1518
1518
公开页面即无需登录系统即可浏览的页面,通常用于问卷调查、数据分享等场景。下面介绍如何通过公开页实现问卷调查的功能。
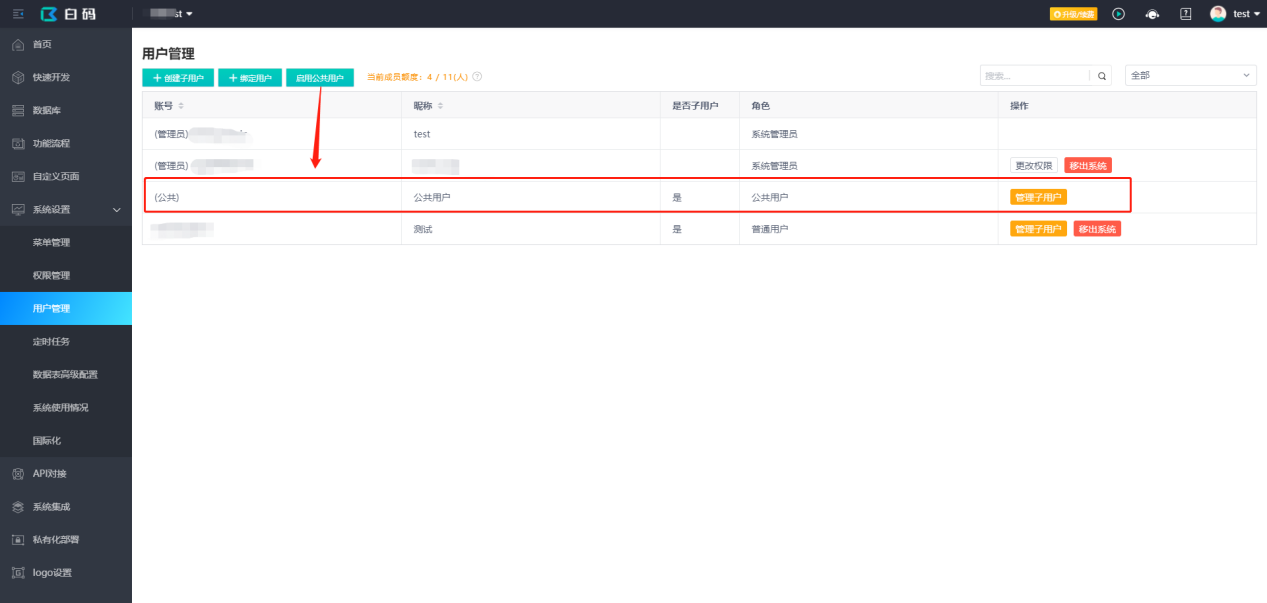
1、启用公共用户
在用户管理界面点击“启用公共用户”按钮,外部人员即可通过“公共用户”无登录浏览公开页面。

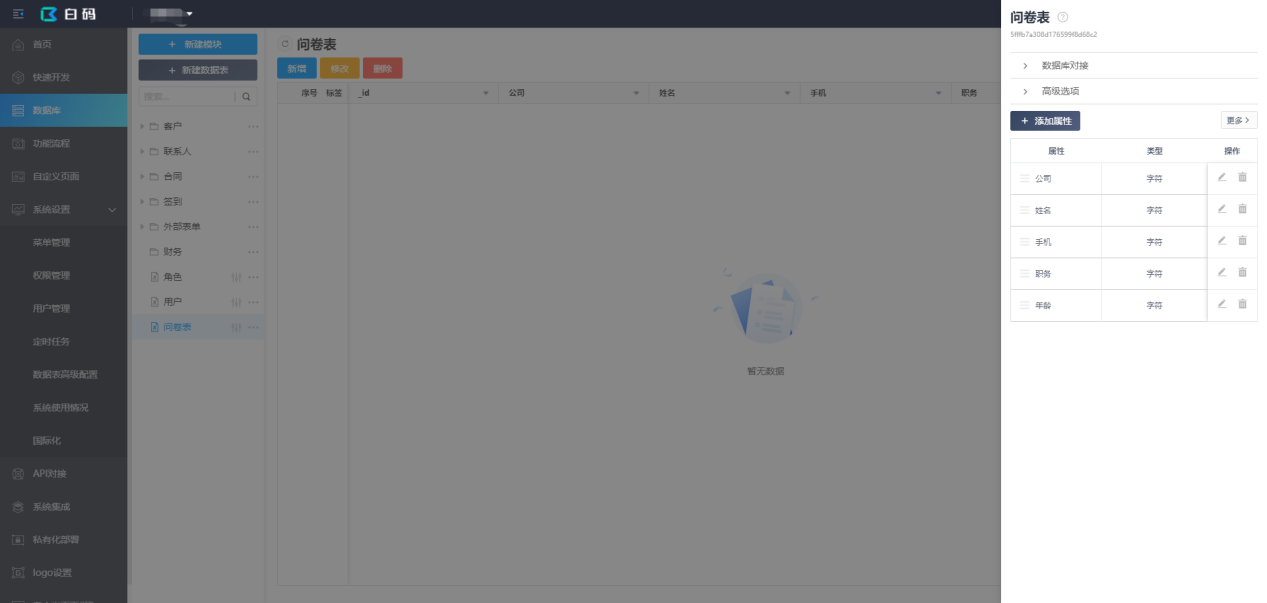
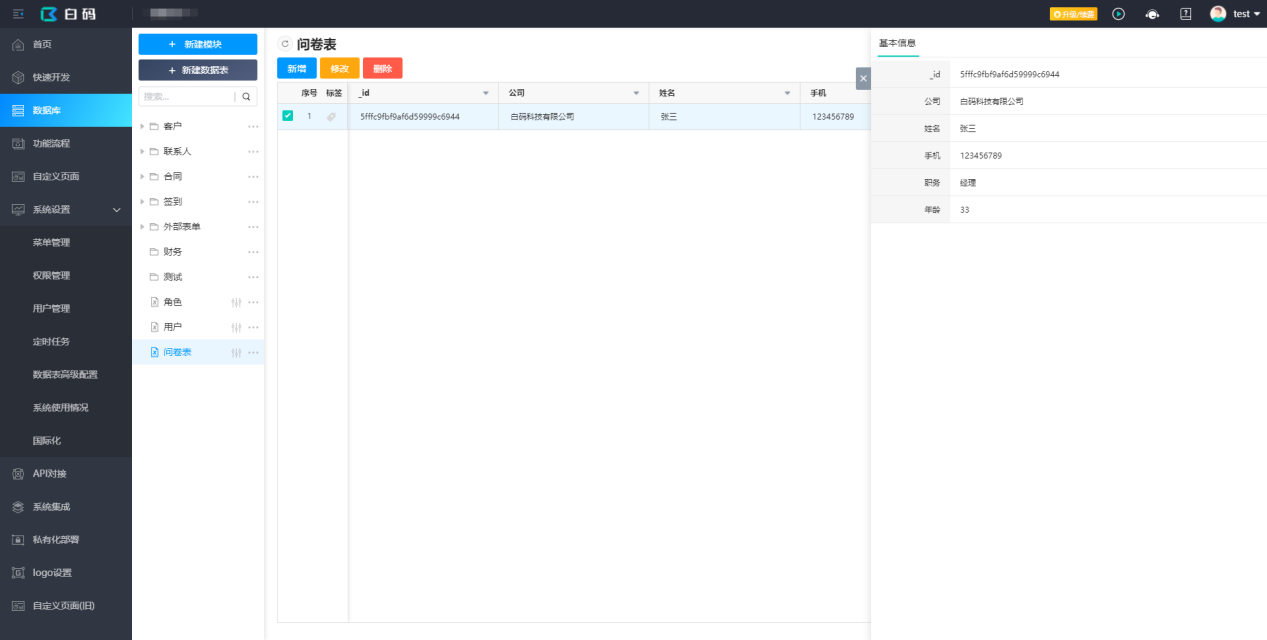
2、创建问卷数据表
创建问卷数据表用以保存外部用户在问卷公开页面填写的数据。

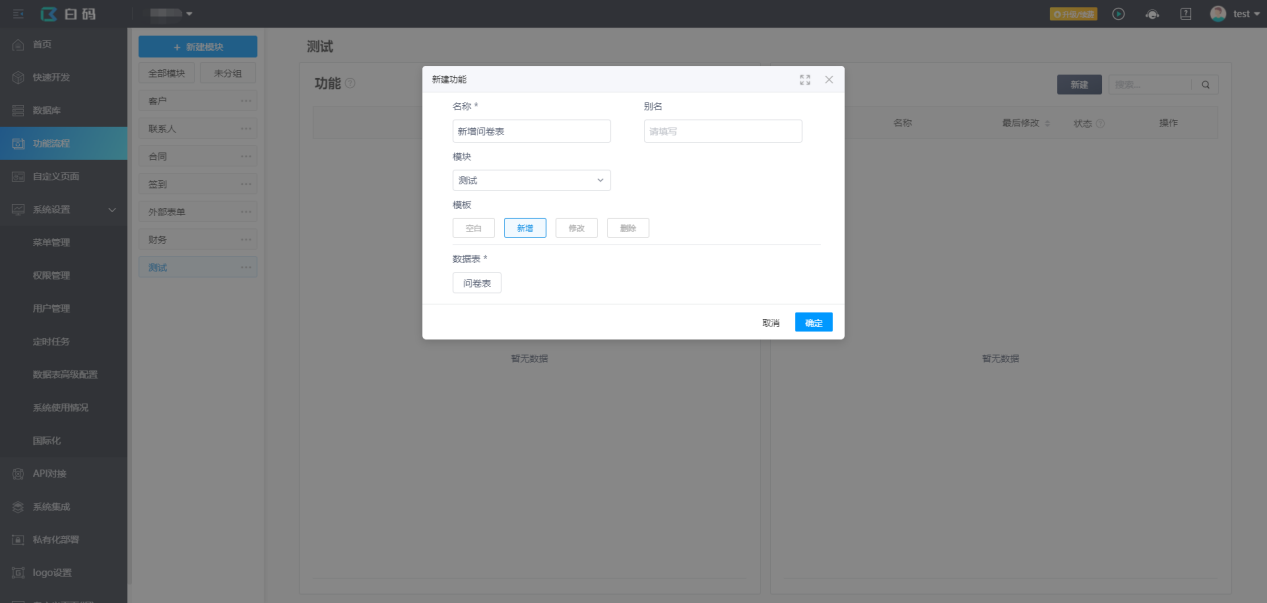
3、实现“新增问卷”的功能
外部人员在问卷公开页提交数据时,调用此功能保存数据。注意必须将功能发布上线。

