1301
1301
表单填写界面往往希望通过用户的选择来判断是否显示某个字段,例如当下拉选项选择了“其他”时显示一个文本框给用户填写。简单的可以通过方式是判断步骤实现,但是这样会多出一个步骤名称,界面不太美观,下面介绍一种通过预处理的方式动态隐藏显示字段。
创建一个“填写表单”数据表用于存储填写数据,字段根据需要设置:

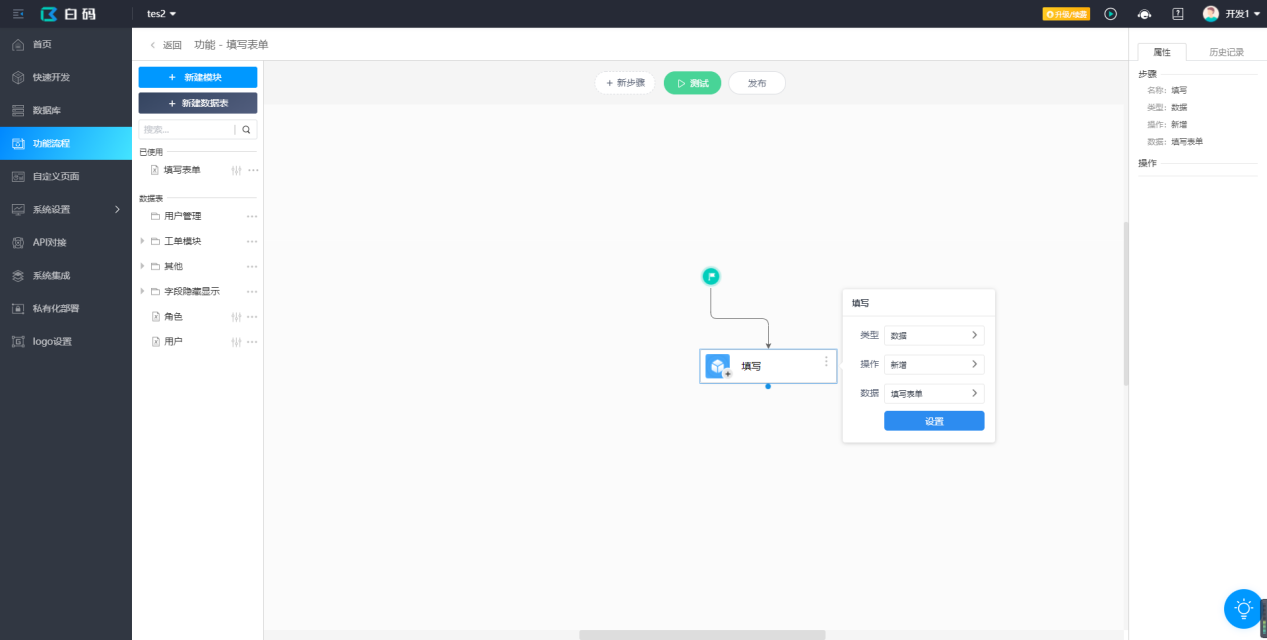
1、创建功能,并添加“数据-新增-填写表单”步骤(填写):

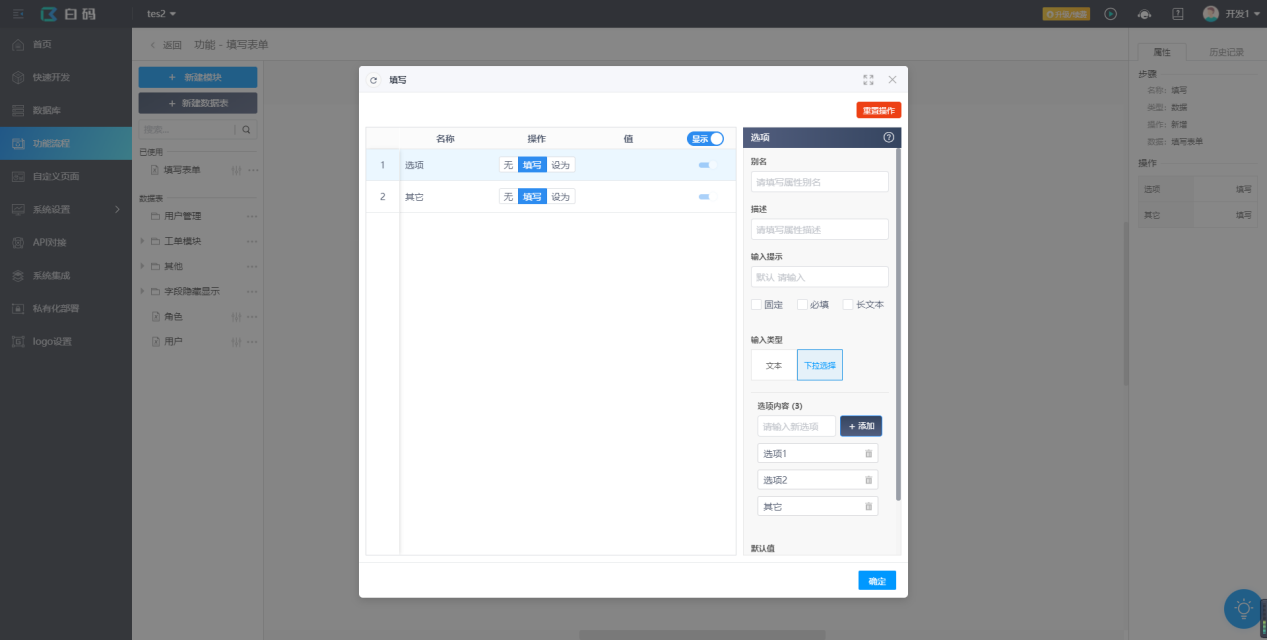
