2290
2290
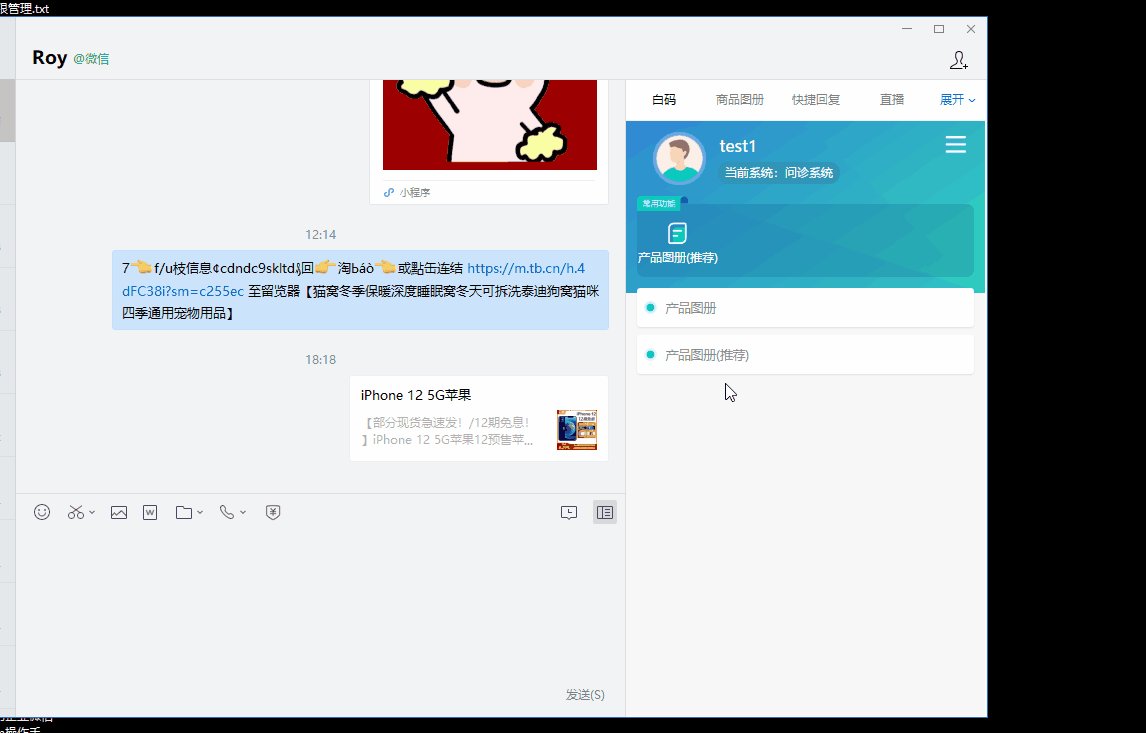
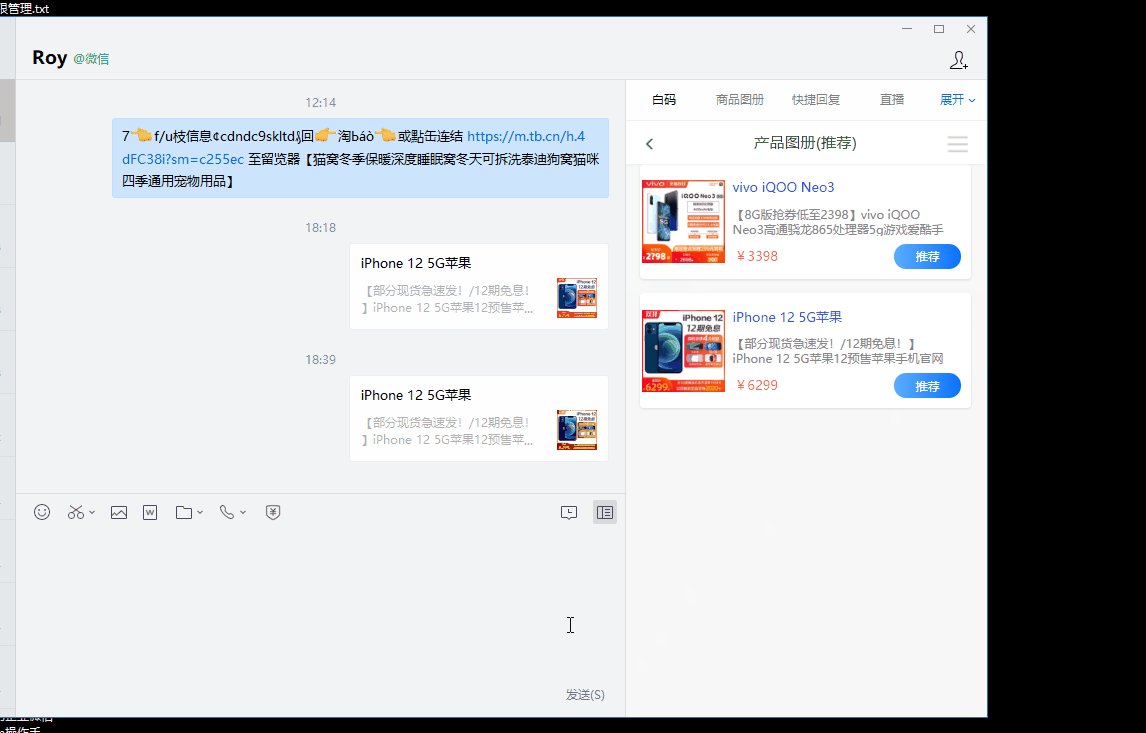
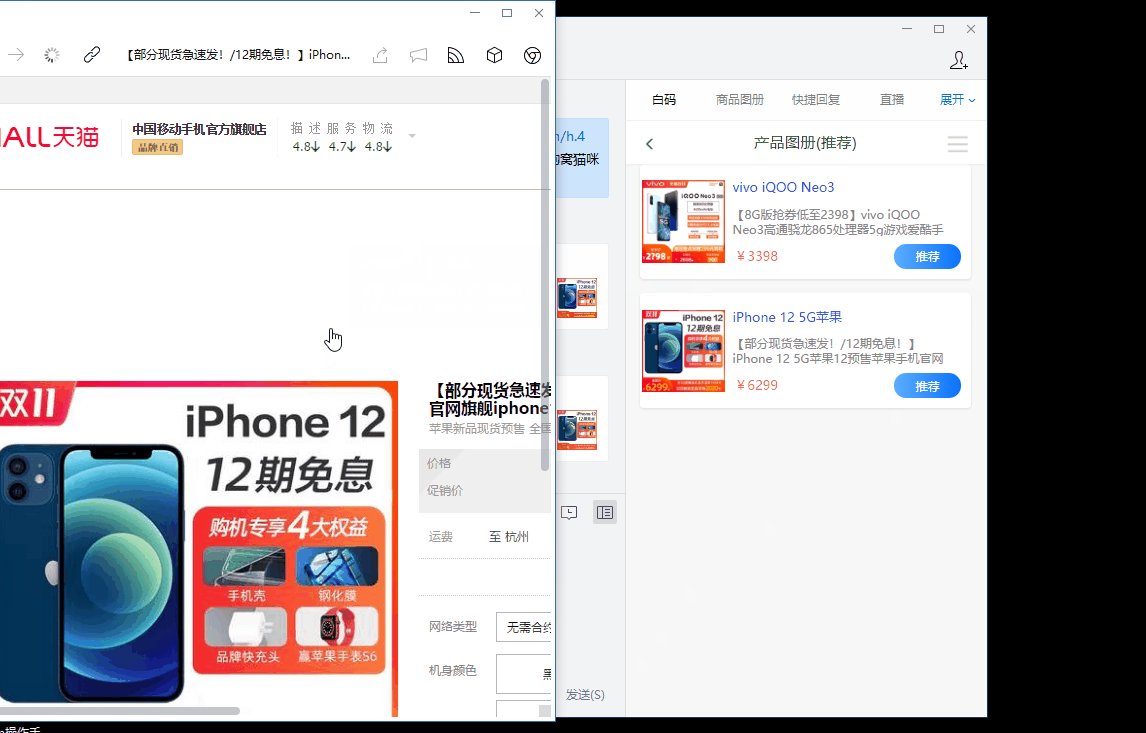
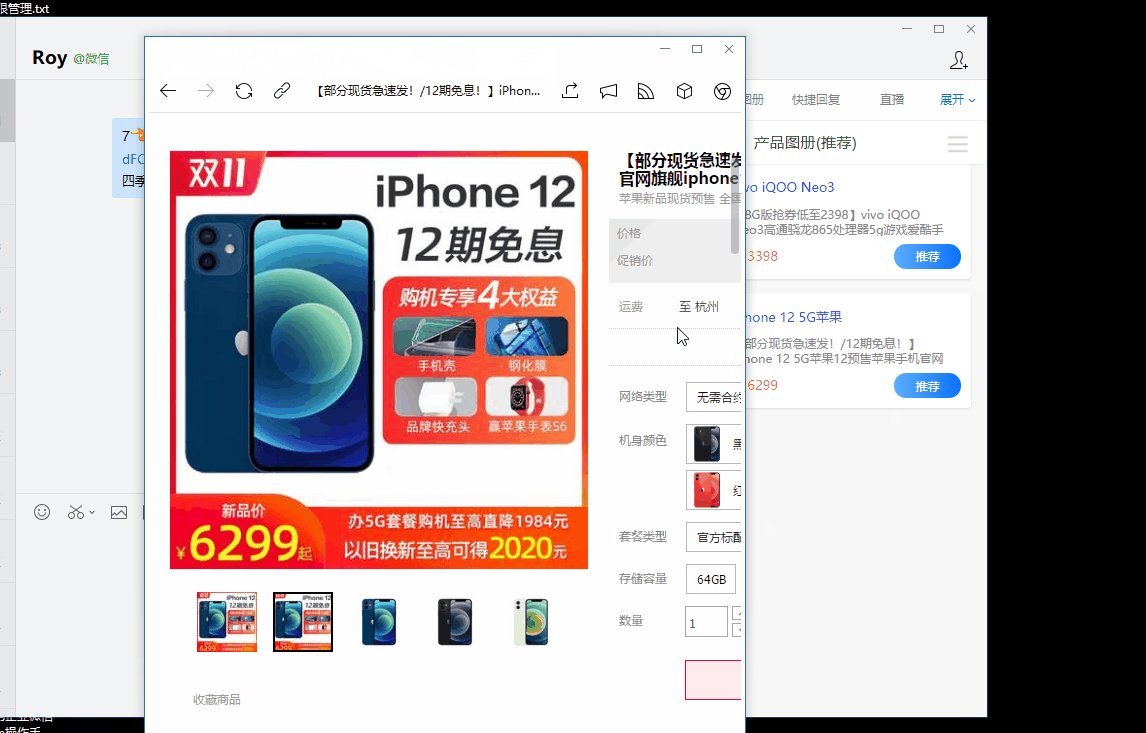
在企业微信跟客户聊天时发送产品图册,客户可以点击图册直接进入淘宝的宝贝详情页进行购买。