4、记录“新增问卷”相关的id
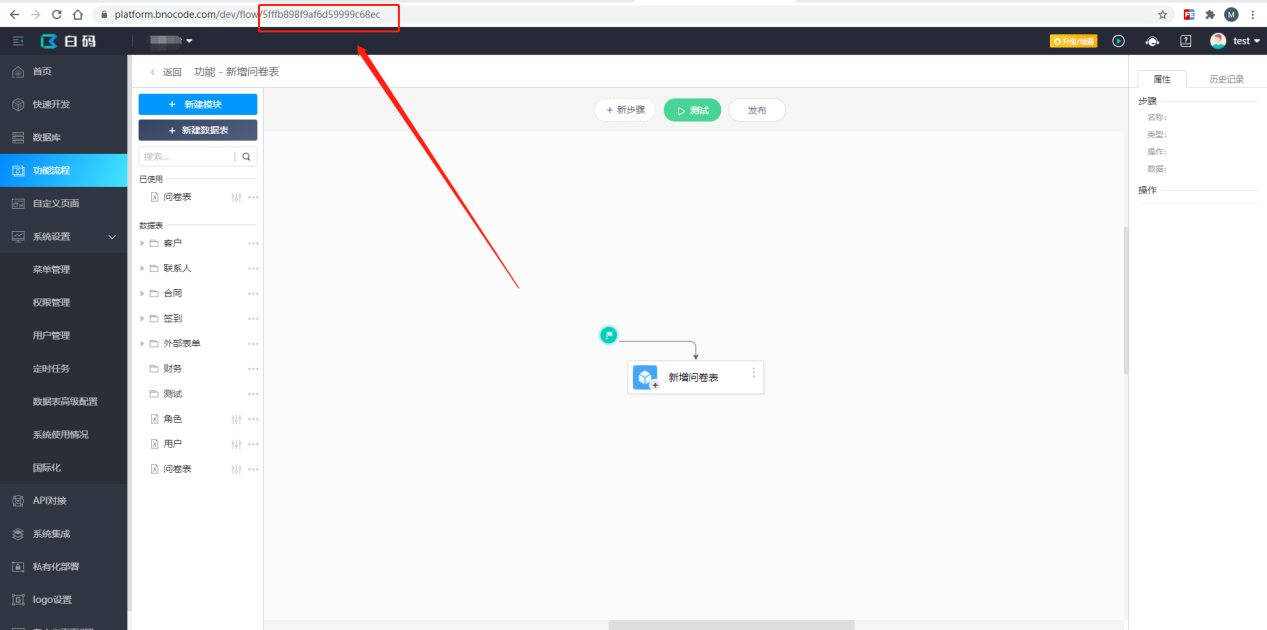
1) 功能id(flow)
打开功能编辑界面,地址栏flow/后面跟的24位英文数字即为功能id

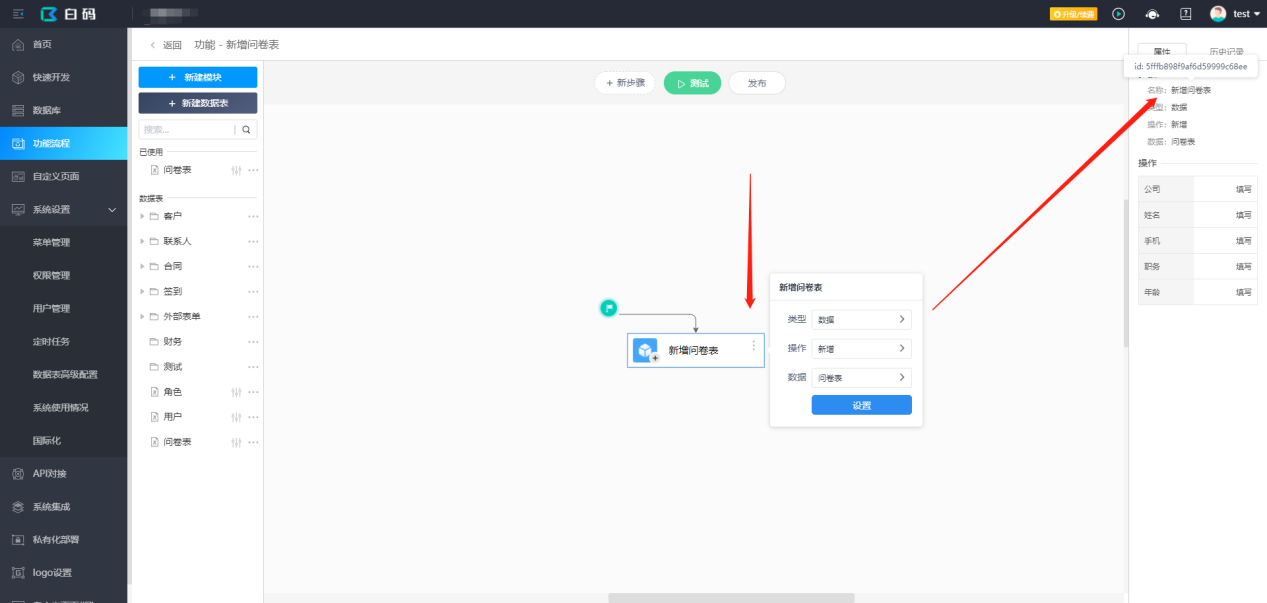
2) 步骤id
选中“新增问卷表”步骤,鼠标移至右侧属性栏的“步骤>名称”处即可查看步骤id,单击id可快速复制。

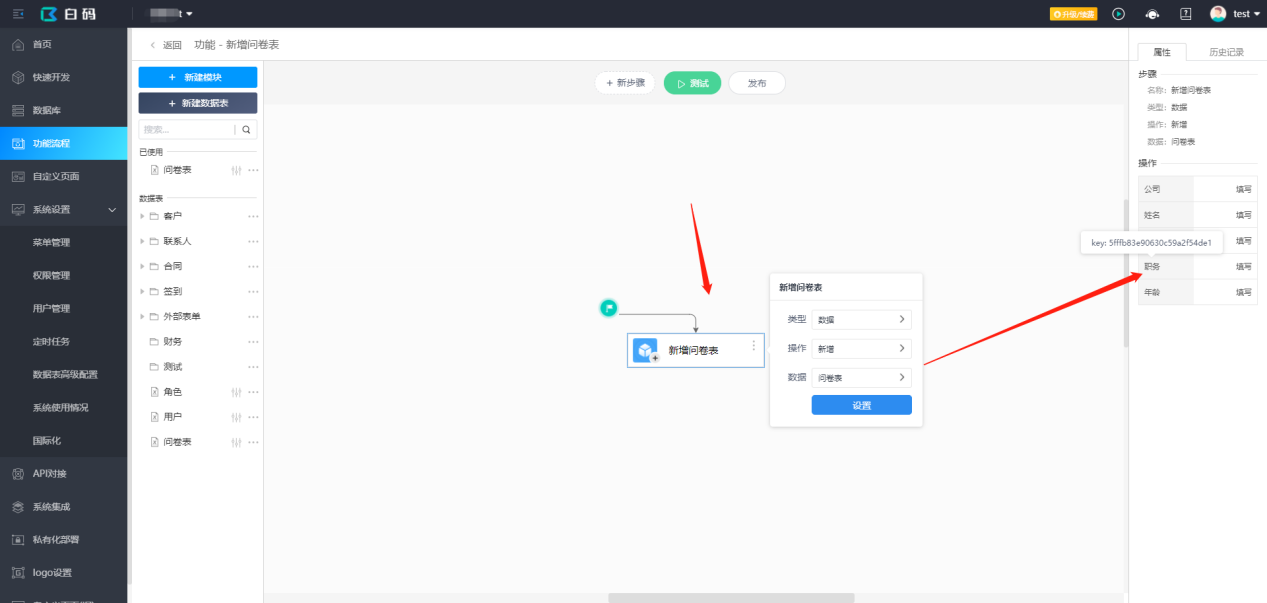
3) 步骤下所有属性的id
选中“新增问卷表”步骤,鼠标移至右侧属性栏的“操作”下的属性名即可查看属性id,单击id可快速复制。

