7949
7949
管理软件通过API对接企业微信的报销审批数据,财务可结合报销金额和销售金额统计公司的总支出。
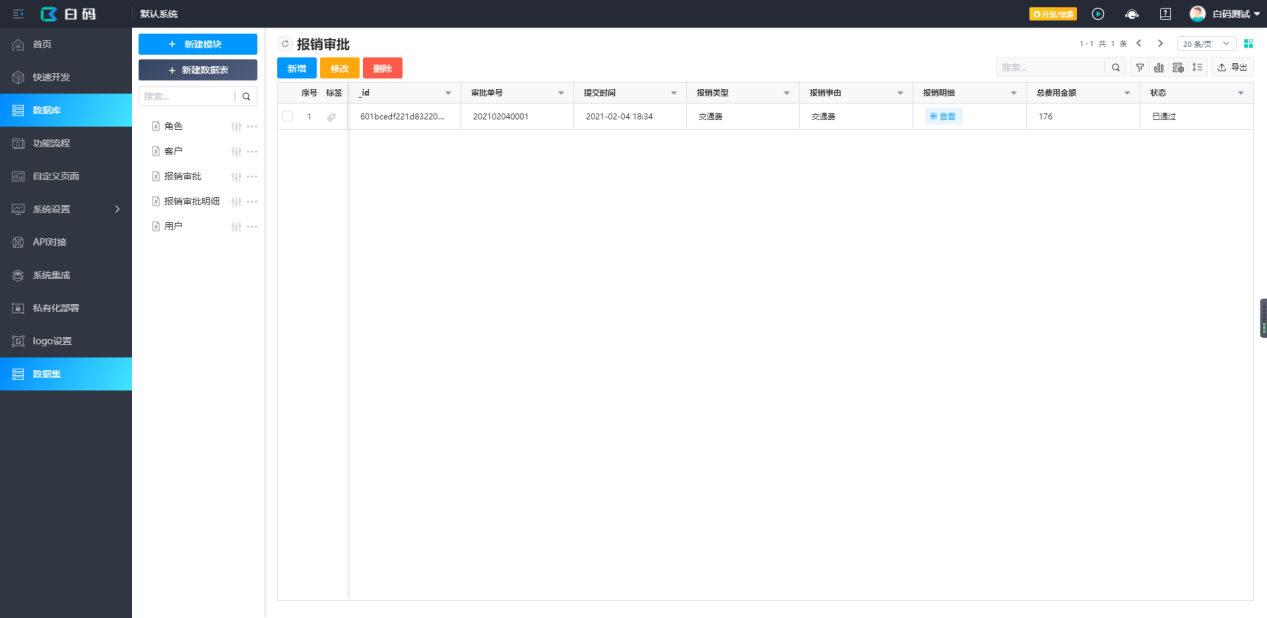
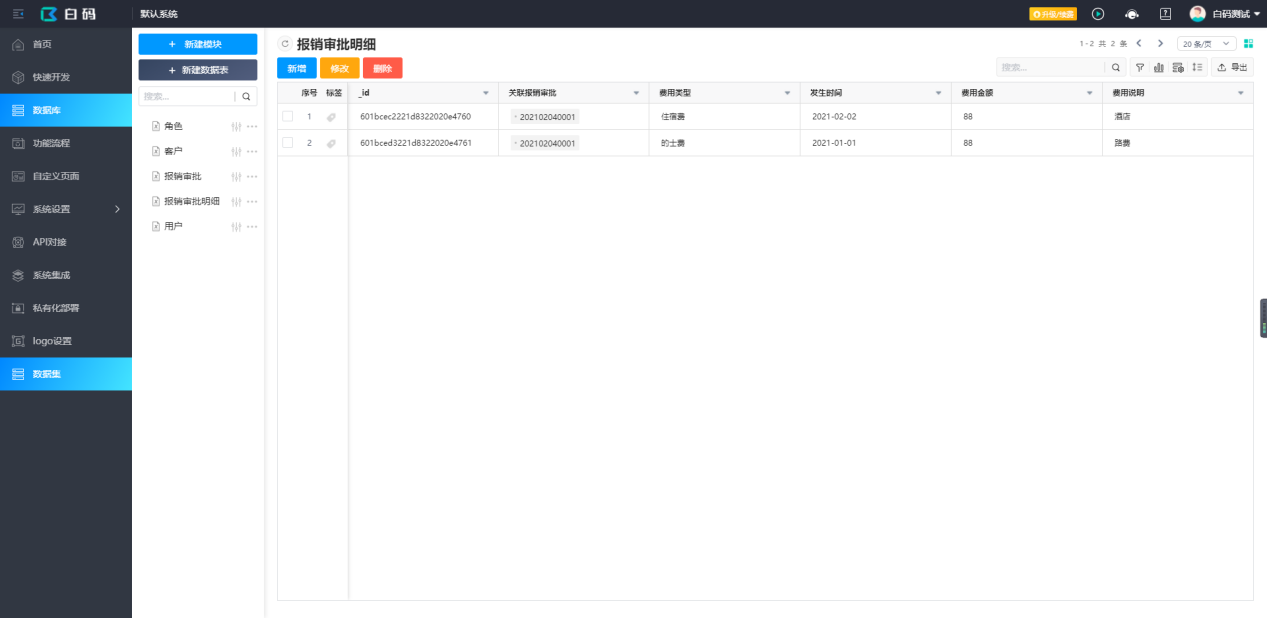
报销审批、报销审批明细数据表(如下图)

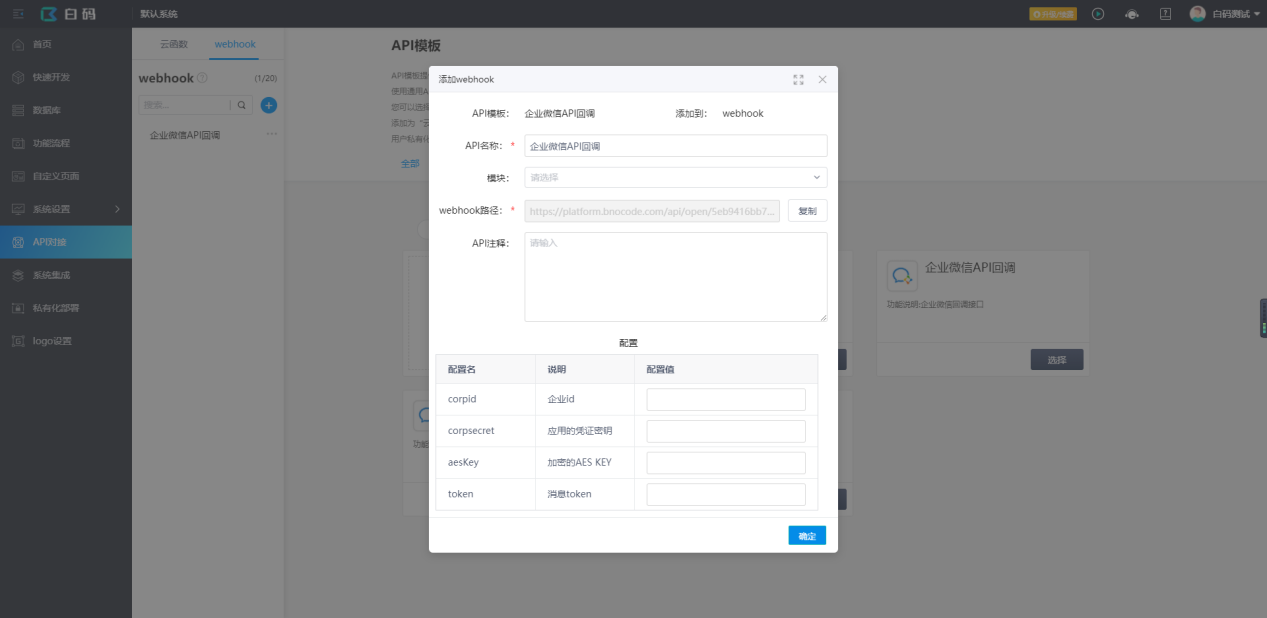
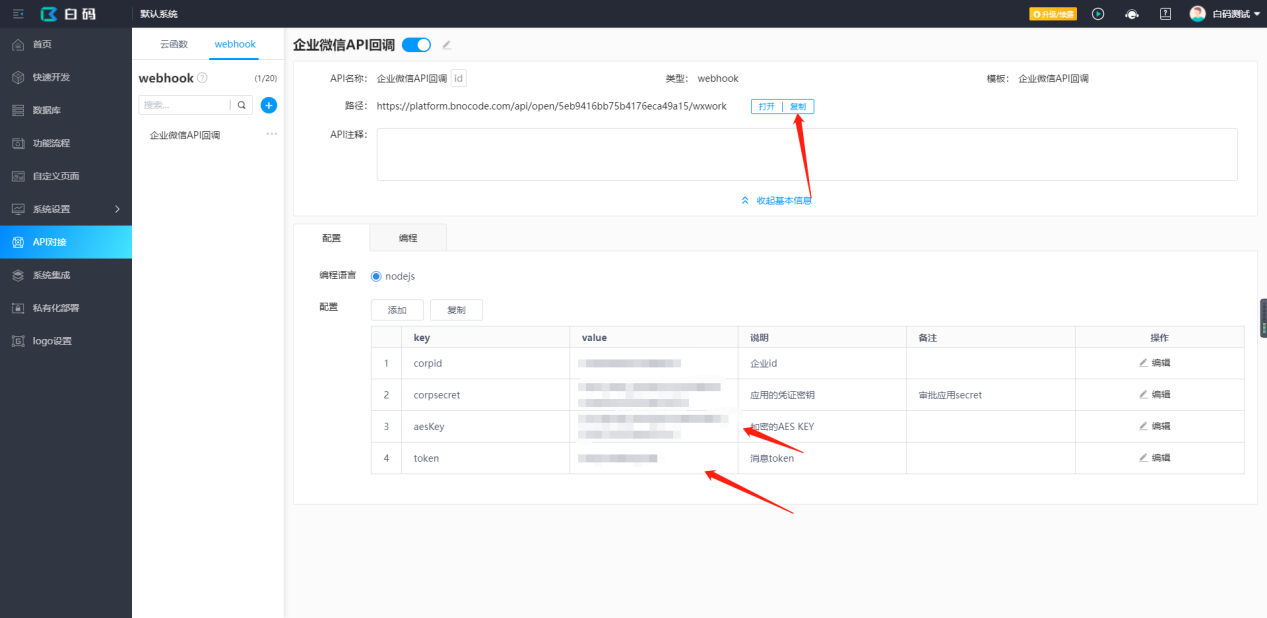
1.在白码开发平台,API对接界面,新增一个webhook模板,作为企业微信回调的接口;
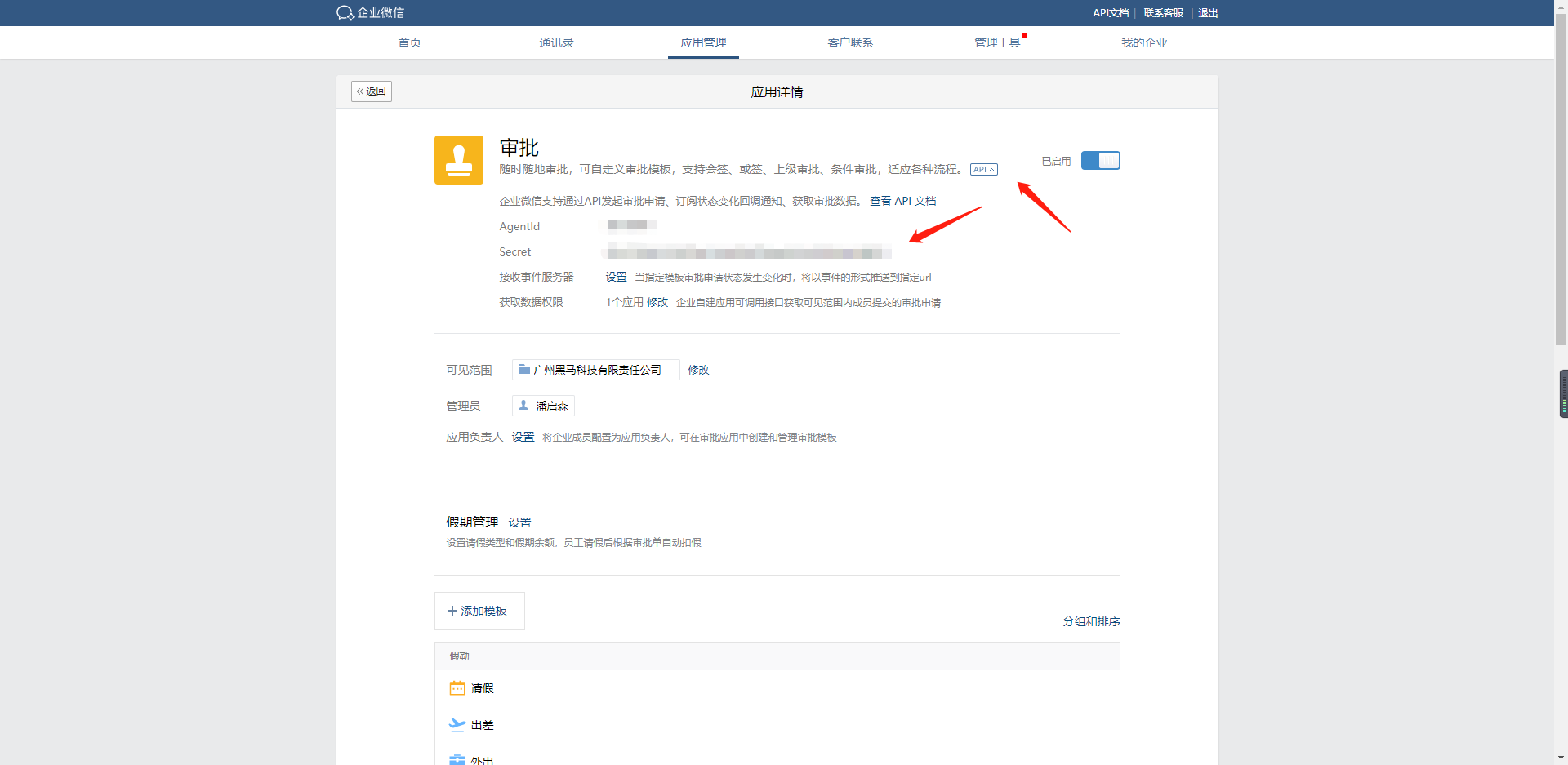
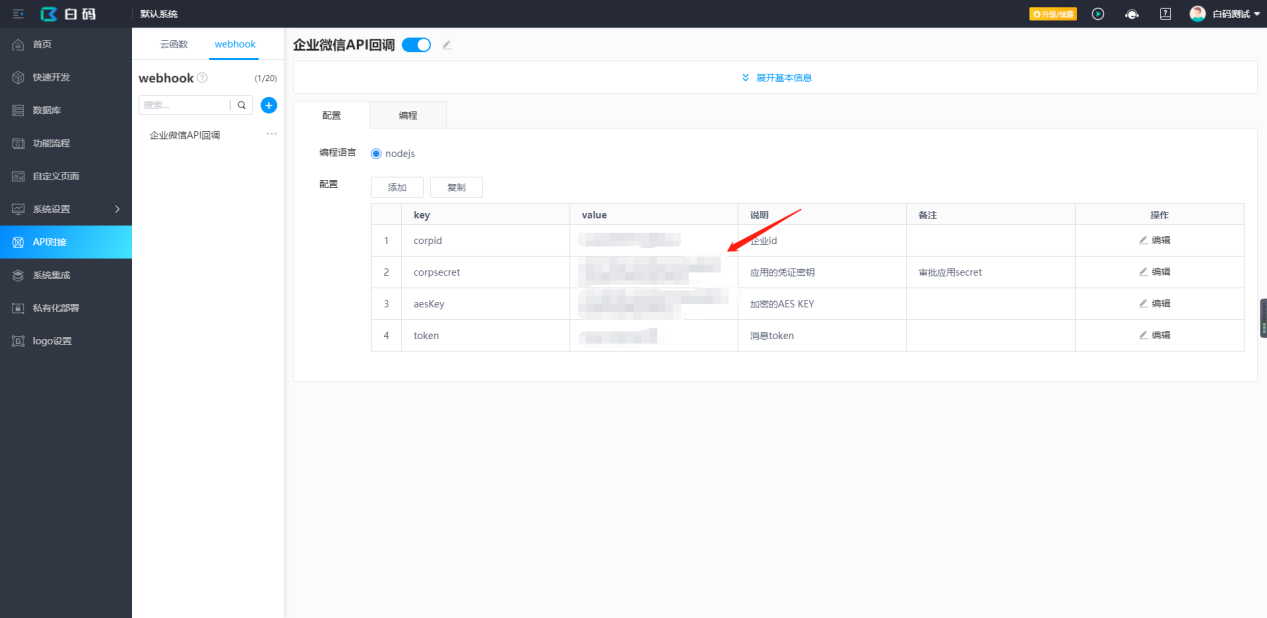
2.此时可以看到这个模板已经有一部分代码了;登录企业微信管理后台,找到应用管理的审批应用,复制secret到webhook对应的参数;

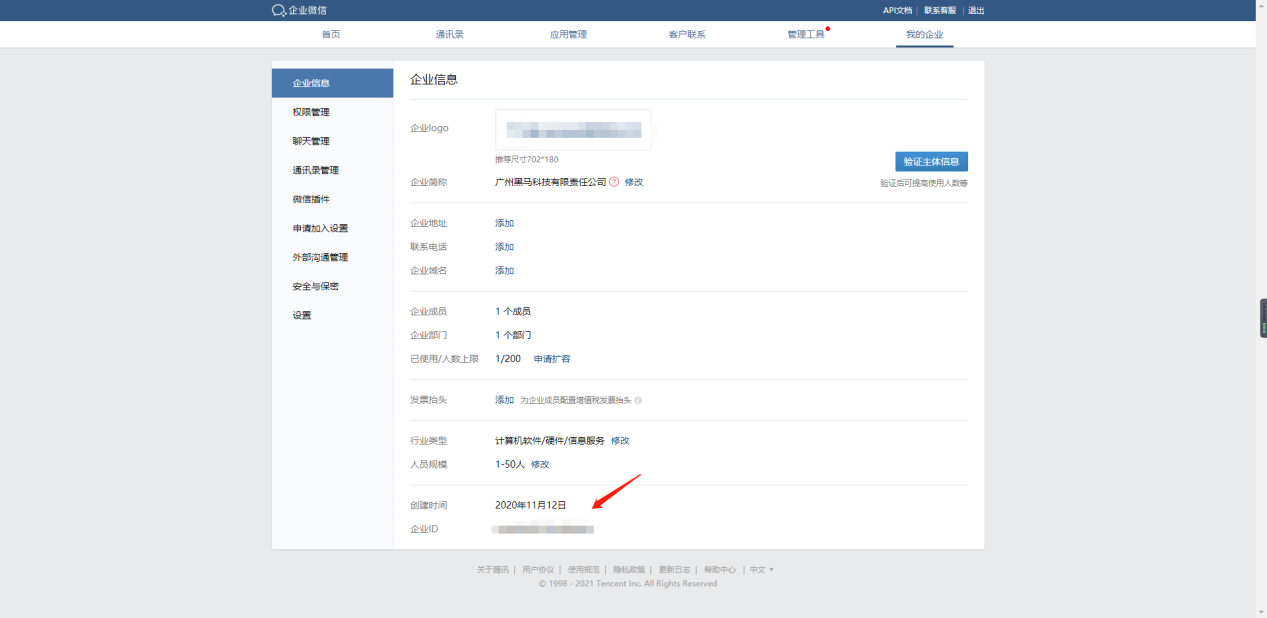
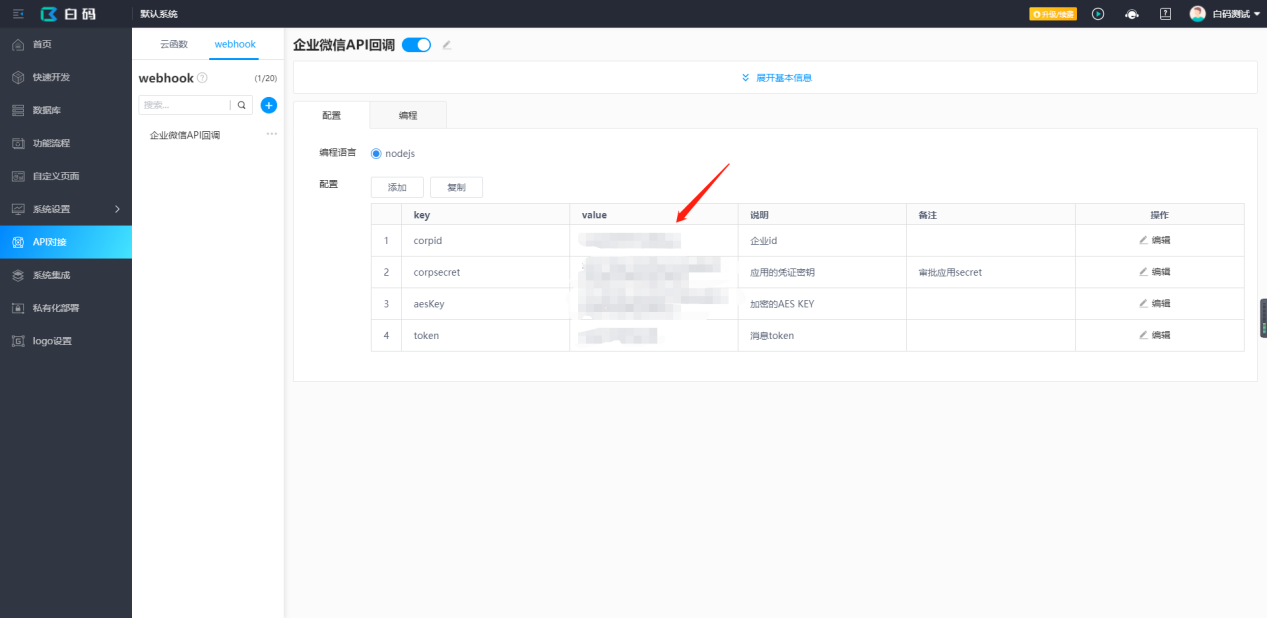