在研究企业微信功能的时候,发现客户聊天工具栏的“产品图册”功能只能发送一个图文的小程序页面,不能跳转到指定链接。因此自己根据第三方API(聊天工具栏分享消息到会话接口)做了个发送包含淘宝宝贝详情页链接的产品图册功能。
1、企业微信管理员账号。
2、将系统添加到企业微信聊天工具栏。
实现步骤:
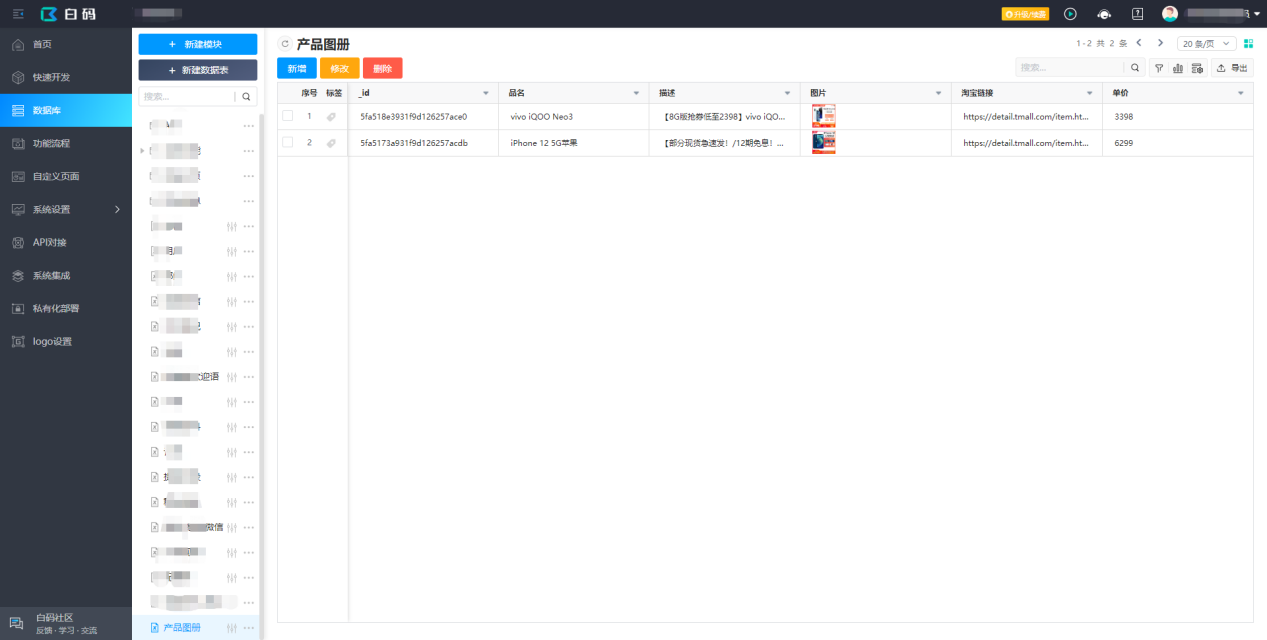
1、创建产品图册表,存放产品数据(品名、描述、单价、图片、淘宝链接)

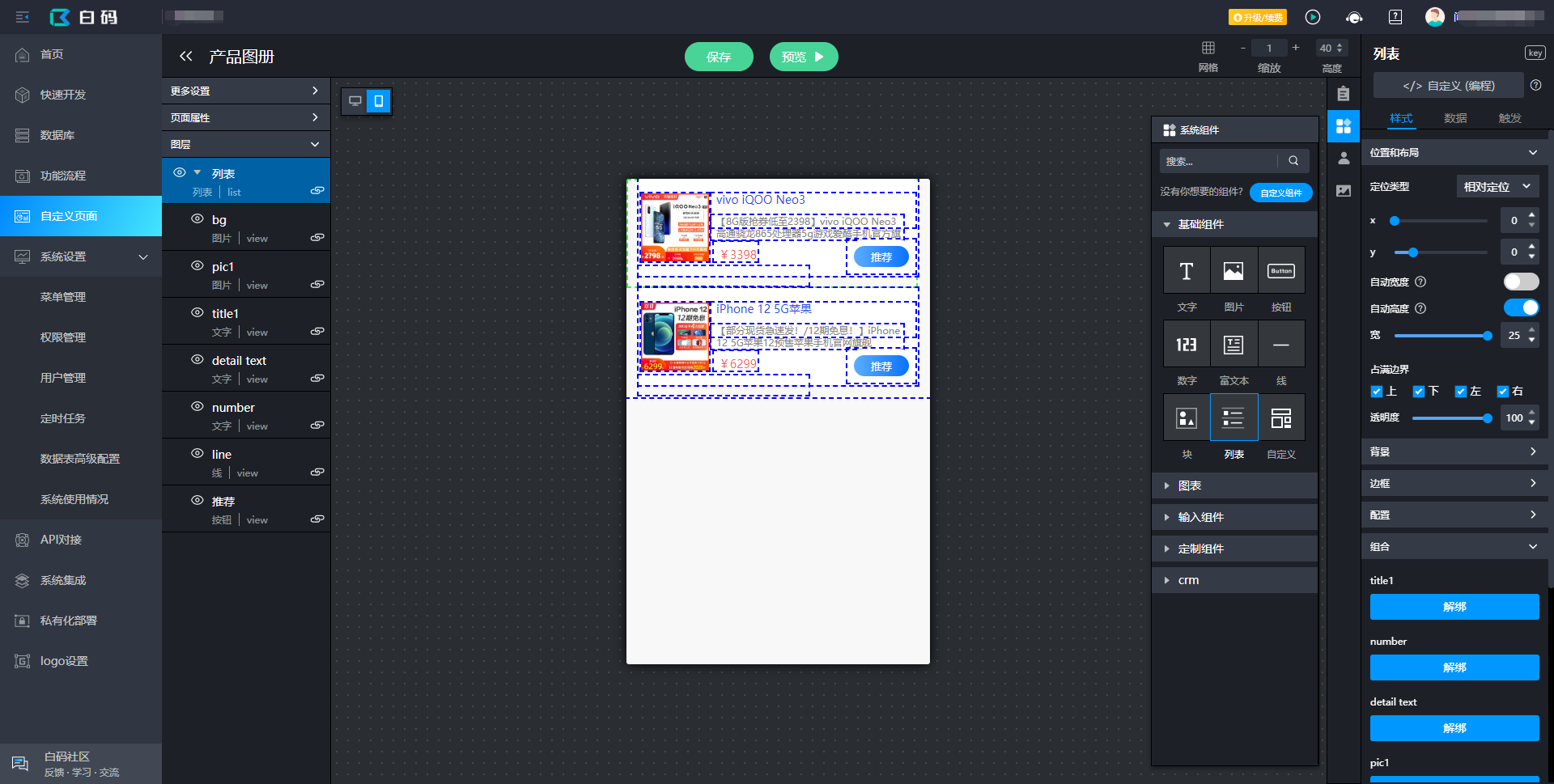
2、简单实现展示产品图册列表的前端UI

3、设置点击“推荐”按钮的事件。
参考官方API:https://work.weixin.qq.com/api/doc/90001/90144/92676
代码:
function runDisplayAction(key, value, $view = view) {
//获取点击的产品图册数据
let pro = $view.context;
vue.$store.dispatch("weixin/get").then(wx => {
//发送信息
let img = pro["5fa51817931f9d126257acdd"] || "";
img = img.replace(/^https:/, "http:");//企业微信不支持https的图片,需要注意
wx.invoke('sendChatMessage', {
msgtype: "news", //消息类型,必填
news:
{
link: pro["5fa515bb931f9d126257acc7"], //H5消息页面url 必填
title: pro["5fa515b1931f9d126257acc5"], //H5消息标题
desc: pro["5fa515b6931f9d126257acc6"], //H5消息摘要
imgUrl: img //H5消息封面图片URL
}
}, function (res) {
if (res.err_msg == 'sendChatMessage:ok') {
//发送成功
} else {
alert("发送失败,请重试或联系系统管理员处理。");
}
})
})
}
注意事项:此接口的图片链接不支持https,需转为http,否则不会显示图片封面。