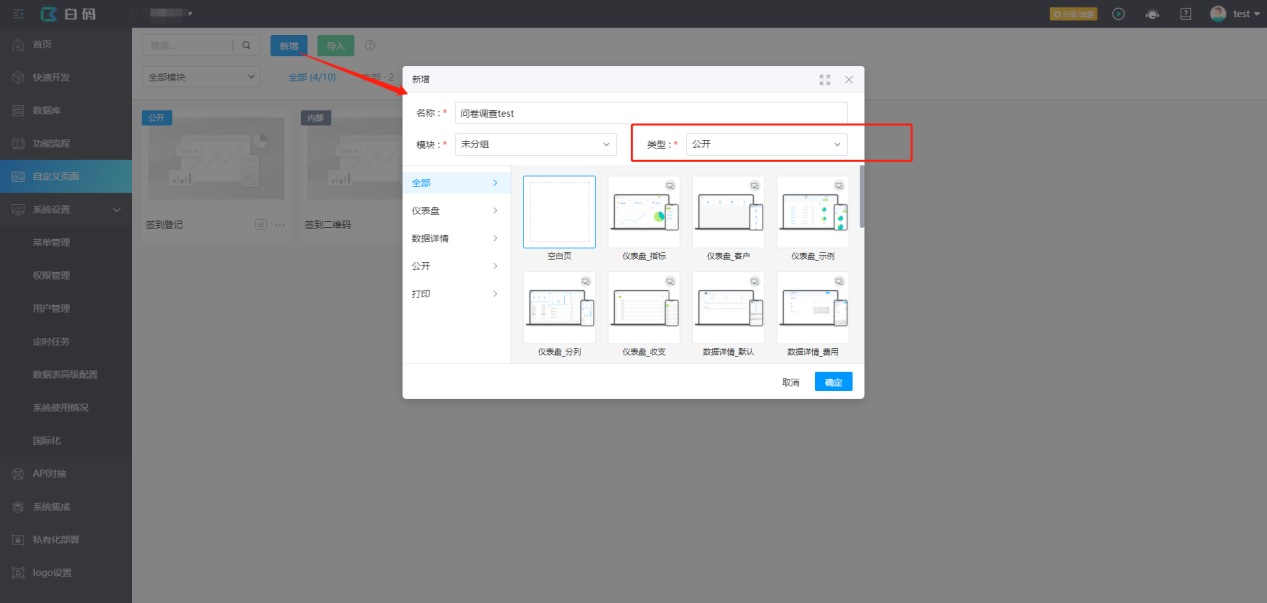
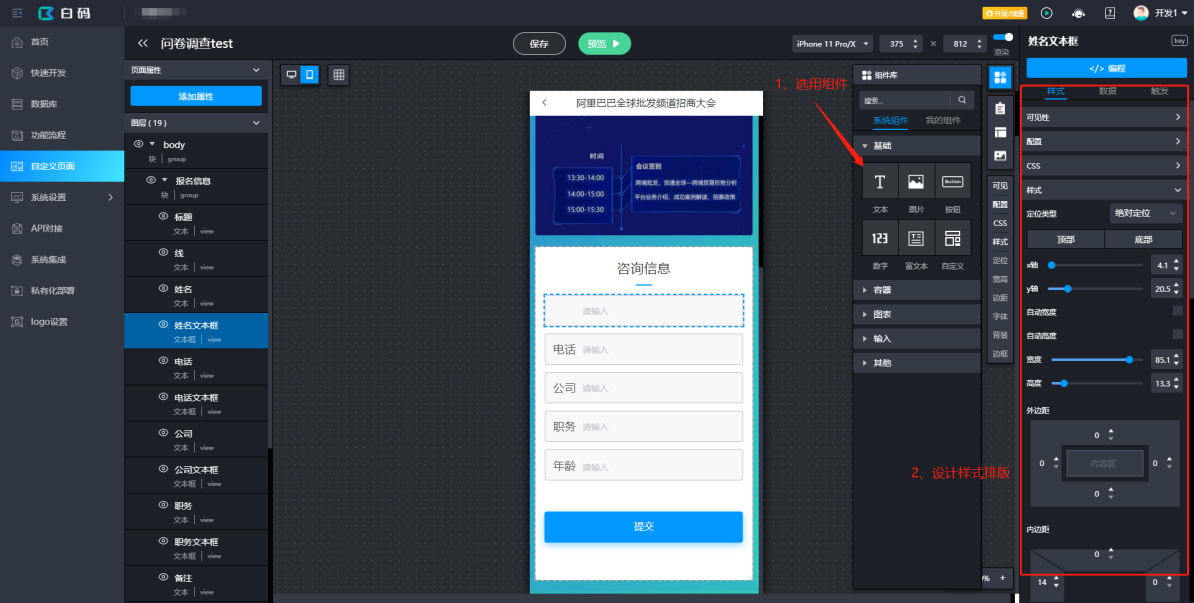
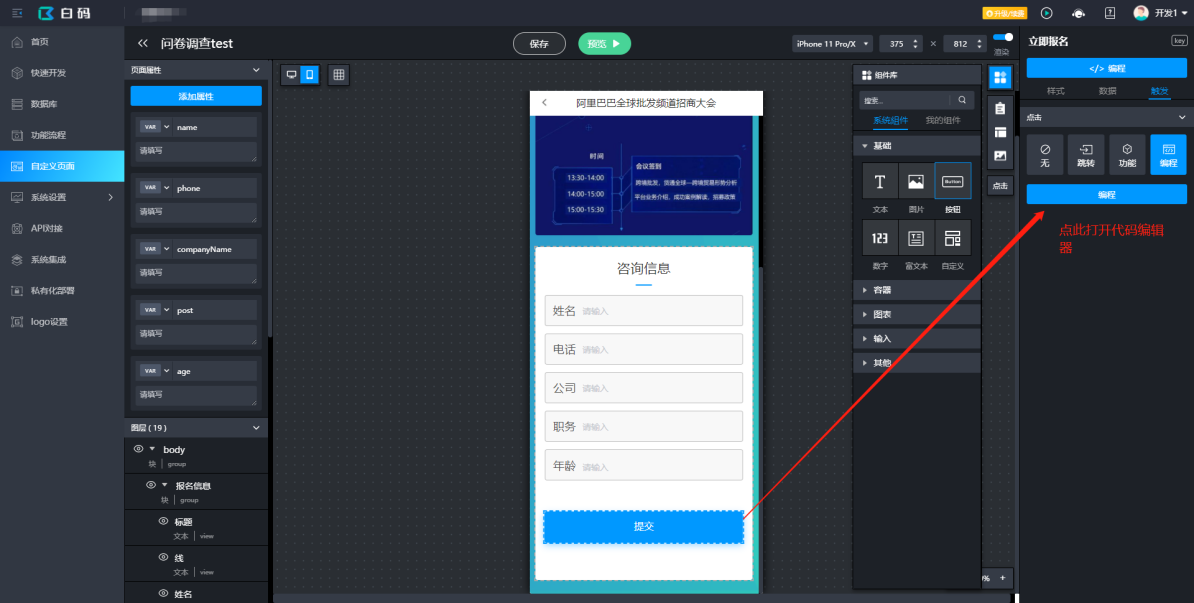
1、创建“公开”类型的自定义页面。

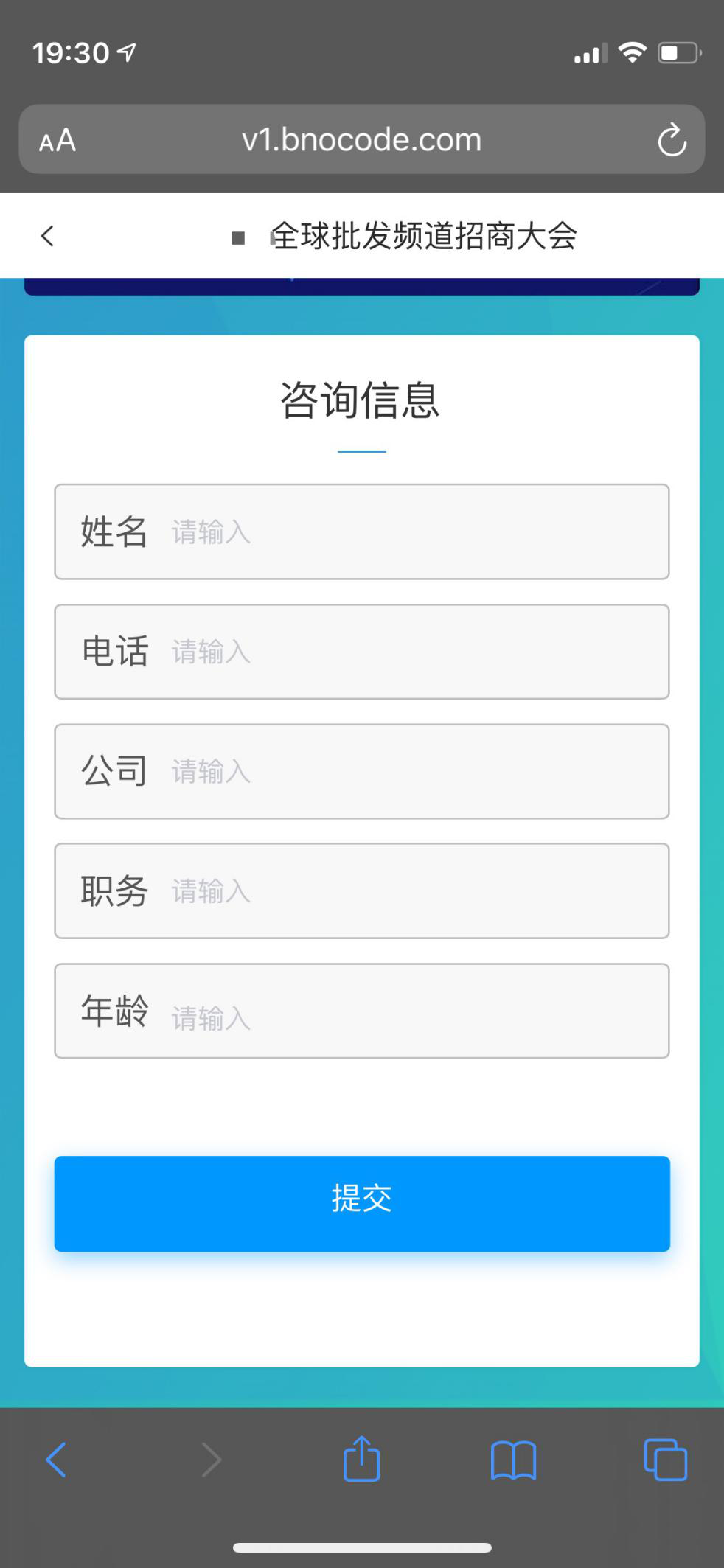
2、进入编辑页,使用“文本”、“文本框”、和“按钮”排版问卷页面(本文只排版移动端)。