3.再到“我的企业”,复制企业id到webhook的Corpid参数;
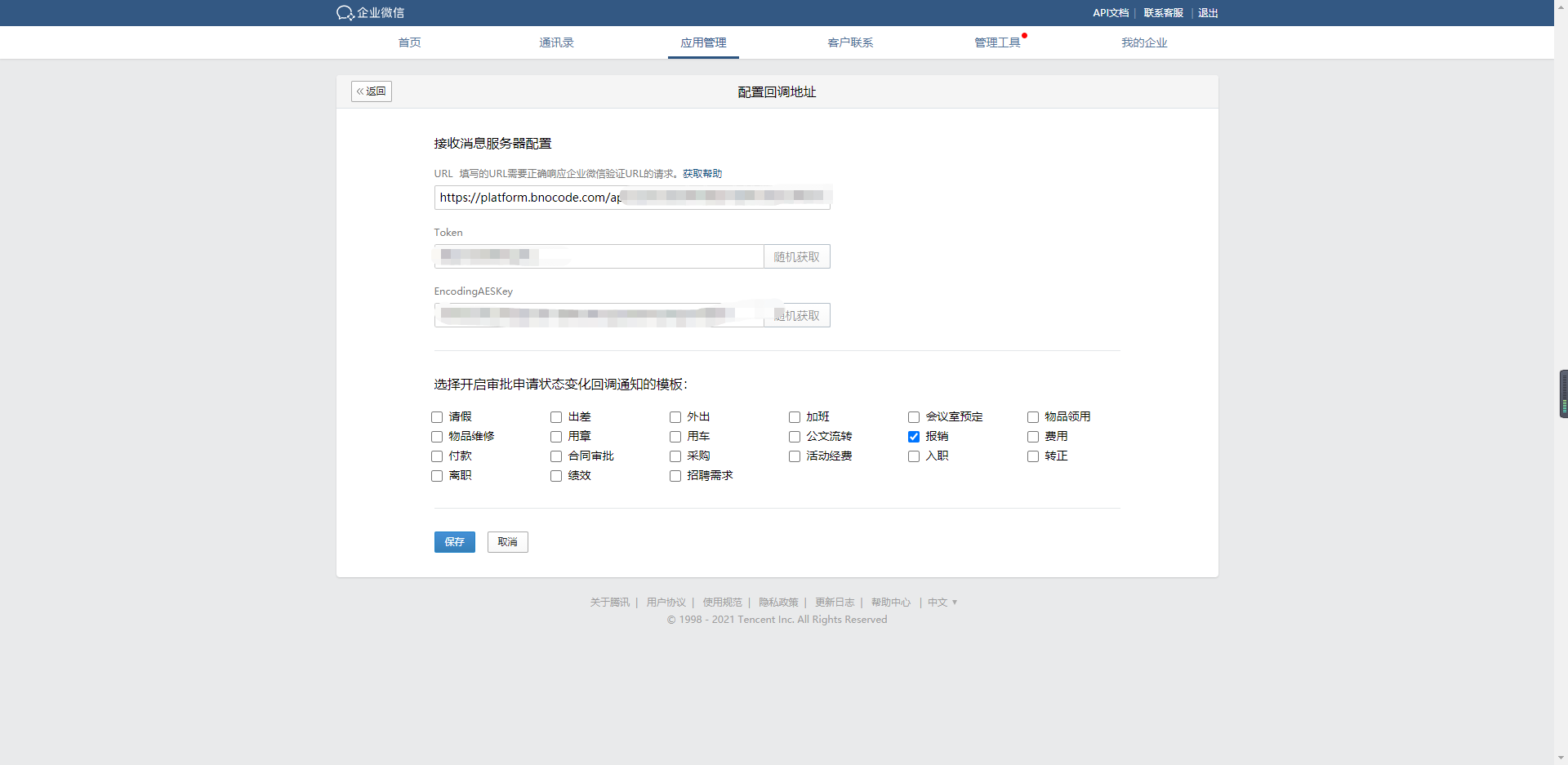
 4.回到审批应用,设置接收事件服务器;
4.回到审批应用,设置接收事件服务器;
复制webhook的路径,填写到接收消息服务器配置的URL,然后点击随机获取Token和EncodingAESKey,并复制到webhook对应的参数,开启webhook;


最后点击保存;
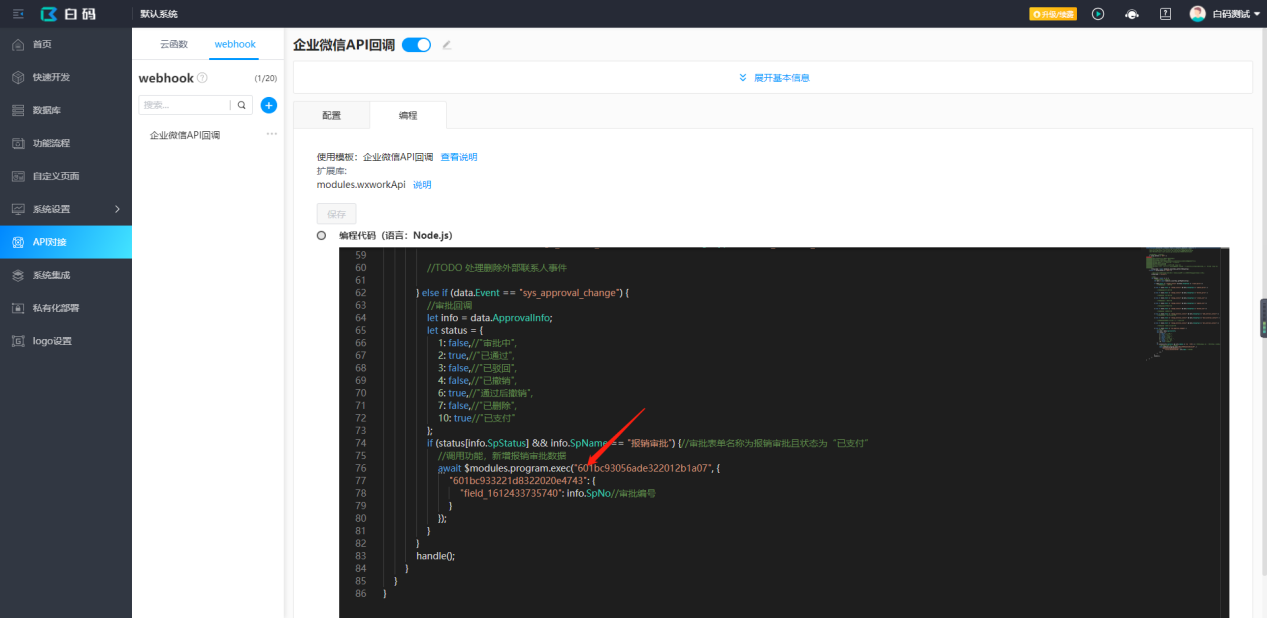
5.编写webhook代码;

//审批回调
let info = data.ApprovalInfo;
let status = {
1: false,//"审批中",
2: true,//"已通过",
3: false,//"已驳回",
4: false,//"已撤销",
6: true,//"通过后撤销",
7: false,//"已删除",
10: true//"已支付"
};
if (status[info.SpStatus] && info.SpName == "报销审批") {//审批表单名称为报销审批且状态为“已支付”
