

 1966
1966
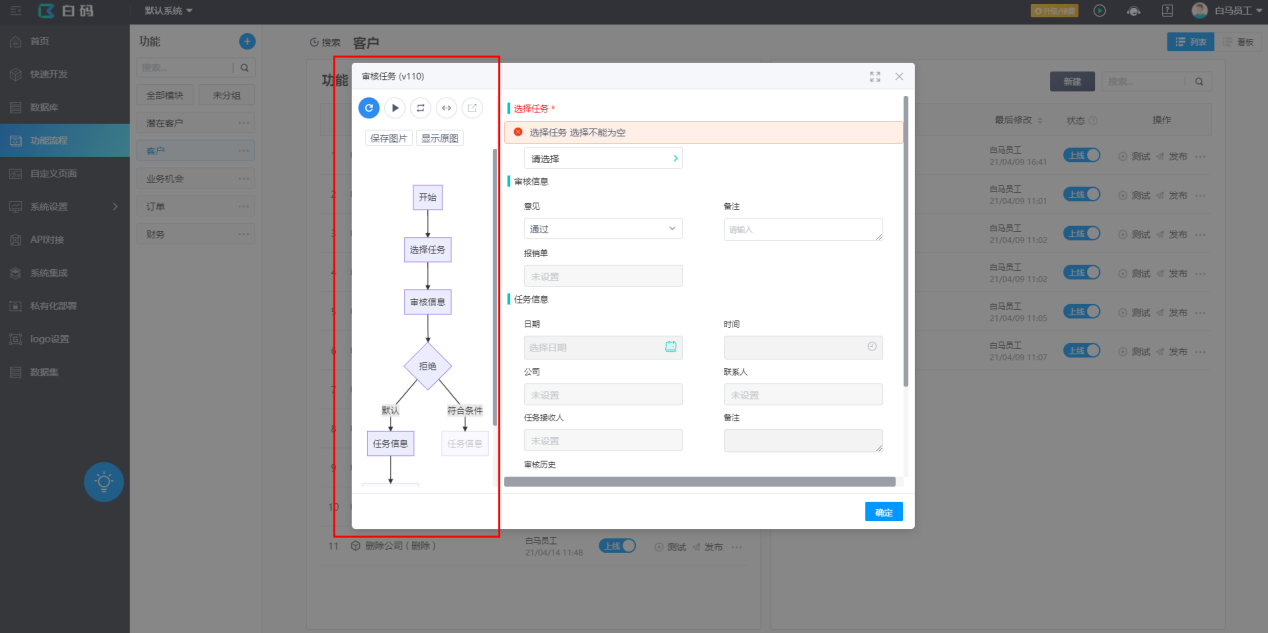
功能流程页面中,点击测试按钮后,在功能测试页面左侧,显示该功能的流程图,为描述该功能中的各项操作或者判断的图示。该图采用简单规范的符号,结构清晰,便于描述流程,有助于使用白码平台的用户直观地观察该功能的工作流程,为开发提供便利。
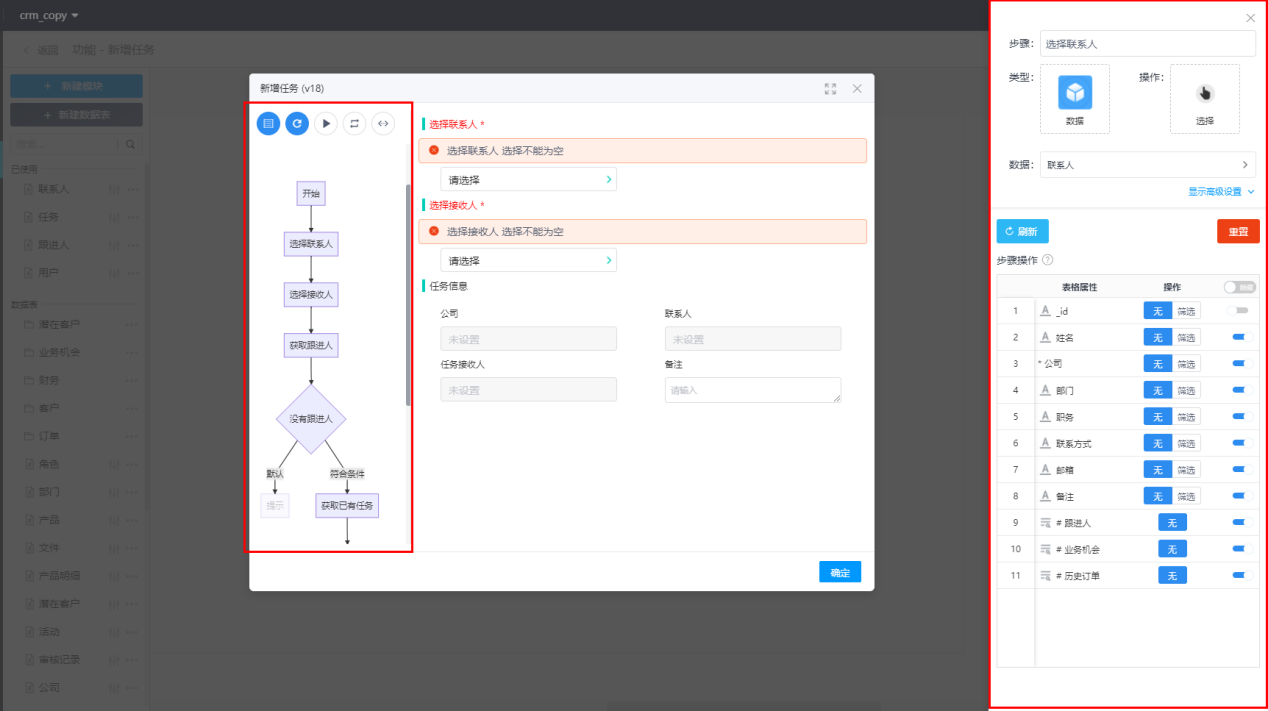