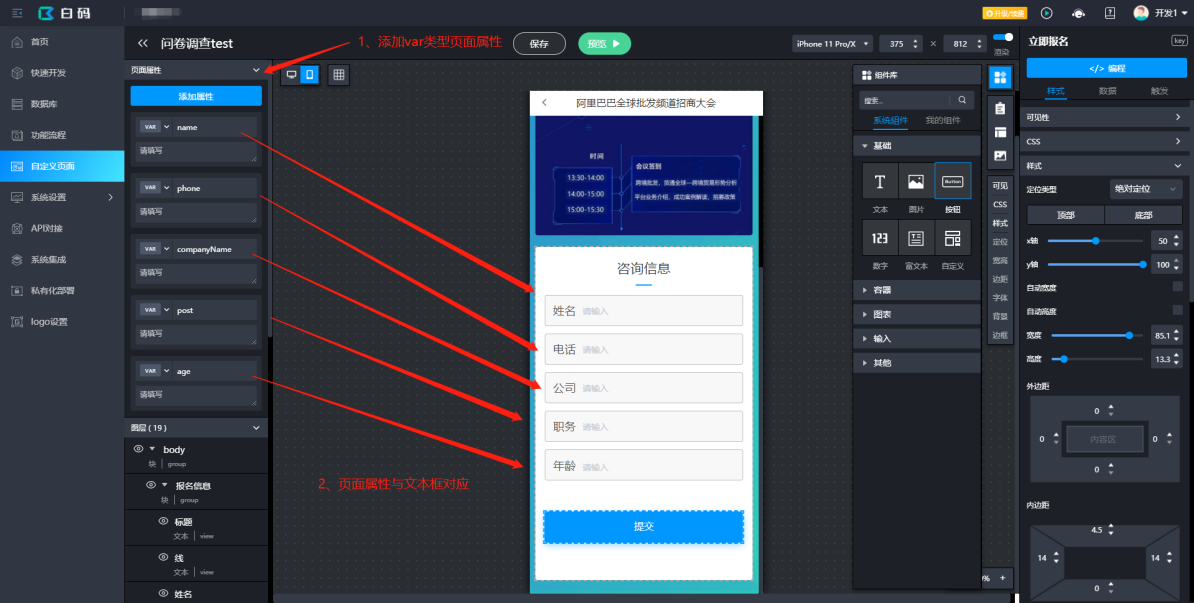
3、添加var(变量)类型的页面属性,与文本框对应(属性名最好使用英文)。

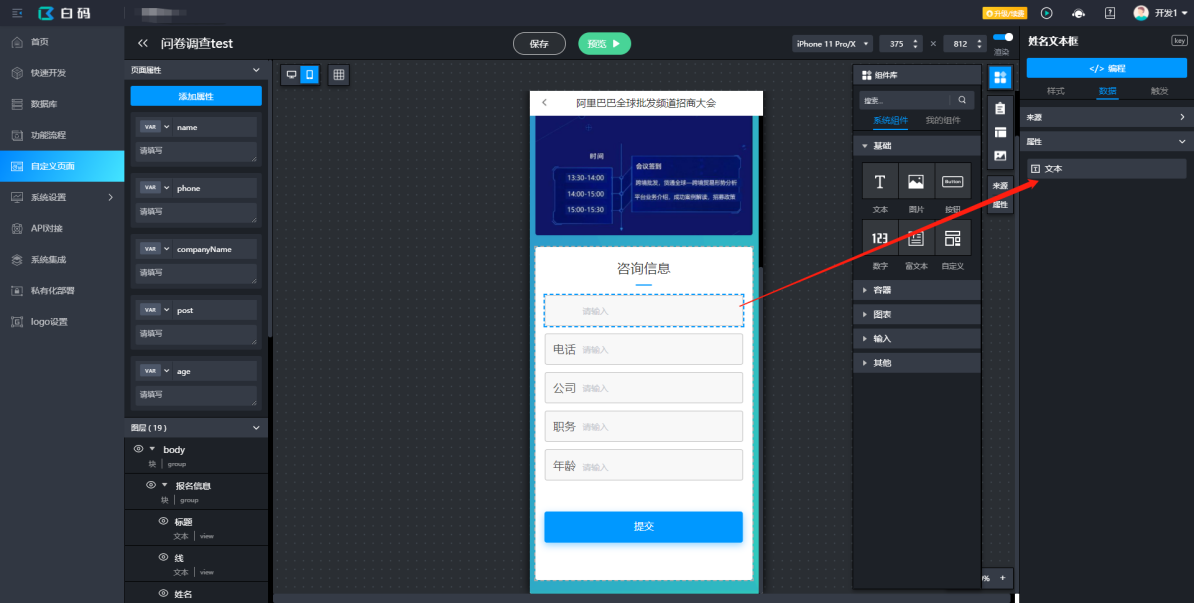
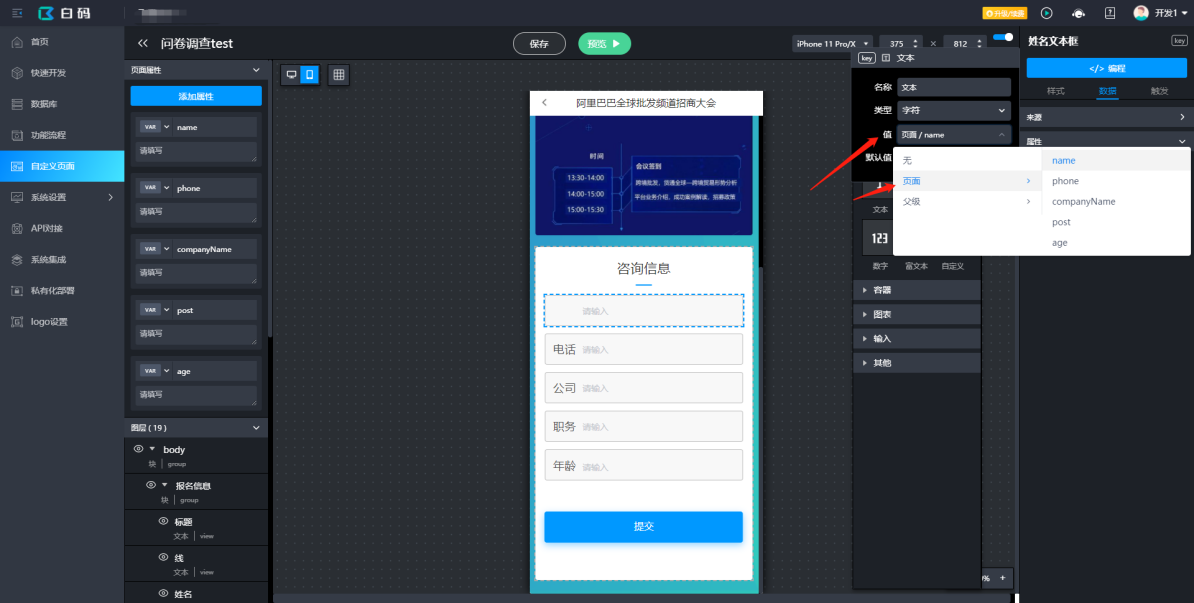
4、将页面属性与文本框的“数据>属性>文本>值”对应绑定。