//调用功能,新增报销审批数据
await $modules.program.exec("", {
"": {
"": info.SpNo//审批编号
}
});
其中只录入审批通过的报销审批,其余忽略,通过调用功能的方式录入报销审批;
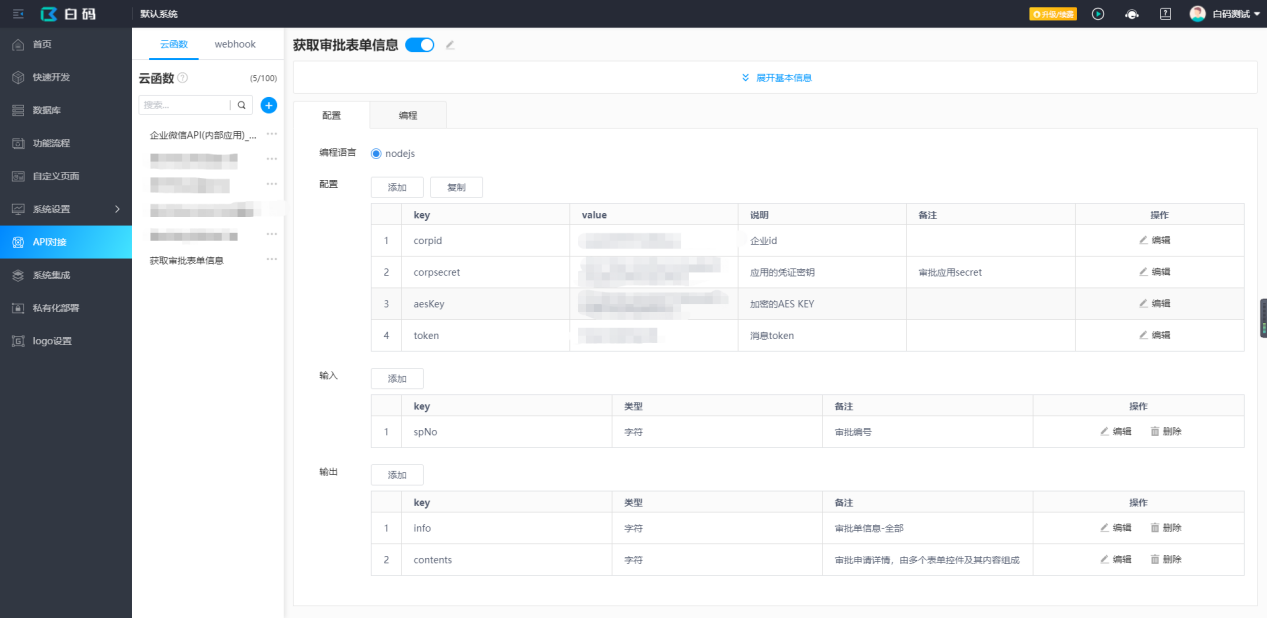
6.新增一个企业微信内部应用的云函数,获取审批表单完整数据;
同理填写API配置,并添加输入和输出参数,其中审批编号作为输入参数,审批单信息和审批申请详情作为输出参数;


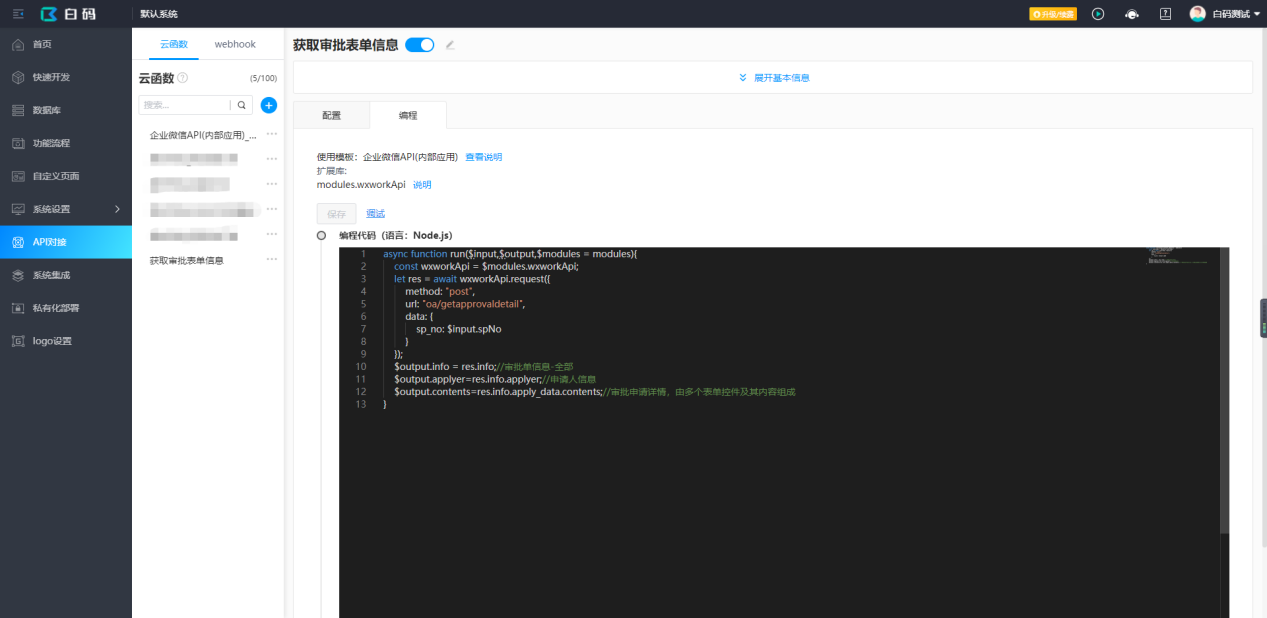
async function run($input,$output,$modules = modules){
const wxworkApi = $modules.wxworkApi;
let res = await wxworkApi.request({
method: "post",
url: "oa/getapprovaldetail",
data: {
