2316
2316
涉及金额的场景下,直接显示数值对用户极不友好,特别是金额较大时,很难正确读出。这时候就需要使用千分位进行辅助。
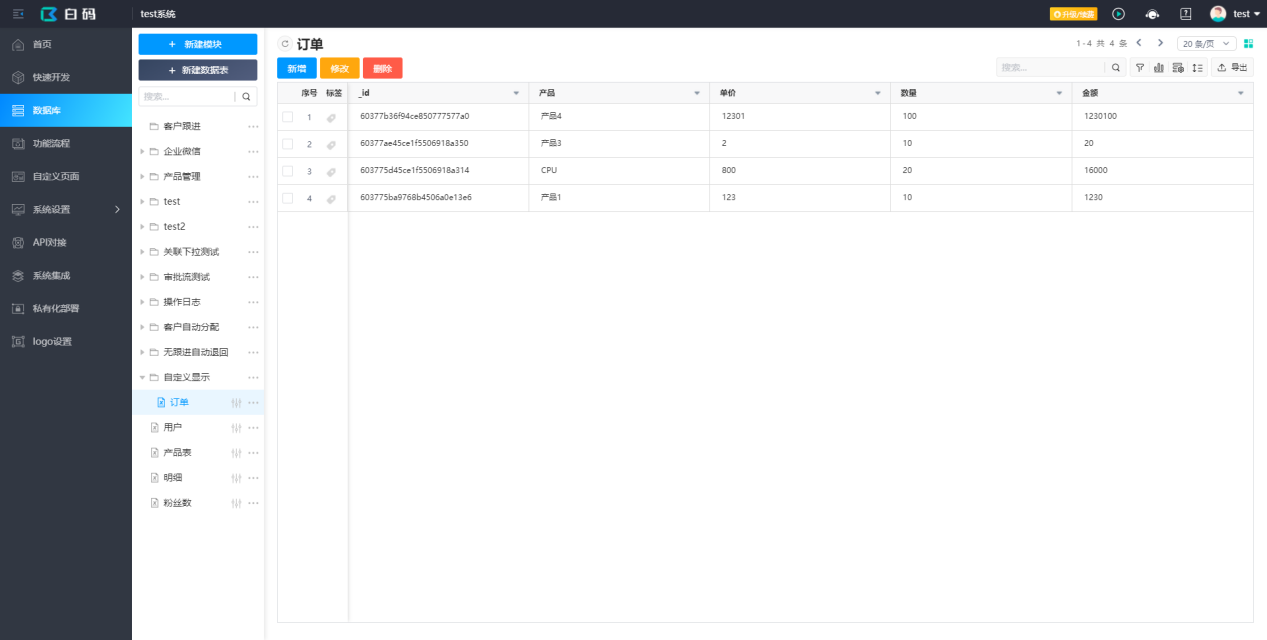
准备订单数据表,存储订单数据,包含一个金额字段(数字类型),并准备几条测试数据。

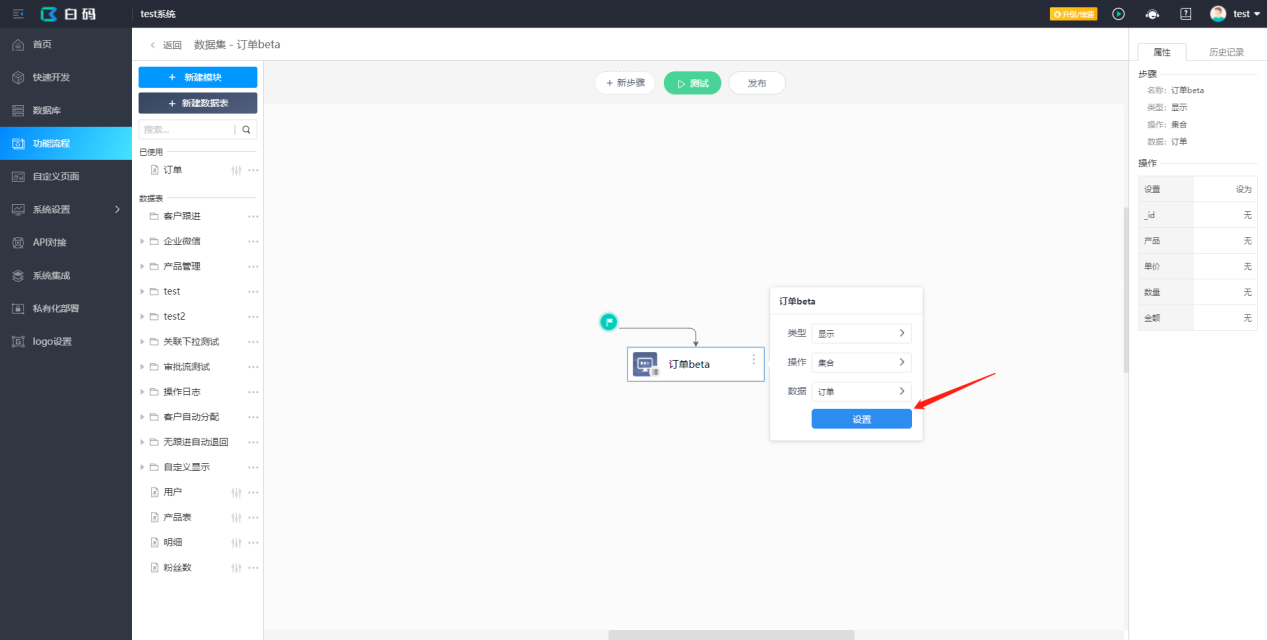
1、使用“集合beta”模板创建数据集

2、进入流程编辑页,点击“设置”进入属性编辑页

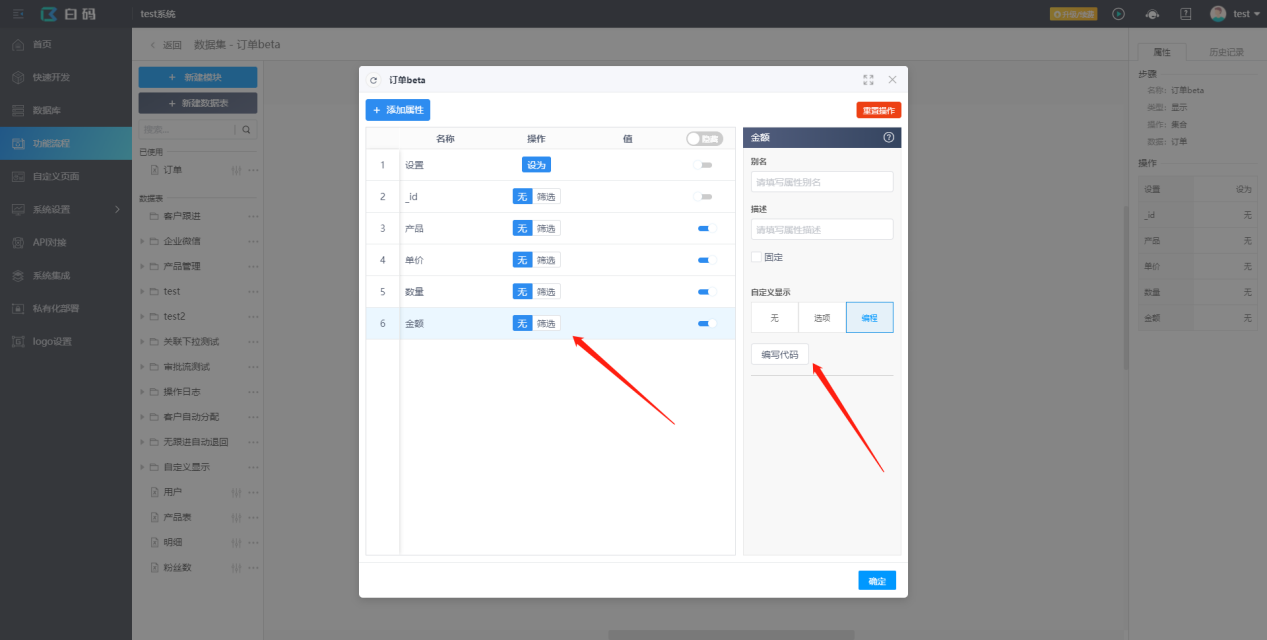