5、设置“提交”按钮的触发事件,使用编程调用“新增问卷”功能。
1) 将按钮的点击触发设为编程。

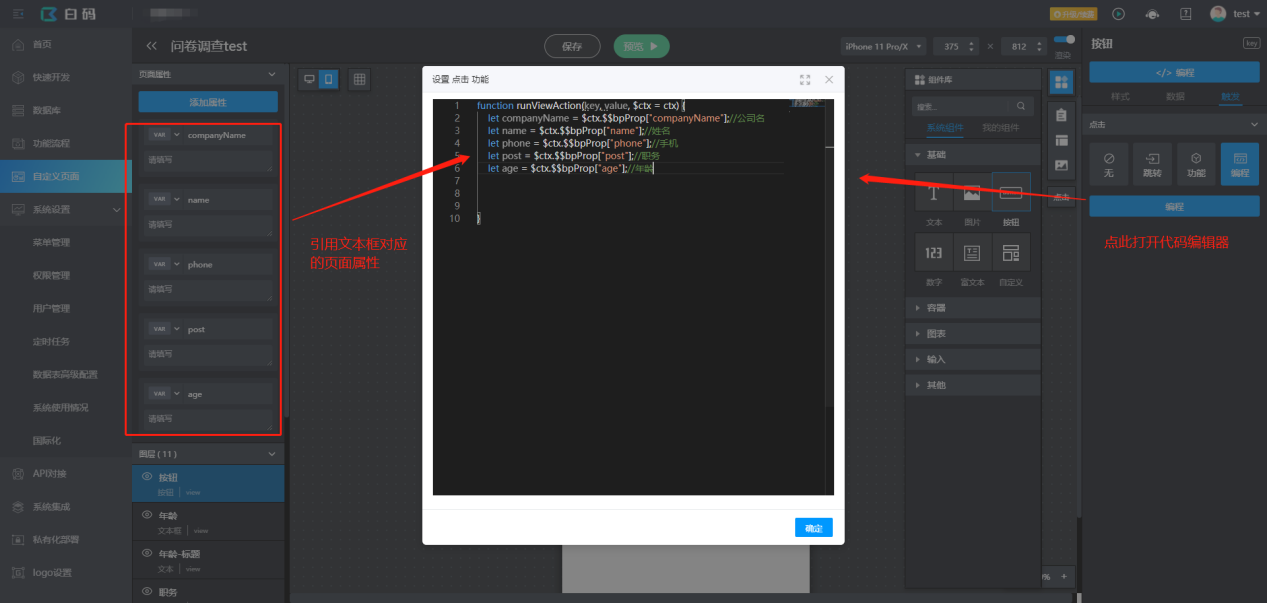
2) 引用文本框对应的页面属性。
使用 $ctx.$$bpProp[“KEY”] 来引用页面属性,其中KEY为页面属性的属性名。

3) 调用“新增问卷”功能。
//调用“新增问卷”功能
$ctx.cmd({
type: "program",//类型,此处固定为program
value: {
flow: "5fffb898f9af6d59999c68ec",//功能id
skip: true,//true表示不弹出功能表单窗口,直接在后台运行
data: {//功能的数据
"5fffb898f9af6d59999c68ee": {//步骤id:新增问卷
"5fffb7b590630c59a2f54ddb": companyName,//属性id:公司名
"5fffb7bad9c88959ace82fc5": name,//属性id:姓名
"5fffb83b90630c59a2f54de0": phone,//属性id:手机
"5fffb83e90630c59a2f54de1": post,//属性id:职务
"5fffb84390630c59a2f54de2": age,//属性id:年龄
}
}
}
});
6、提交1秒后关闭页面。
function close() {
//关闭页面
window.open("about:blank", "_self").close();
}
//1秒后关闭
setTimeout("close()", 1000);
完整代码:
function runViewAction(key, value, $ctx = ctx) {
//引用文本框对应的页面属性
let companyName = $ctx.$$bpProp["companyName"];//公司名
let name = $ctx.$$bpProp["name"];//姓名
let phone = $ctx.$$bpProp["phone"];//手机
let post = $ctx.$$bpProp["post"];//职务
let age = $ctx.$$bpProp["age"];//年龄
//调用“新增问卷”功能
$ctx.cmd({
type: "program",//类型,此处固定为program
value: {
flow: "5fffb898f9af6d59999c68ec",//功能id
skip: true,//true表示不弹出功能表单窗口,直接在后台运行
data: {//功能的数据
"5fffb898f9af6d59999c68ee": {//步骤id:新增问卷
"5fffb7b590630c59a2f54ddb": companyName,//属性id:公司名
"5fffb7bad9c88959ace82fc5": name,//属性id:姓名
"5fffb83b90630c59a2f54de0": phone,//属性id:手机
"5fffb83e90630c59a2f54de1": post,//属性id:职务
"5fffb84390630c59a2f54de2": age,//属性id:年龄
}
}
}
});
function close() {
//关闭页面
window.open("about:blank", "_self").close();
}
//1秒后关闭
setTimeout("close()", 1000);
}
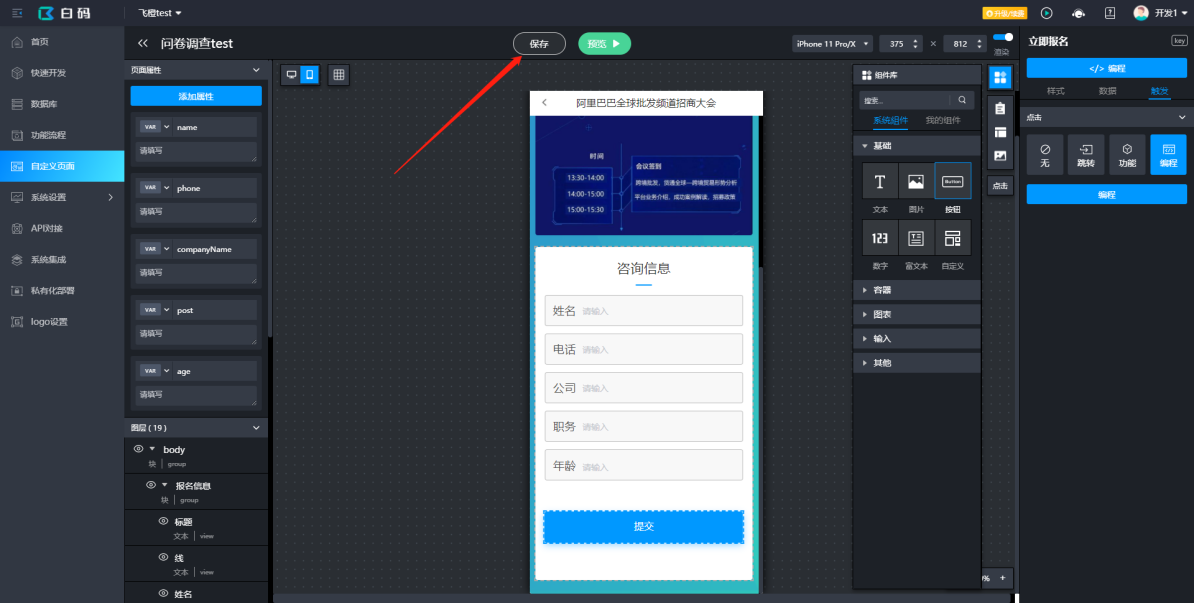
7、将页面设计保存并退出。

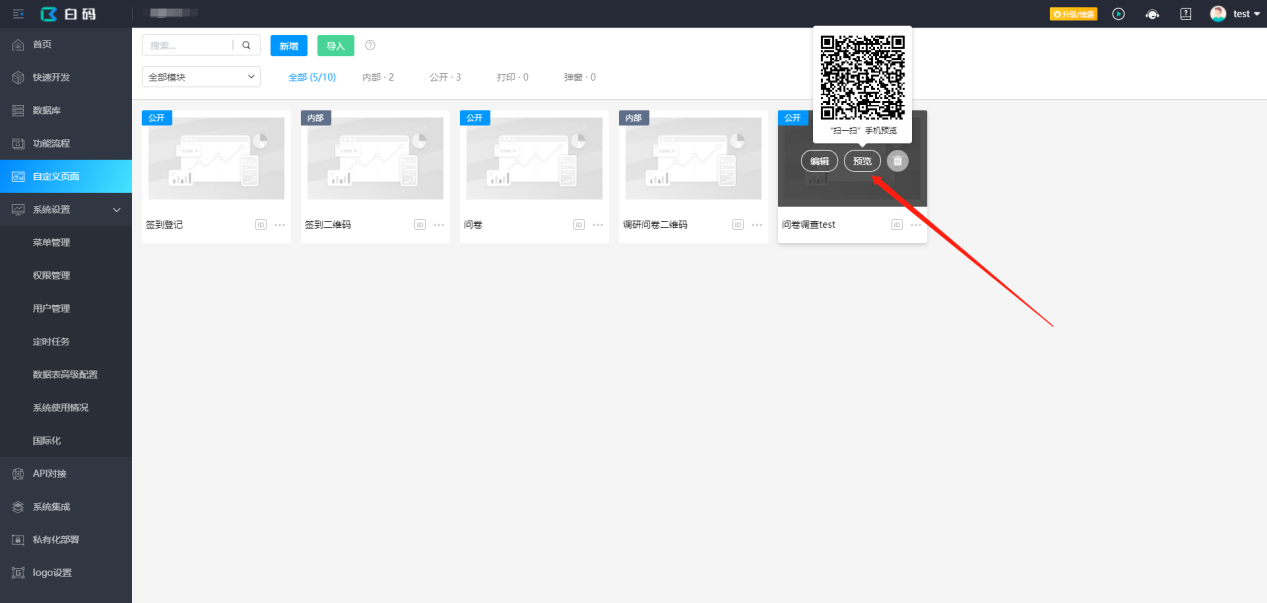
8、鼠标移至“预览”按钮,使用弹出的二维码即可通过手机扫码打开此页面。
注意:此二维码将使用当前系统登录账号进入链接,实际场景中,请参考第10点的操作将页面分享给系统外部人员。