sp_no: $input.spNo
}
});
$output.info = res.info;//审批单信息-全部
$output.applyer=res.info.applyer;//申请人信息
$output.contents=res.info.apply_data.contents;//审批申请详情,由多个表单控件及其内容组成
}
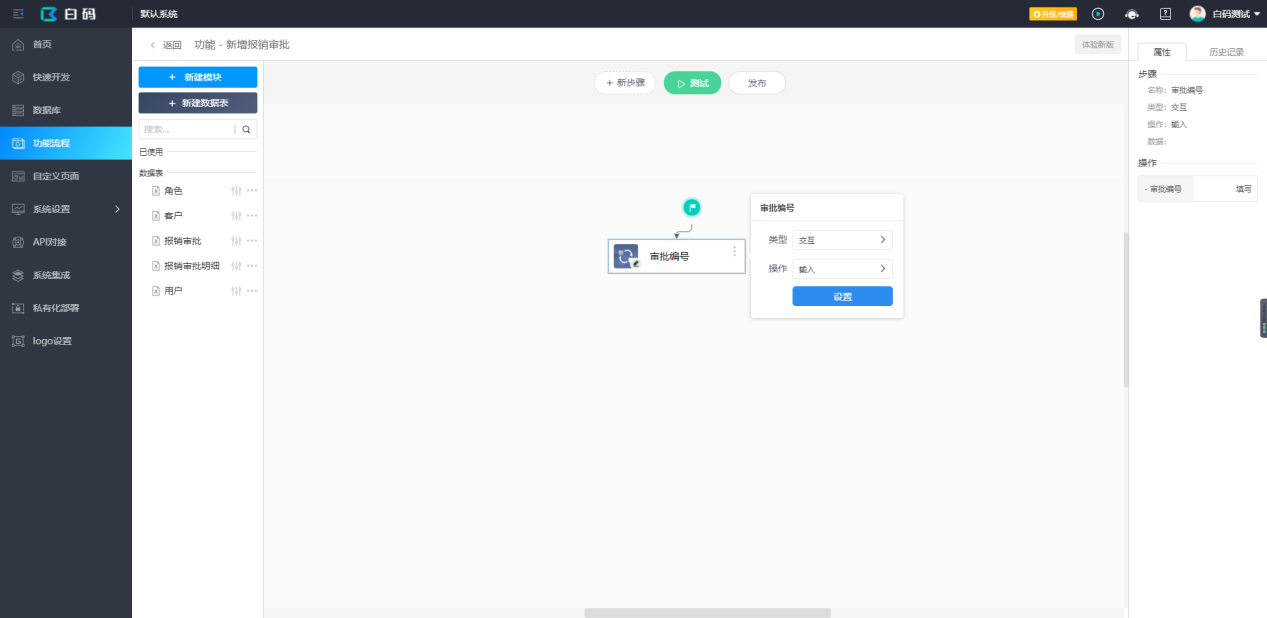
7.新增一个功能,供webhook调用;
①第一步使用交互输入的步骤,填写审批编号;

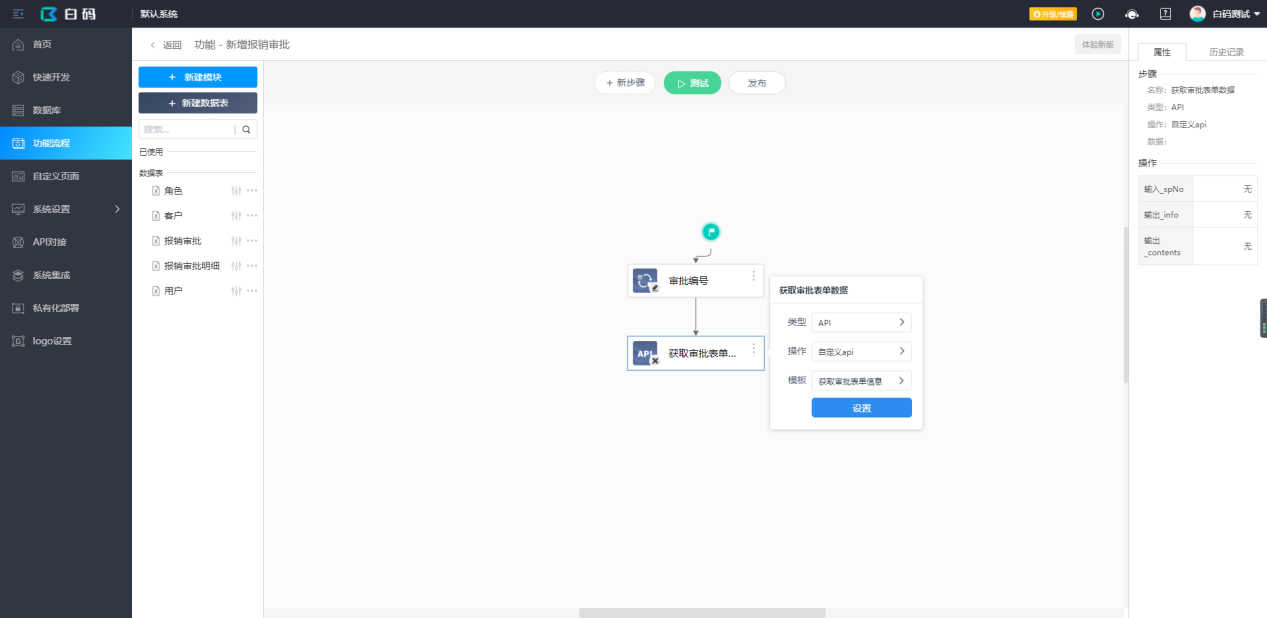
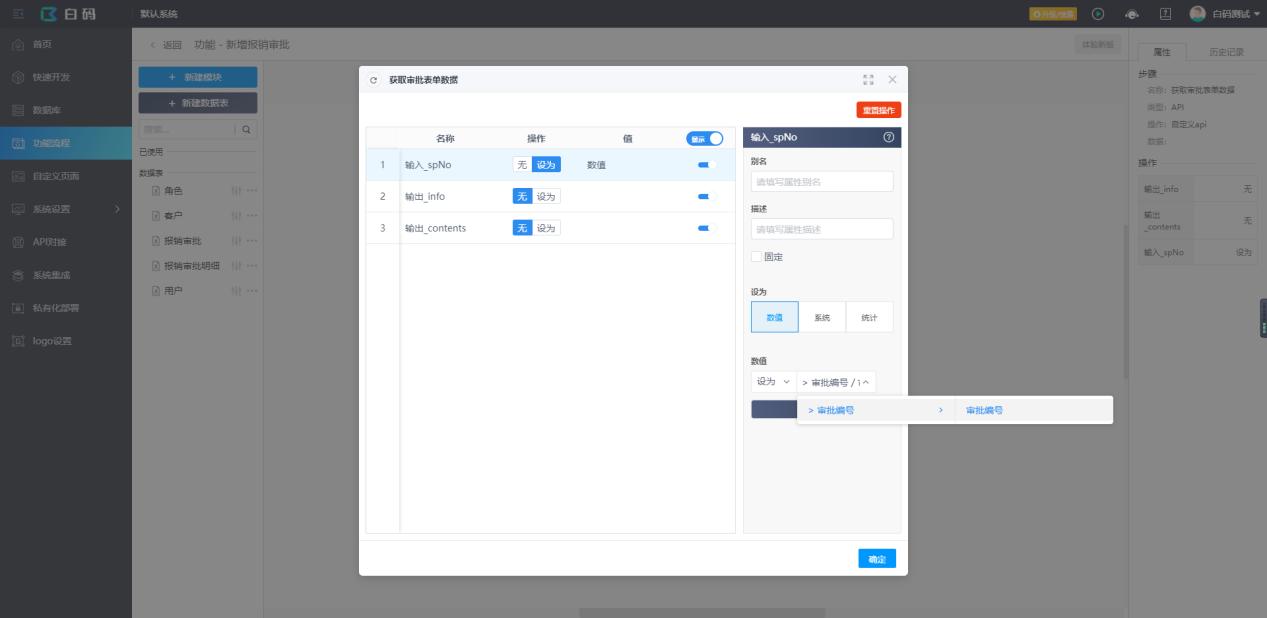
②第二步使用自定义API,选择刚才写好的云函数,并设置输入参数为第一步填写的审批编号;


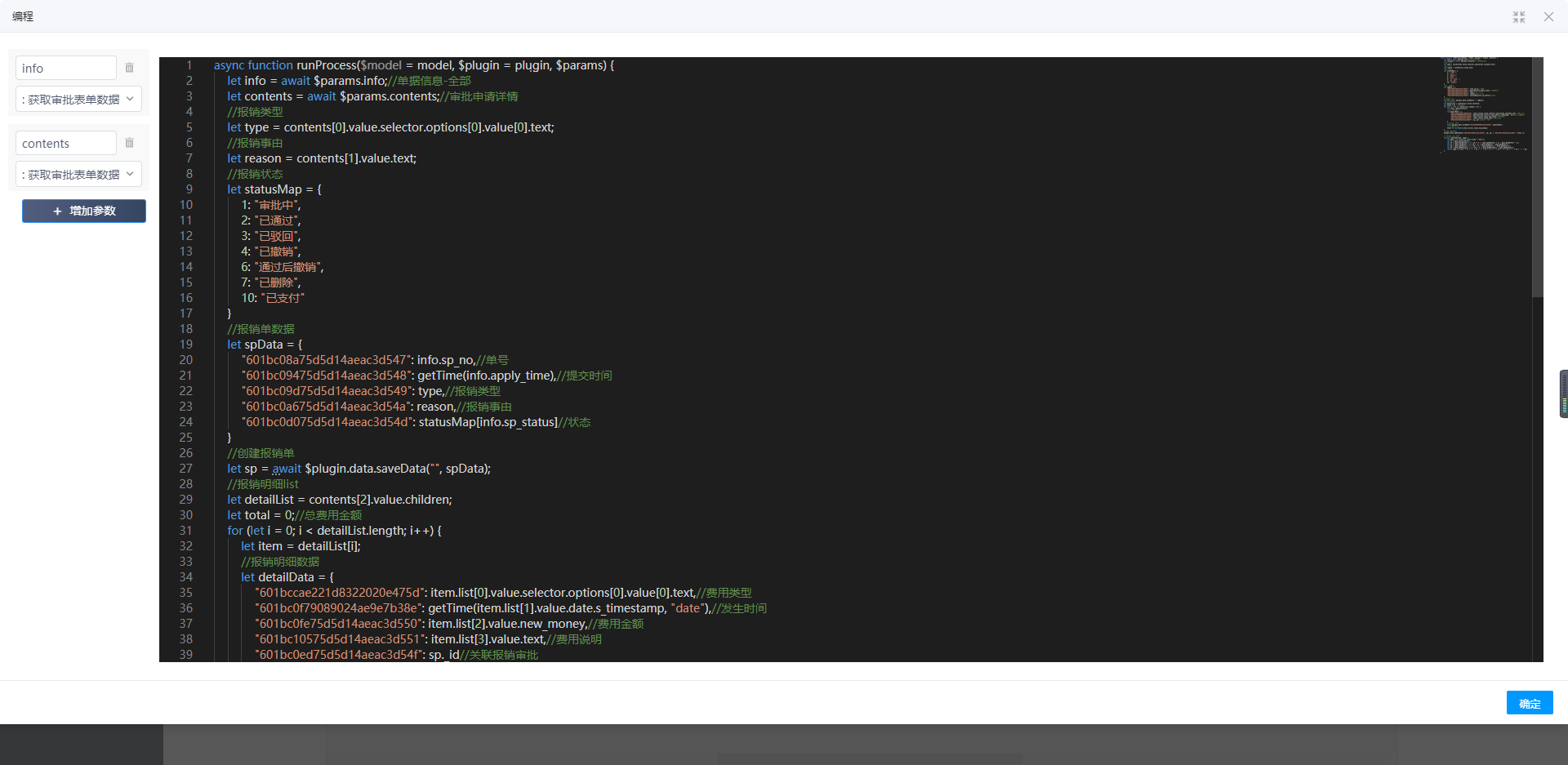
③第三步使用编程的步骤,将API的输出参数进行处理,录入数据;这里处理的方式是根据报销审批的格式来定的;