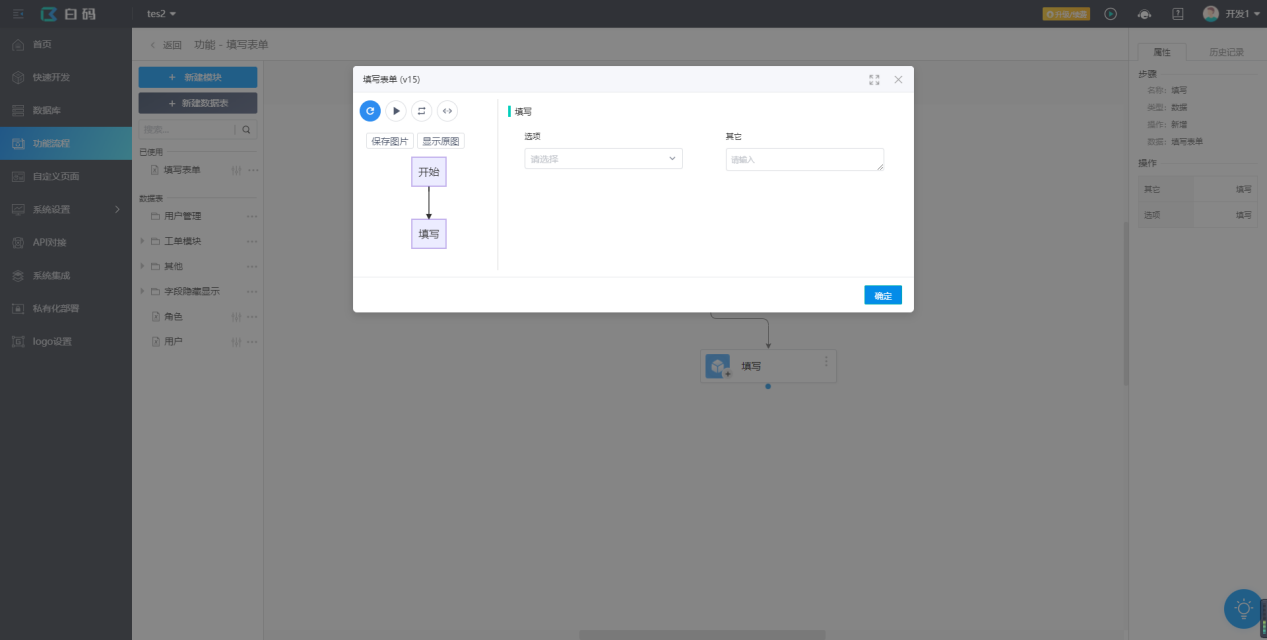
2、点击填写步骤的“设置”,将字段设为填写,并设置若干选项值:

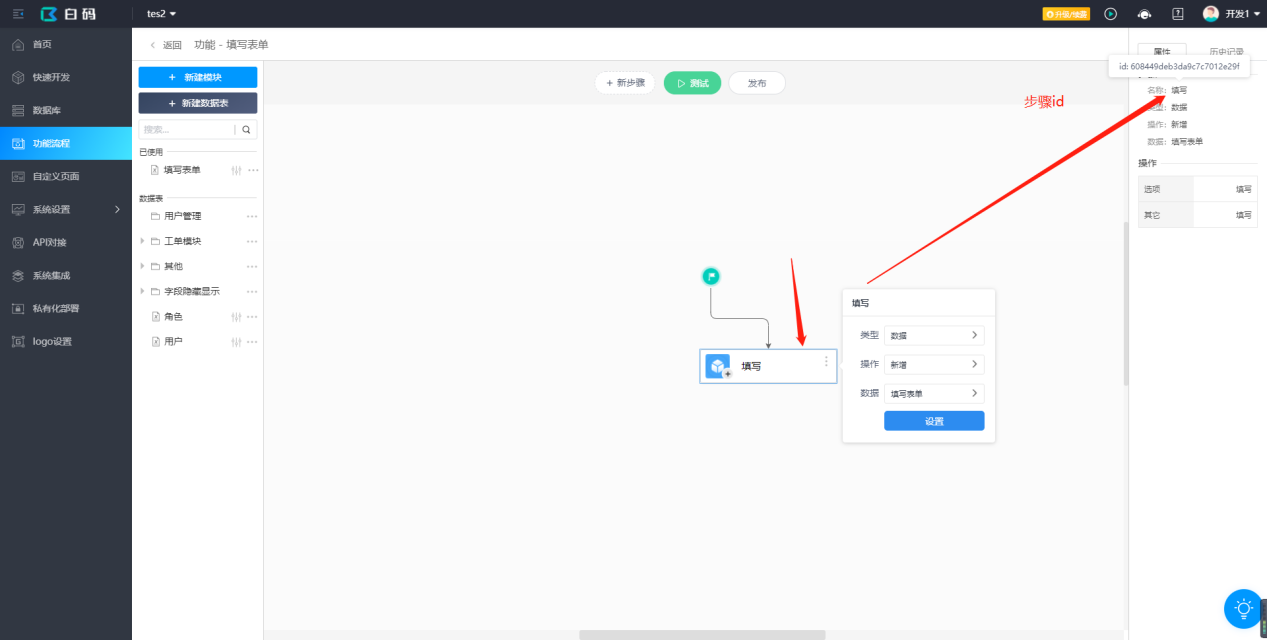
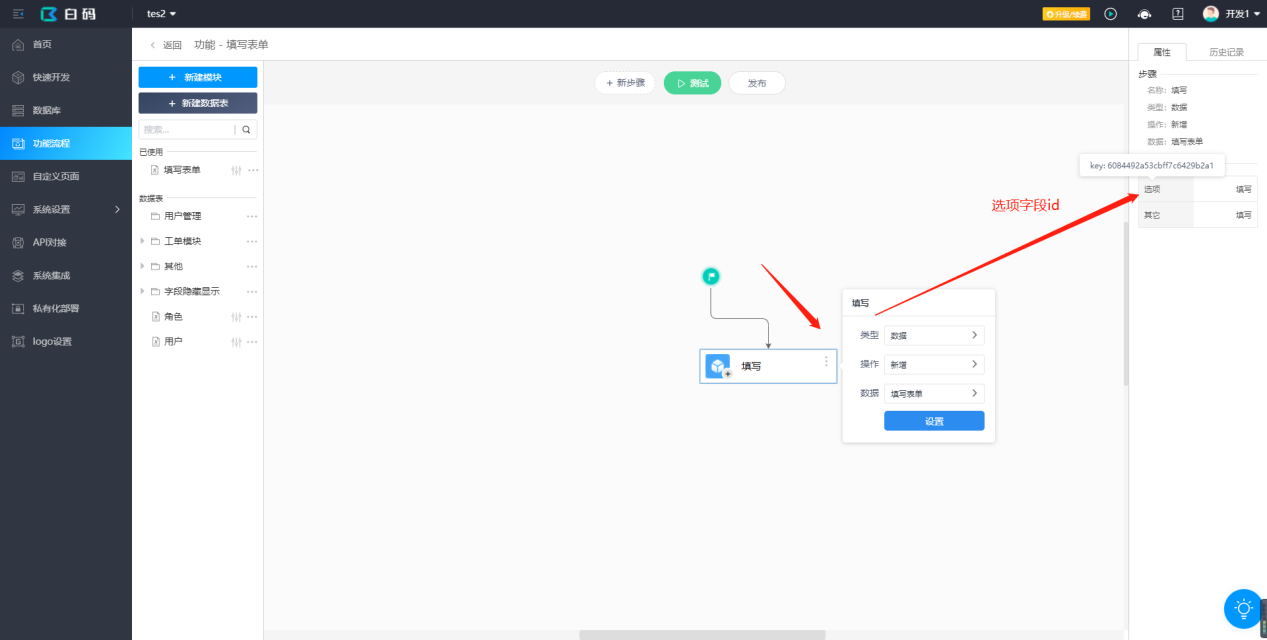
3、获取“填写”步骤的步骤id及选项字段id:


4、点击”测试”按钮,打开表单填写界面:

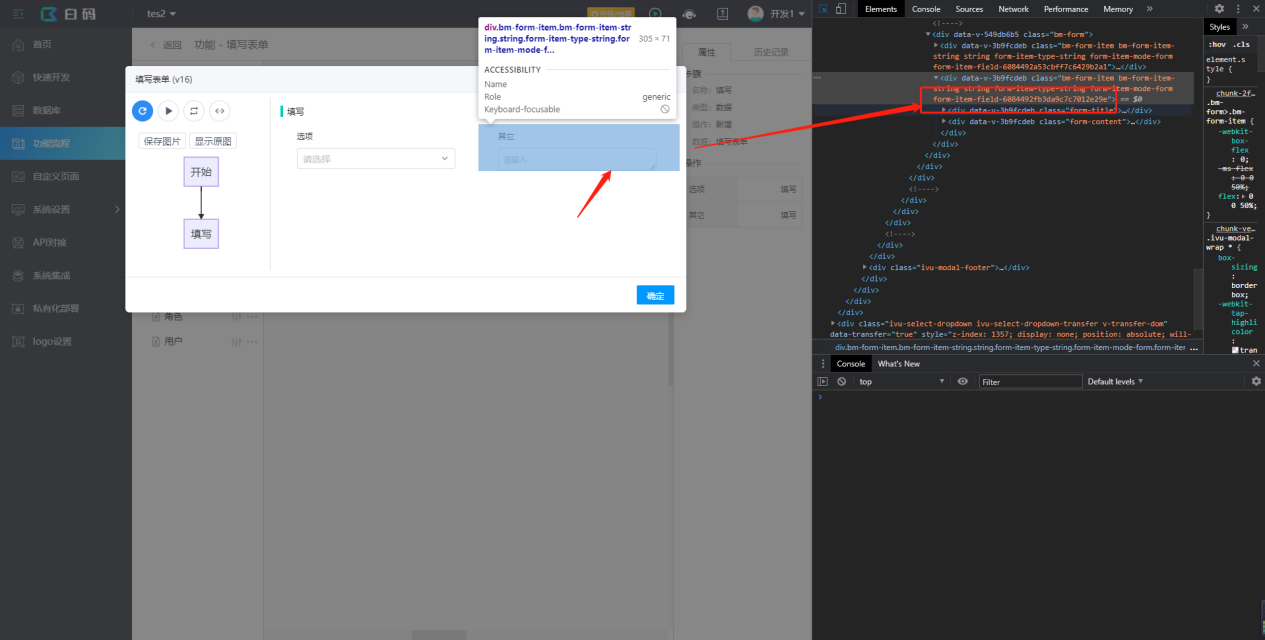