9、效果测试
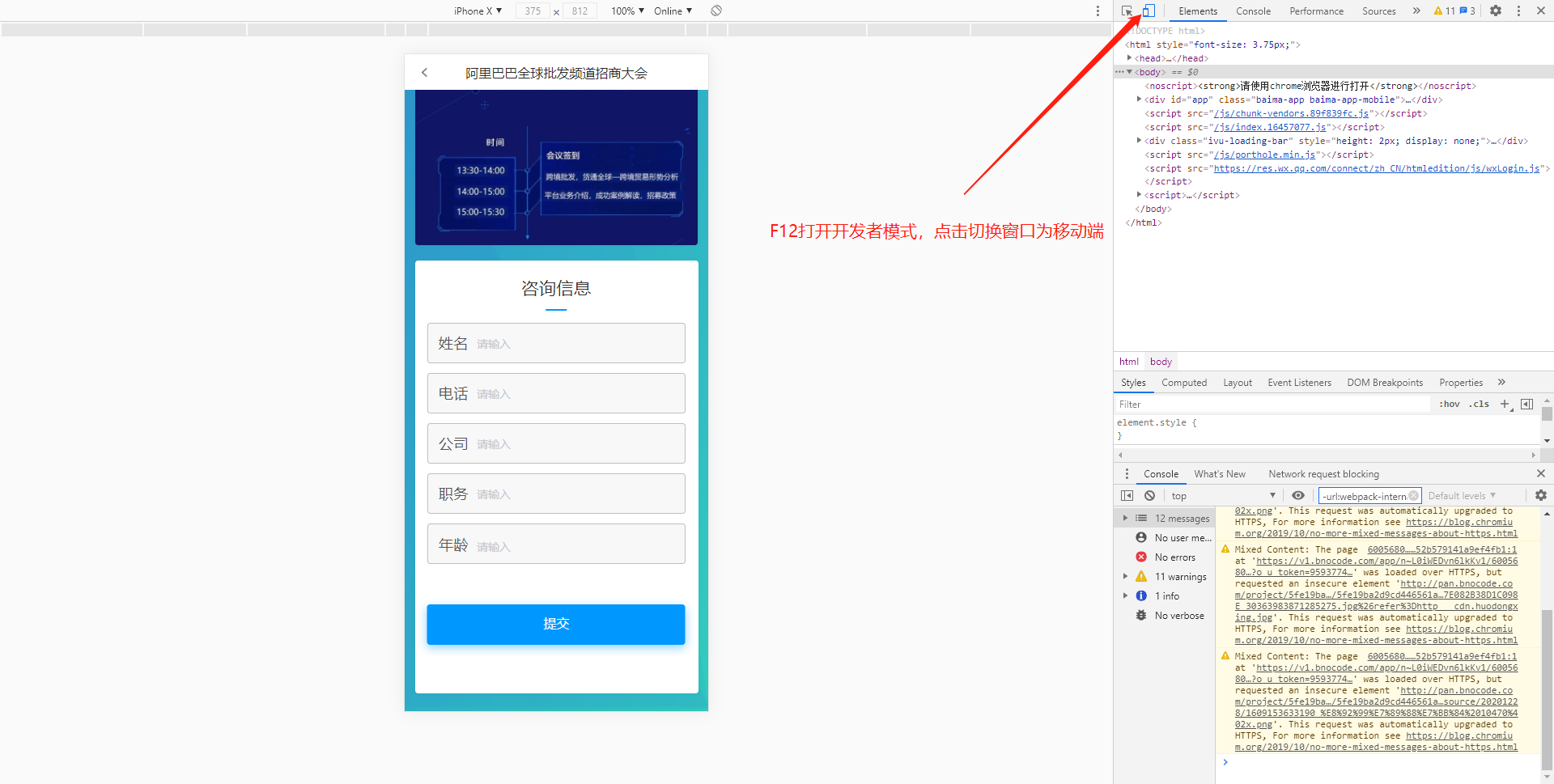
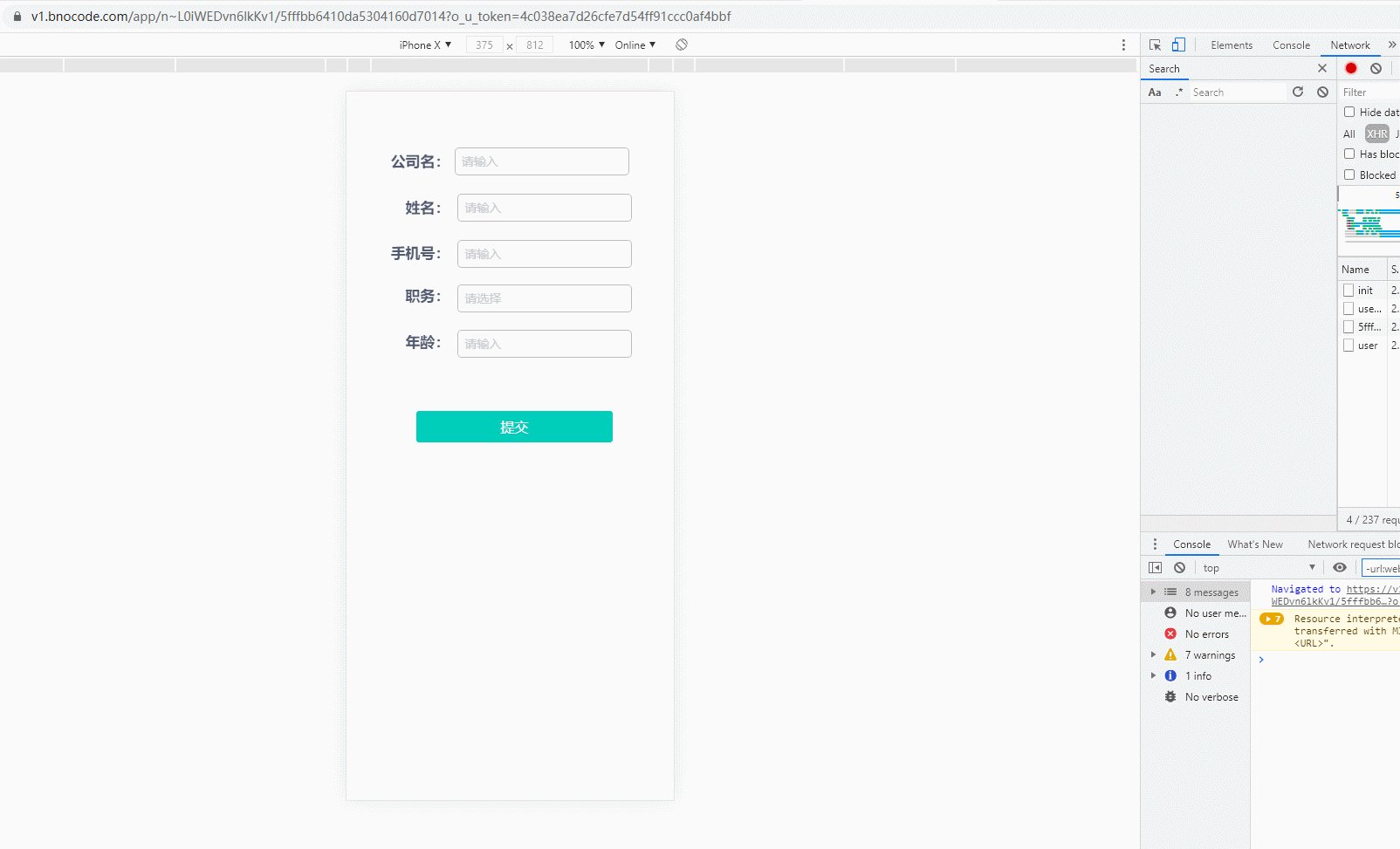
1) 直接点击“预览”,在新窗口打开页面,按F12将窗口调为移动端,并按F5刷新页面。