async function runProcess($model = model, $plugin = plugin, $params) {
let info = await $params.info;//单据信息-全部
let contents = await $params.contents;//审批申请详情
//报销类型
let type = contents[0].value.selector.options[0].value[0].text;
//报销事由
let reason = contents[1].value.text;
//报销状态
let statusMap = {
1: "审批中",
2: "已通过",
3: "已驳回",
4: "已撤销",
6: "通过后撤销",
7: "已删除",
10: "已支付"
}
//报销单数据
let spData = {
"601bc08a75d5d14aeac3d547": info.sp_no,//单号
"601bc09475d5d14aeac3d548": getTime(info.apply_time),//提交时间
"601bc09d75d5d14aeac3d549": type,//报销类型
"601bc0a675d5d14aeac3d54a": reason,//报销事由
"601bc0d075d5d14aeac3d54d": statusMap[info.sp_status]//状态
}
//创建报销单
let sp = await $plugin.data.saveData("", spData);
//报销明细list
let detailList = contents[2].value.children;
let total = 0;//总费用金额
for (let i = 0; i < detailList.length; i++) {
let item = detailList[i];
//报销明细数据
let detailData = {
"601bccae221d8322020e475d": item.list[0].value.selector.options[0].value[0].text,//费用类型
"601bc0f79089024ae9e7b38e": getTime(item.list[1].value.date.s_timestamp, "date"),//发生时间
