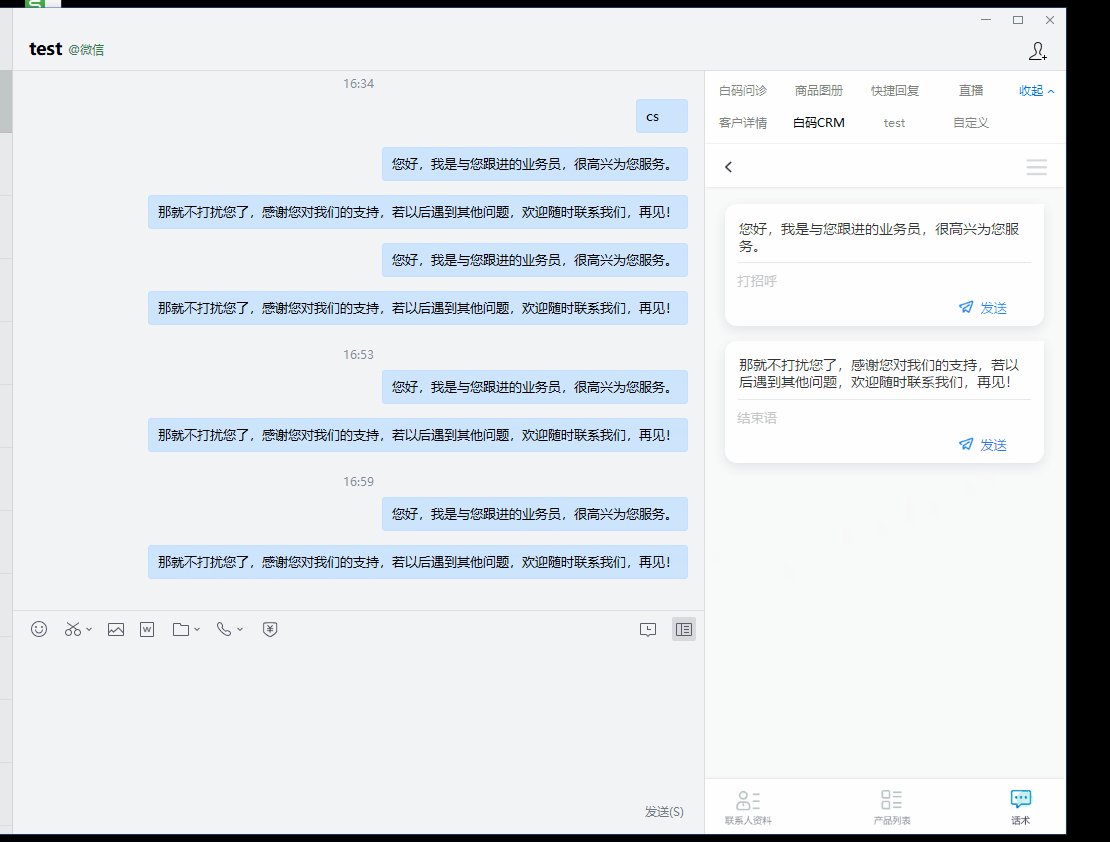
白码企业微信CRM中的“话术库快速回复”功能与普通的快捷回复不太一样,话术库里的每条话术都是由公司根据不同部门划分设计提前存入的,只能由公司管理人员操作,其他员工只可以根据分工使用,而无法对话术库进行增删改的操作。
这个功能用途很广,比如销售公司人员变动较大,可能没办法对每一个员工细致的培训,而素材库里的话术和商品信息可以让新来的销售员快速上手,等熟悉流程以后可以按照自己的风格自定义快捷回复。
官网提供的第三方API接口支持文本(“text”),图片(“image”),视频(“video”),文件(“file”)以及H5(“news”)5种消息格式
wx.invoke('sendChatMessage', {