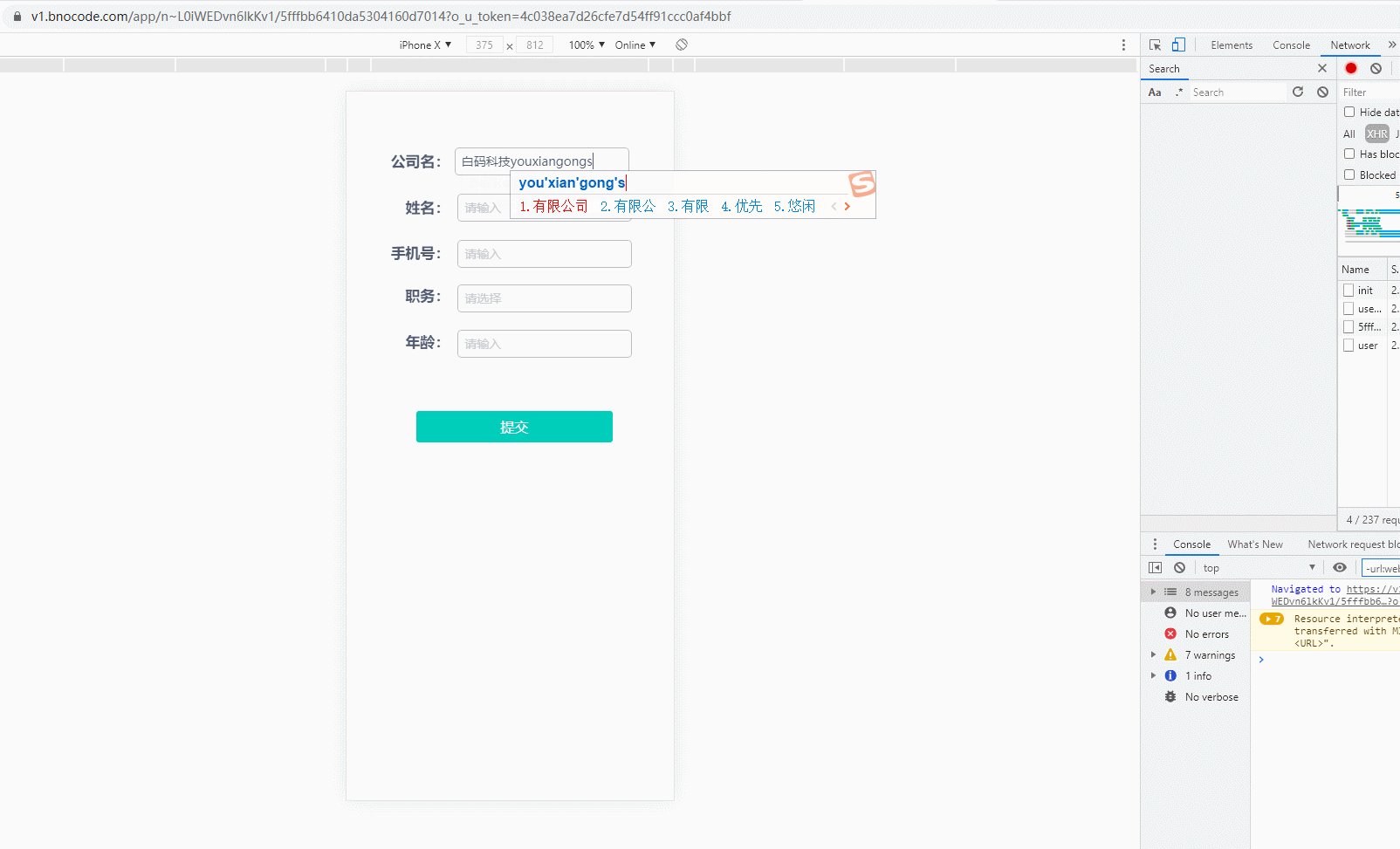
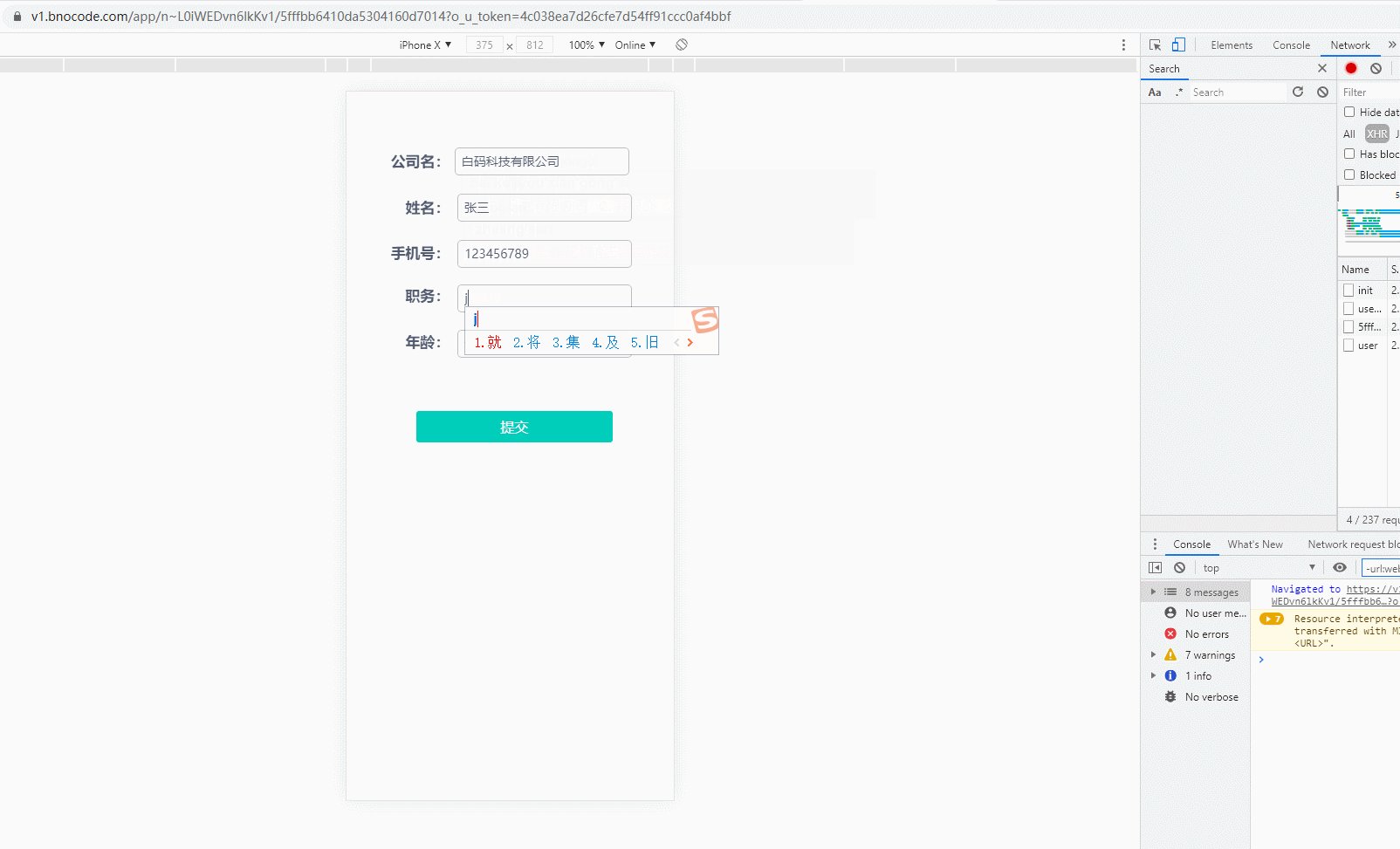
2) 录入信息,并提交。

3) 在数据库查看录入的数据。

10、分享公开页面给系统外部人员。
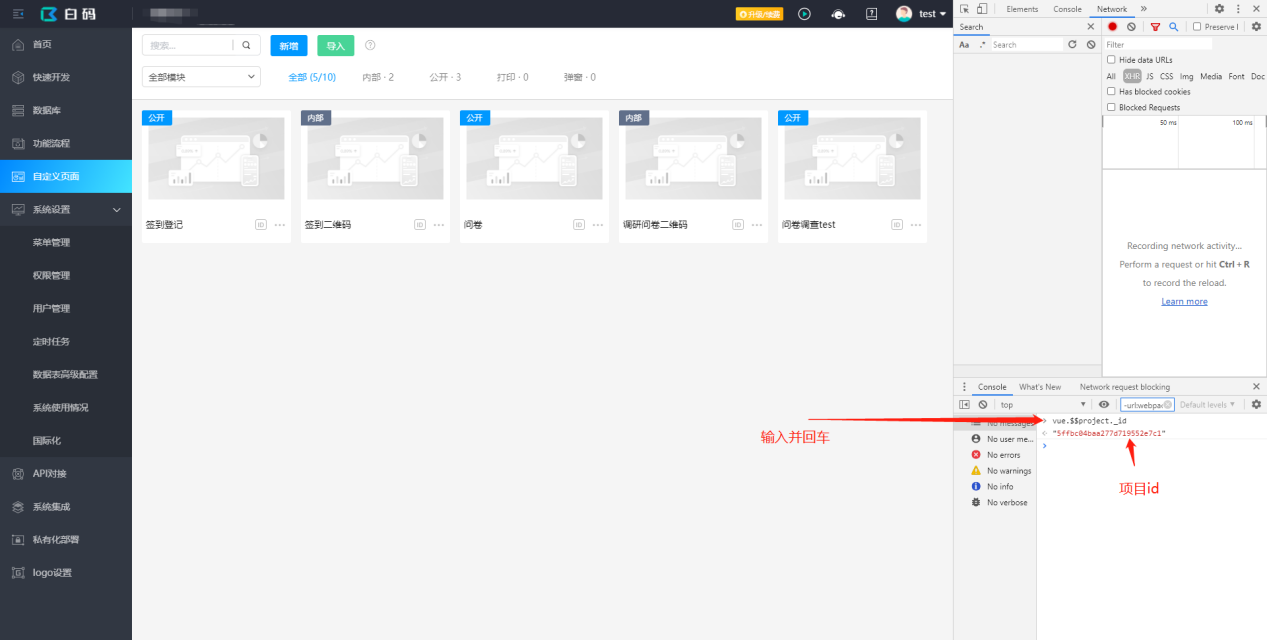
1) 获取项目id
在系统页面按F12,在控制台输入 vue.$$project._id 并回车获取项目id