"601bc0fe75d5d14aeac3d550": item.list[2].value.new_money,//费用金额
"601bc10575d5d14aeac3d551": item.list[3].value.text,//费用说明
"601bc0ed75d5d14aeac3d54f": sp._id//关联报销审批
}
//创建报销明细
await $plugin.data.saveData("601bc0dd9089024ae9e7b38d", detailData);
//计算费用总额
total += new Number(item.list[2].value.new_money);
}
//更新总费用金额
$plugin.data.updateData("601bc05475d5d14aeac3d546", sp._id, { "601bc0bc75d5d14aeac3d54c": total });
// 时间戳转日期时间
function getTime(time, type) {
let date = new Date(new Number(time + "000"));
let YY = date.getFullYear();
let MM = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);
let DD = (date.getDate() + 1 < 10 ? '0' + date.getDate() : date.getDate());
let hh = (date.getHours() + 1 < 10 ? '0' + date.getHours() : date.getHours());
let mm = date.getMinutes() + 1 < 10 ? '0' + date.getMinutes() : date.getMinutes();
return type == "date" ? YY + "-" + MM + "-" + DD : YY + "-" + MM + "-" + DD + " " + hh + ":" + mm;
}
}
8.将这个功能的id、第一步的步骤id以及第一步的属性id复制到webhook调用功能参数;