msgtype:"text", //消息类型,必填
text: {
content:"你好", //文本内容
},
image:
{
mediaid: "", //图片的素材id
},
video:
{
mediaid: "", //视频的素材id
},
file:
{
mediaid: "", //文件的素材id
},
news:
{
link: "", //H5消息页面url 必填
title: "", //H5消息标题
desc: "", //H5消息摘要
imgUrl: "", //H5消息封面图片URL
}
}, function(res) {
if (res.err_msg == 'sendChatMessage:ok') {
//发送成功
}
})
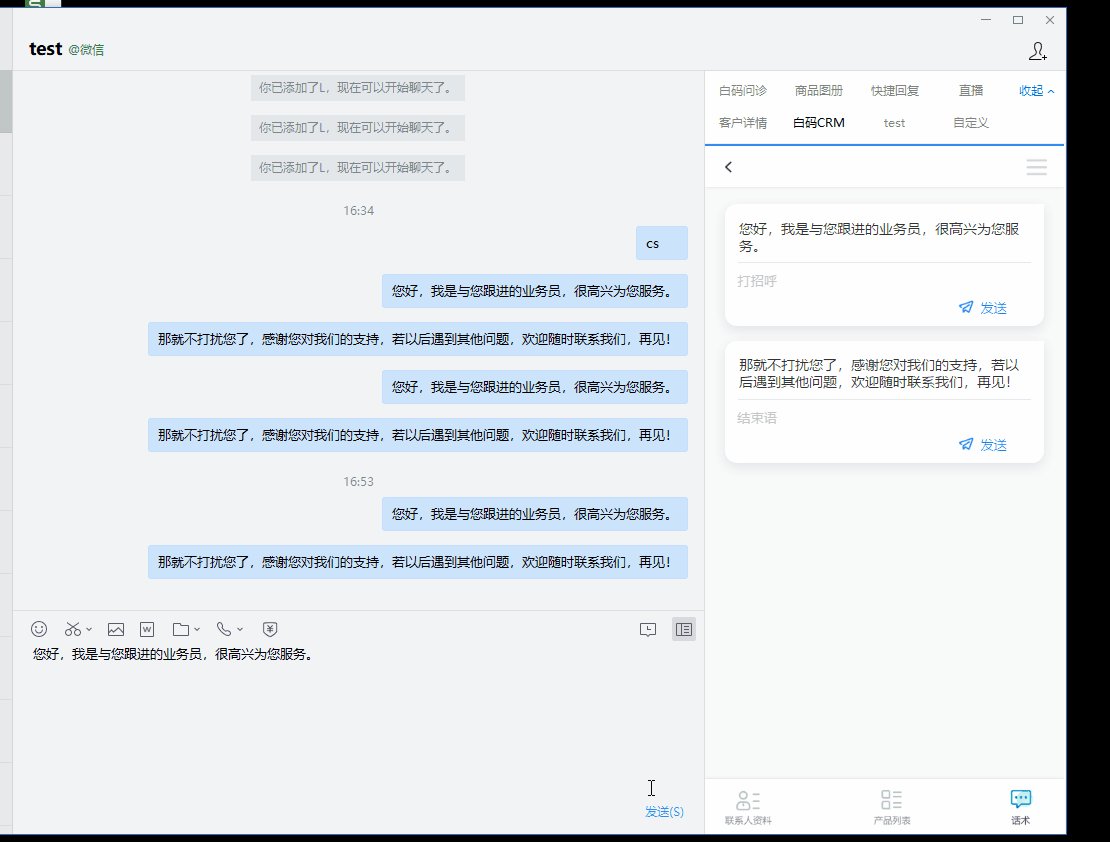
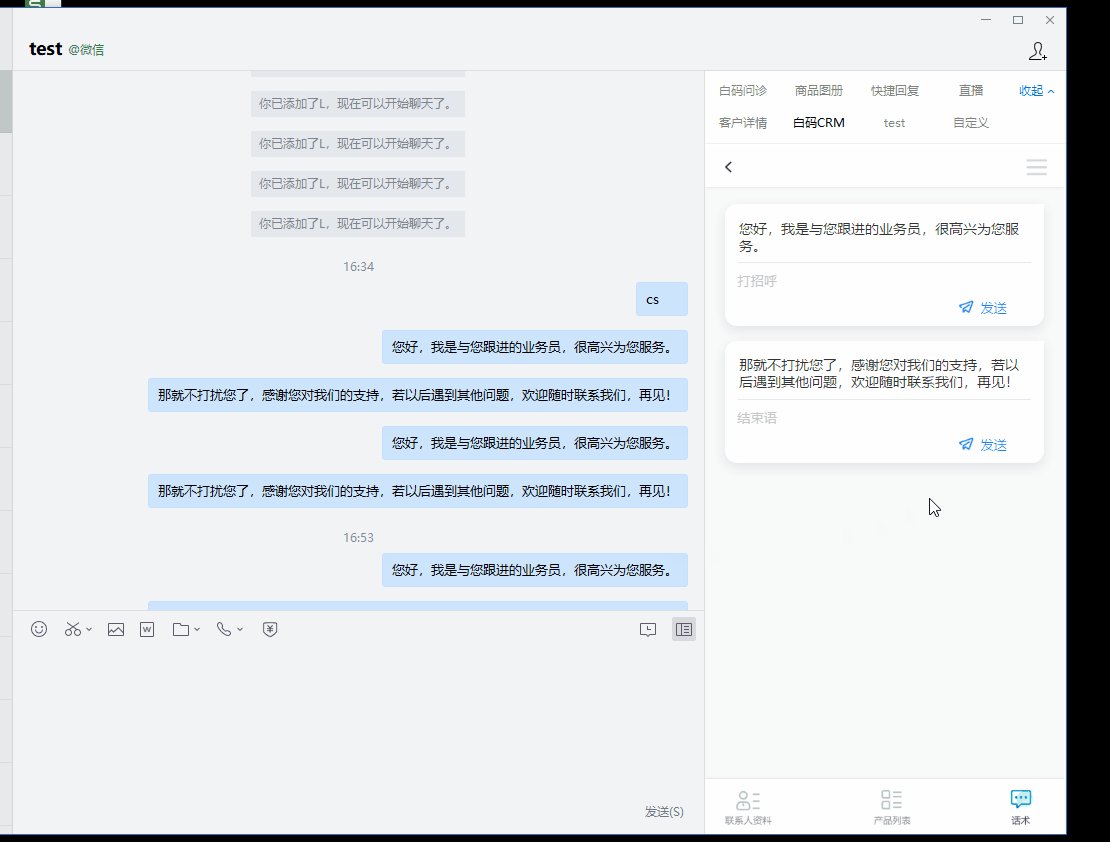
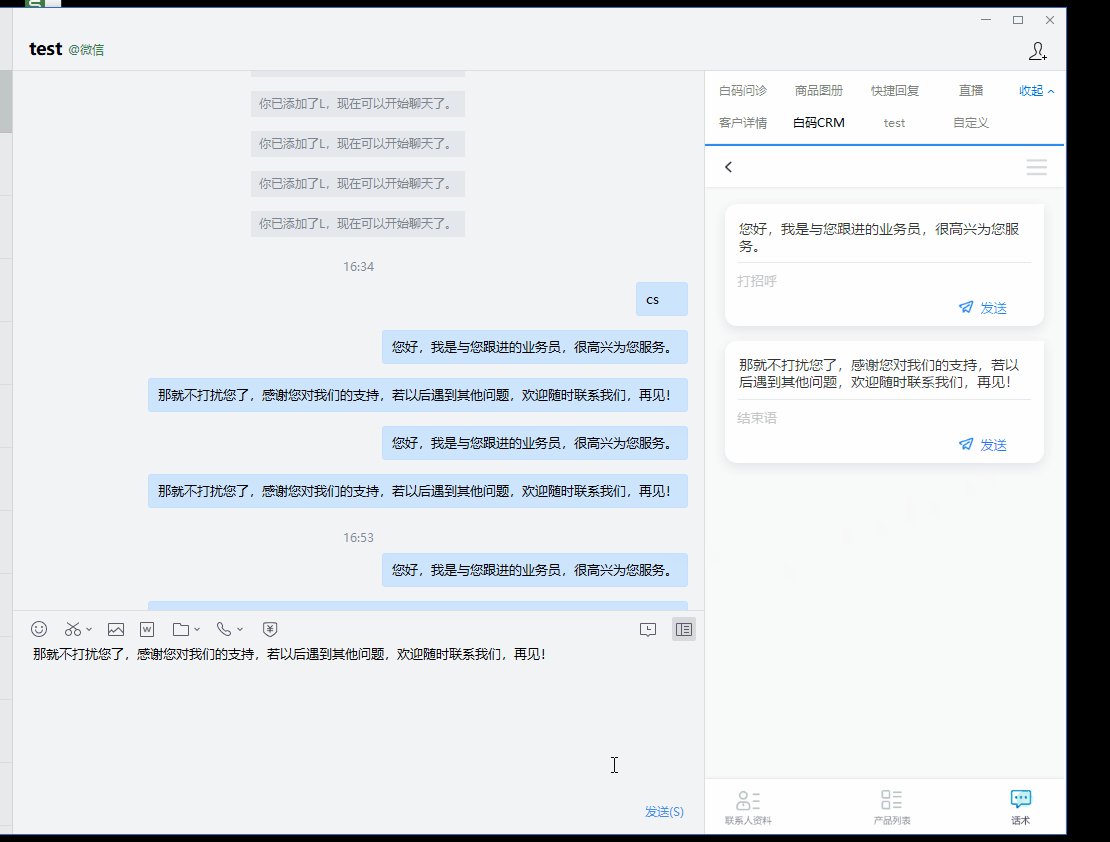
以发送话术(文本)为例:
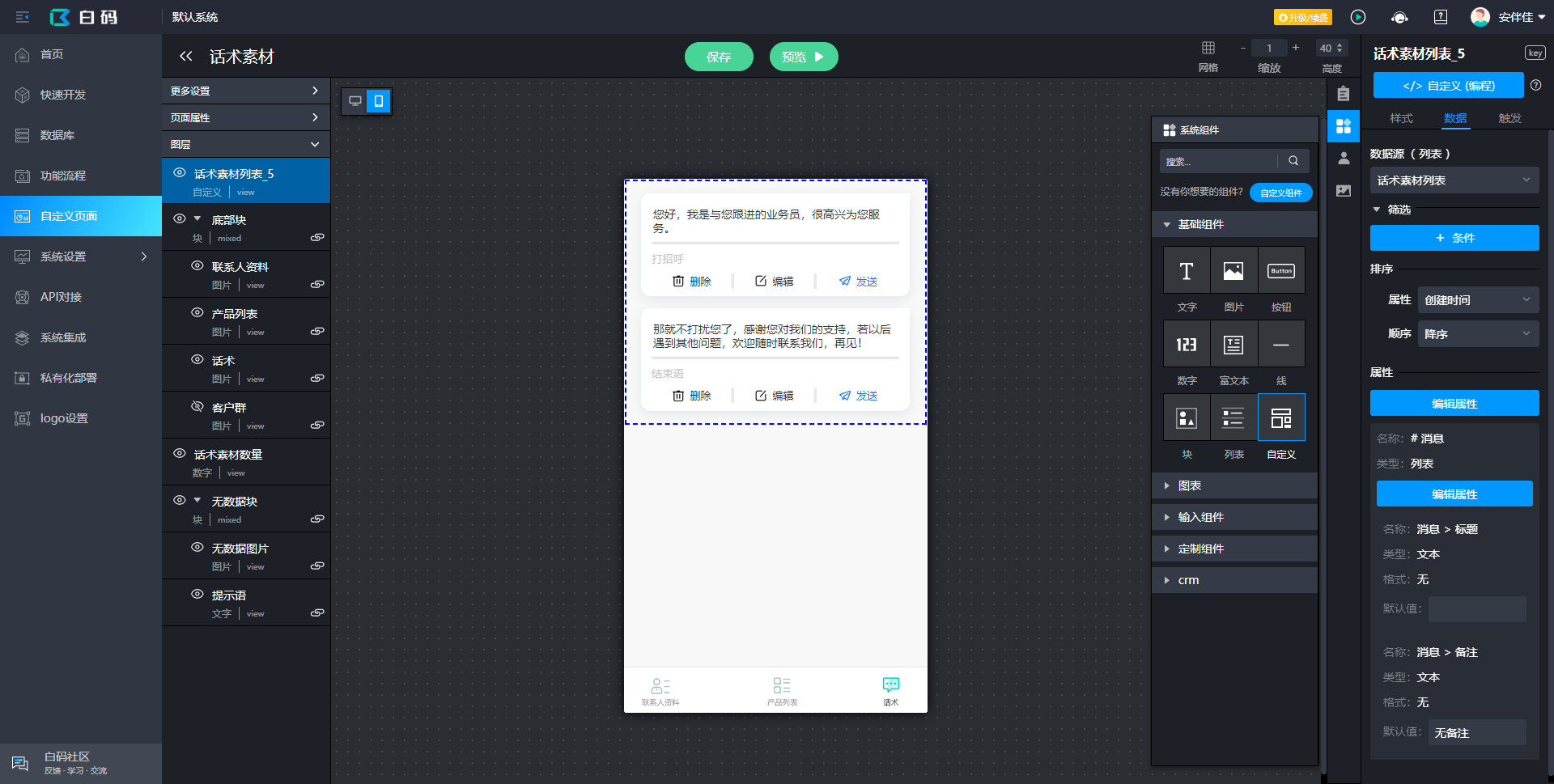
1、在自定义页中添加话术列表

2、编写“发送”按钮的点击事件
function runDisplayAction(key, value, $view = view) {
vue.$store.dispatch("weixin/get").then(function(wx) {
//发送信息
wx.invoke('sendChatMessage', {
msgtype: "text", //消息类型,必填
text:
{
//value为当前点击的数据JSON
content:value["5f8941df2447e4265cd62a21"]
}
}, function (res) {
if (res.err_msg == 'sendChatMessage:ok') {
//发送成功
} else {
//发送失败
alert("发送失败,错误信息:"+JSON.Stringfy(res));
}
})
})
}

注意事项:
企业微信不支持(value)=>{}的写法,必须用回function(value){}的写法,否则无法正常运行。
 数据库直连
数据库直连 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理