3、选中“金额”属性,在右侧属性选项卡的“自定义显示”选择“编程”

4、点开“编写代码”,class为“cell”的div即为显示该属性值div
<div class="cell">{{value}}</div>
5、将value改为formatValue。
<div class="cell">{{formatValue}}</div>
6、在下方js的 computed 中添加对应的formatValue()方法
formatValue(){
//将数值转为string
let valueStr=this.value.toString();
//返回包含千分位的数值
return valueStr.replace(/(\d{1,3})(?=(\d{3})+(?:$|\.))/g,'$1,');
}
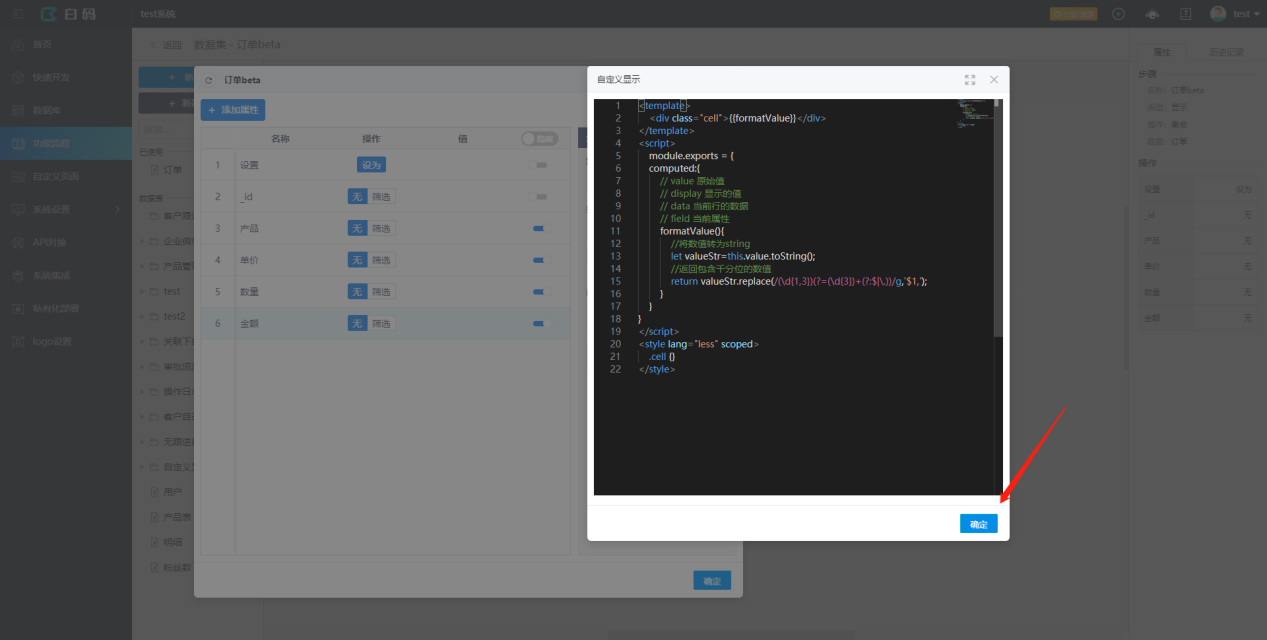
7、完整代码:
<template>
<div class="cell">{{formatValue}}</div>
</template>
<script>
module.exports = {
computed:{
// value 原始值
// display 显示的值
// data 当前行的数据
// field 当前属性
formatValue(){
//将数值转为string