5、按下“F12”,检查“其它”字段的class

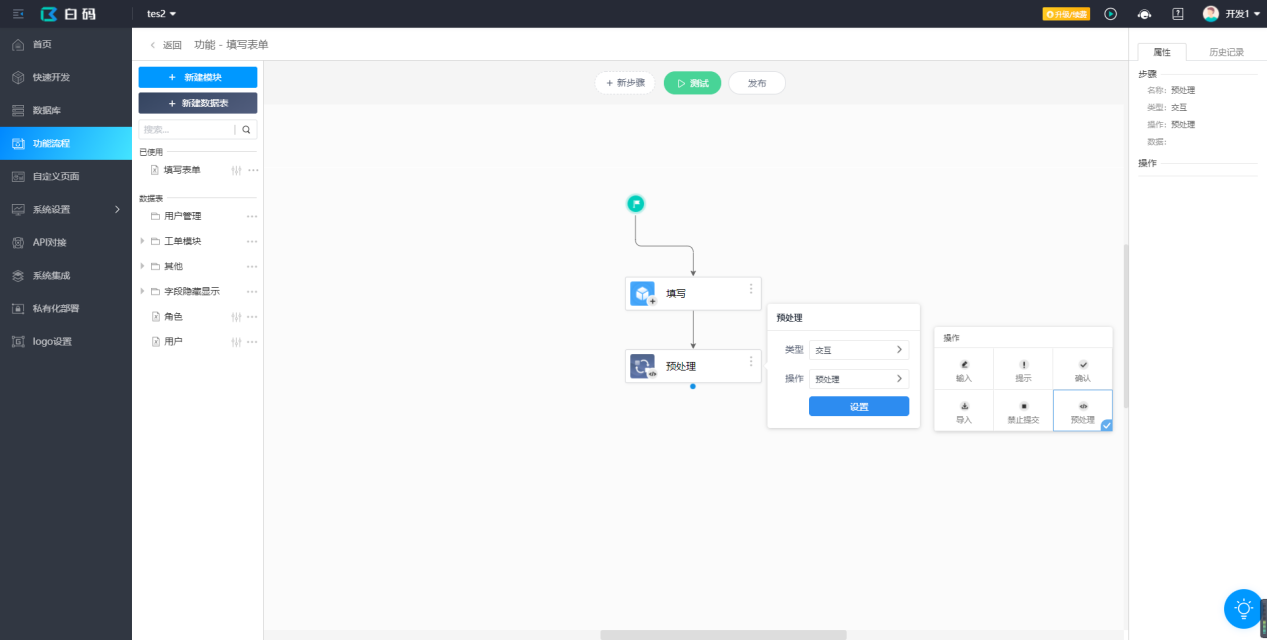
6、添加“交互-预处理”步骤,并进入代码编辑器,编写以下代码:

代码如下: 复制代码
function prepare($programStore, $form, vue) {
let procedure = "608449deb3da9c7c7012e29f";//填写步骤id
let field = "6084492a53cbff7c6429b2a1";//选项字段id
let className = ".form-item-field-6084492fb3da9c7c7012e29e";//其它字段class
//默认"其它"字段为隐藏状态
document.querySelector(className).hidden = true;
//监控表单数据
vue.$watch(() => { return programStore.getters["getFormValue"](procedure) },//监控步骤数据
function (value, oldValue) {
if (!_.isEqual(value, oldValue)) {//数据变化时处理
if (value[field] == "其它") {//选项字段的值为“其它”时
//显示"其它"字段
document.querySelector(className).hidden = false;
} else {//选项字段的值不为“其它”时
//隐藏"其它"字段
document.querySelector(className).hidden = true;
}
}
}
)
}
7、将步骤连线,保存,并发布。