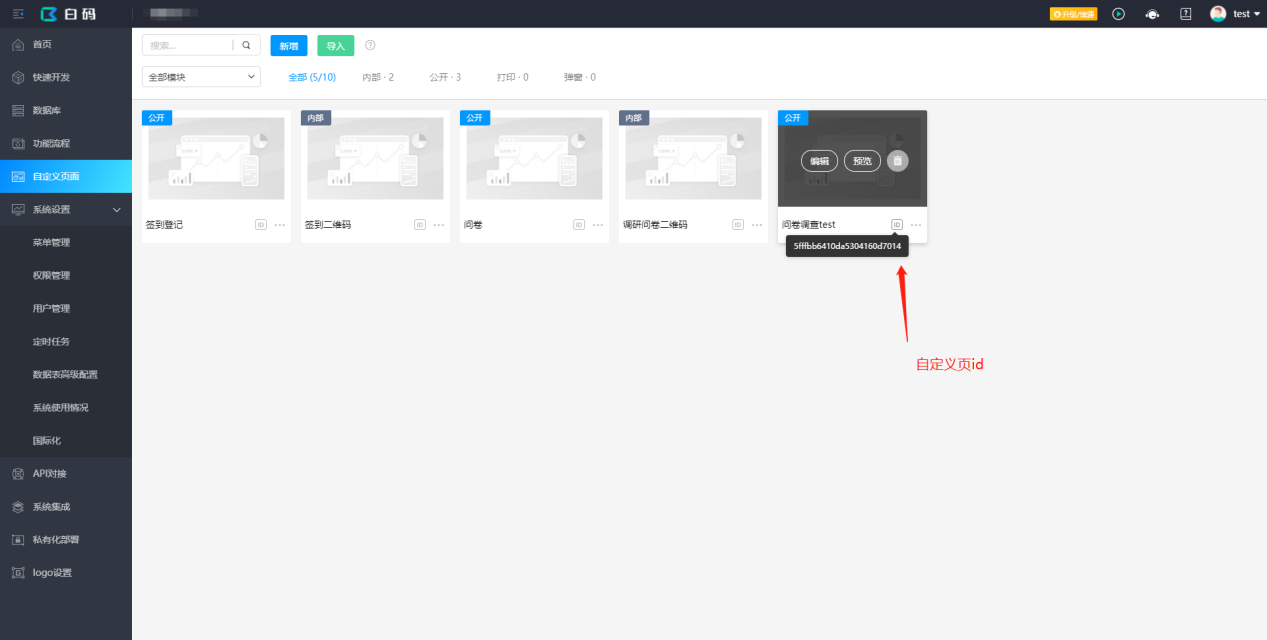
2) 获取公开页面id
鼠标移至“ID”图标即可查看页面id

3) 直接分享链接
链接格式:https://v1.bnocode.com/app/项目id/页面id
项目id:5ffbc04baa277d719552e7c1
公开页id:5fffbb6410da5304160d7014
则分享链接为:
https://v1.bnocode.com/app/5ffbc04baa277d719552e7c1/5fffbb6410da5304160d7014
4) 通过二维码扫描打开
① 按照上一步获取分享链接。
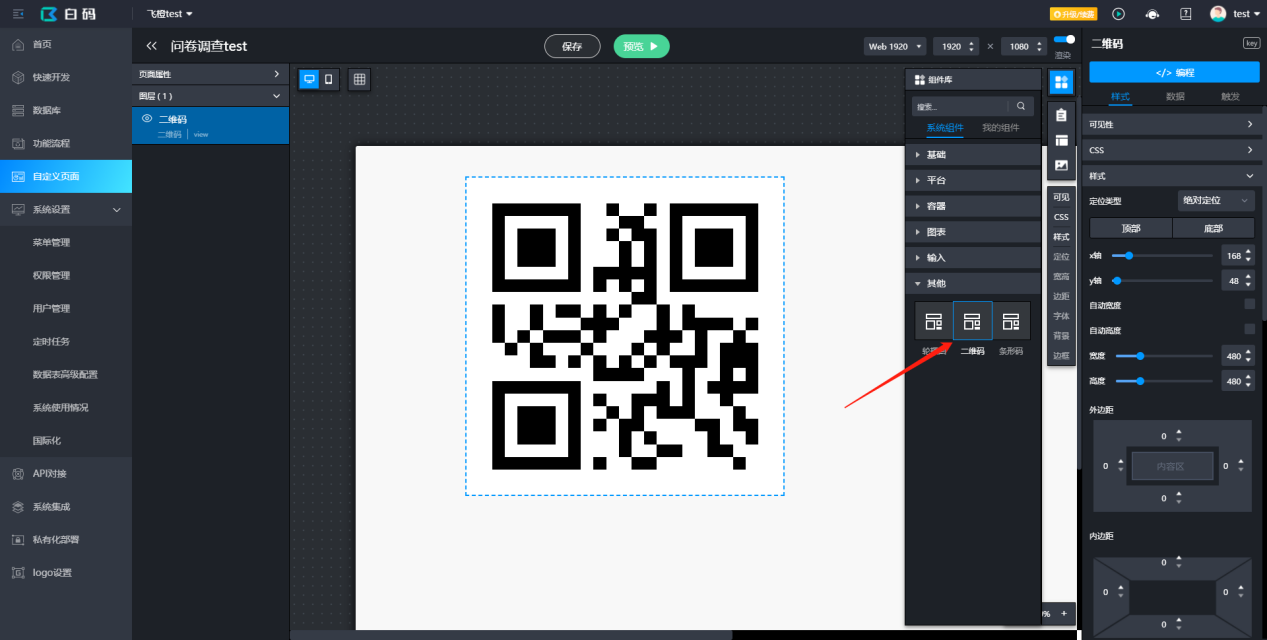
② 创建一个任意自定义页,在自定义页添加一个二维码图层。

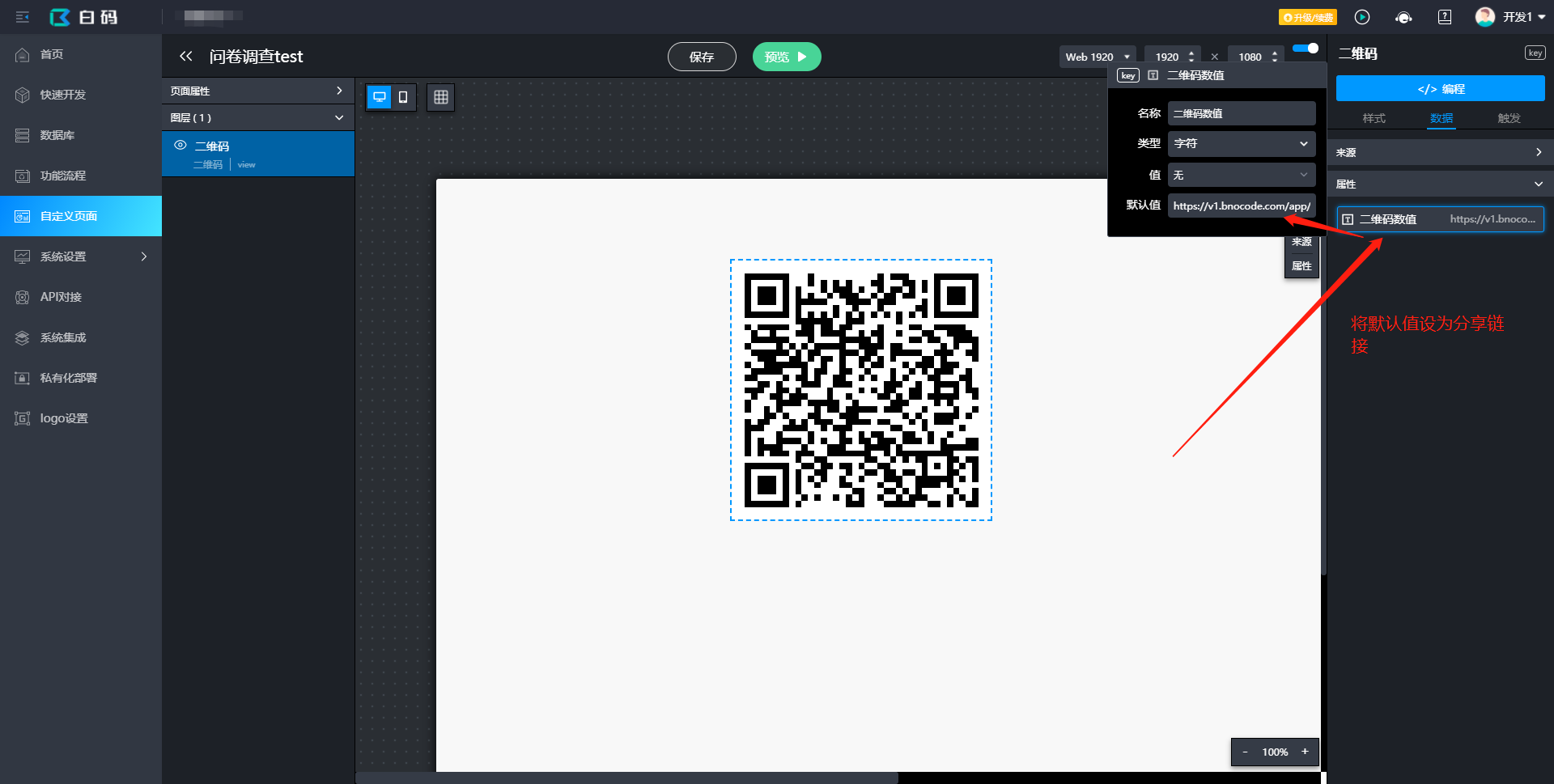
③ 将二维码的“数据>属性>二维码数值>默认值”设为分享链接。

④ 保存此二维码,即可通过此二维码分享给外部用户扫描。