let valueStr=this.value.toString();
//返回包含千分位的数值
return valueStr.replace(/(\d{1,3})(?=(\d{3})+(?:$|\.))/g,'$1,');
}
}
}
</script>
<style lang="less" scoped>
.cell {}
</style>
8、如果需要,也可在.cell中对单元格编写CSS样式,点击“确定”保存并关闭编辑窗口。

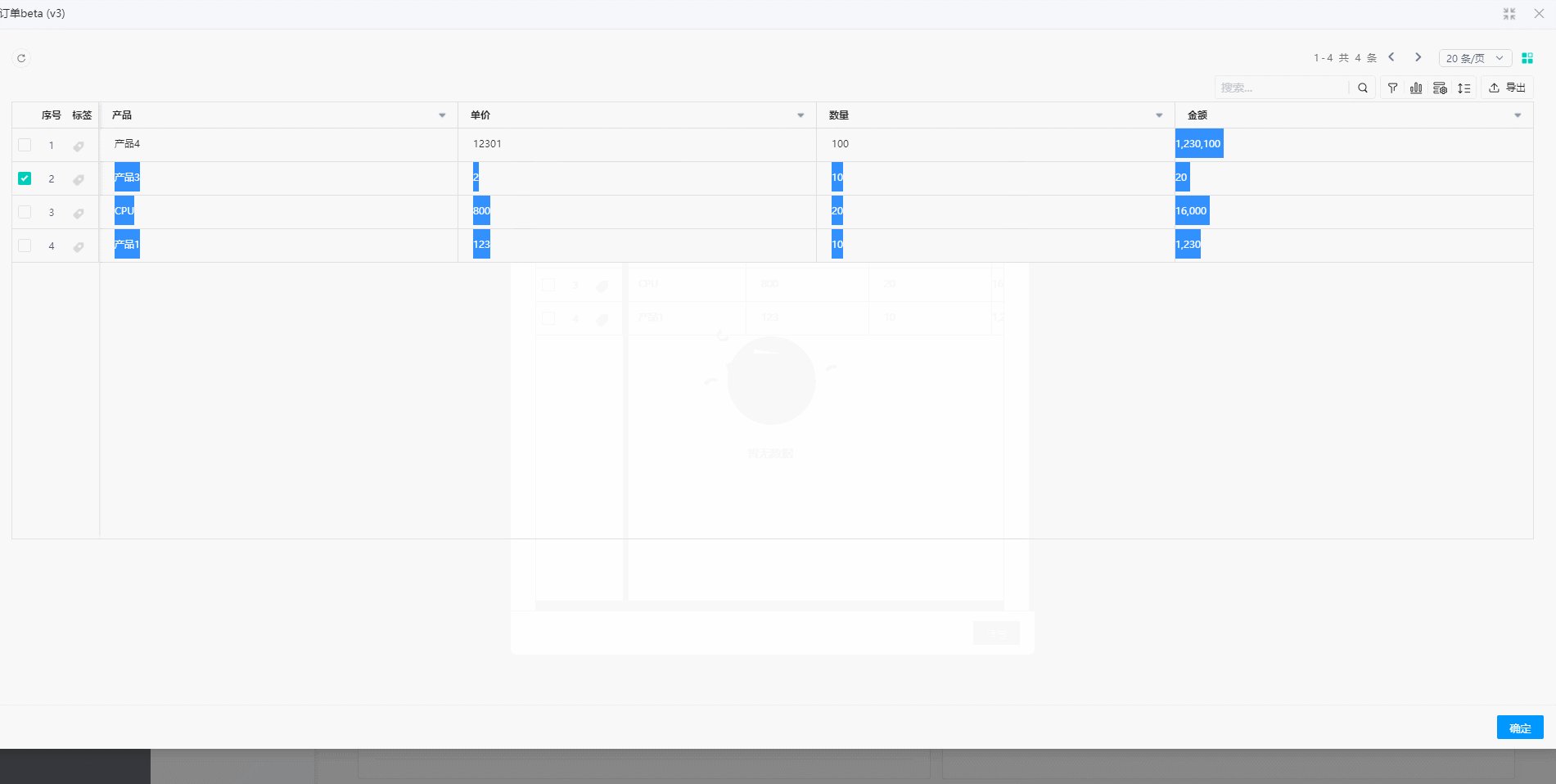
9、到此已完成,可以将数据集发布,根据需要添加到菜单中。