点击该流程图中的一个步骤可在右侧显示一个窗口,该窗口用于显示该步骤的各项信息,并且可在该窗口直接修改步骤操作、表格属性、是否隐藏等信息,而不需要进入功能构建页面中的步骤设置页面进行修改,从而提升效率。
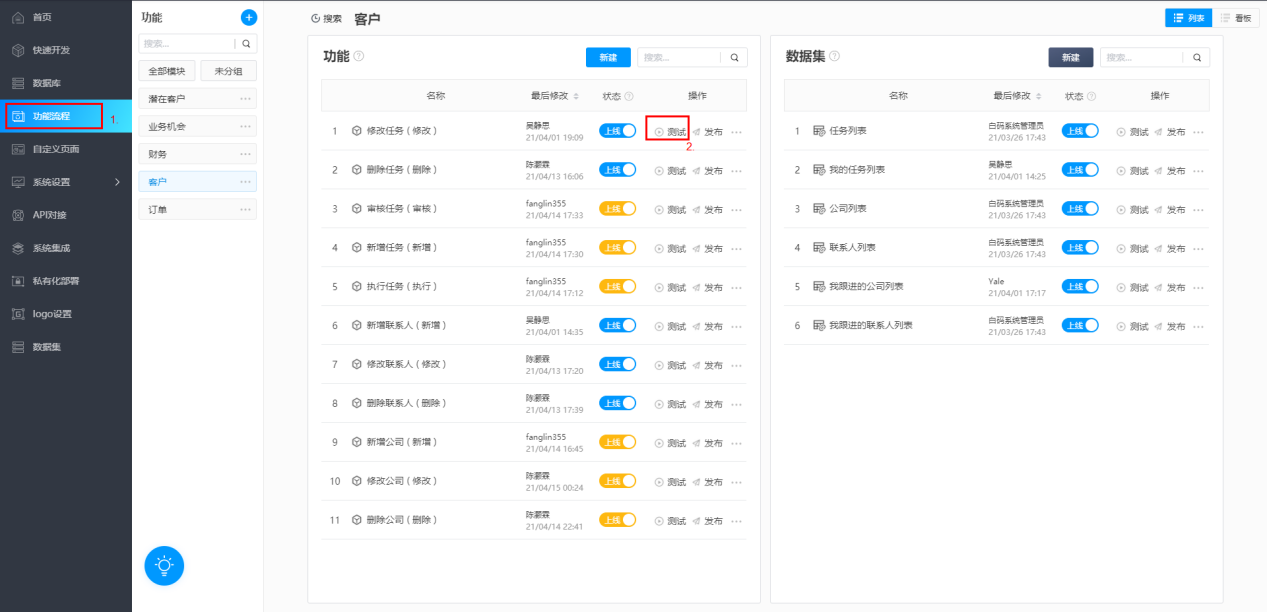
(1)点击功能流程,打开功能流程页面;
(2)点击需要查看的功能相对应的“测试”按钮,左侧便显示功能流程图。

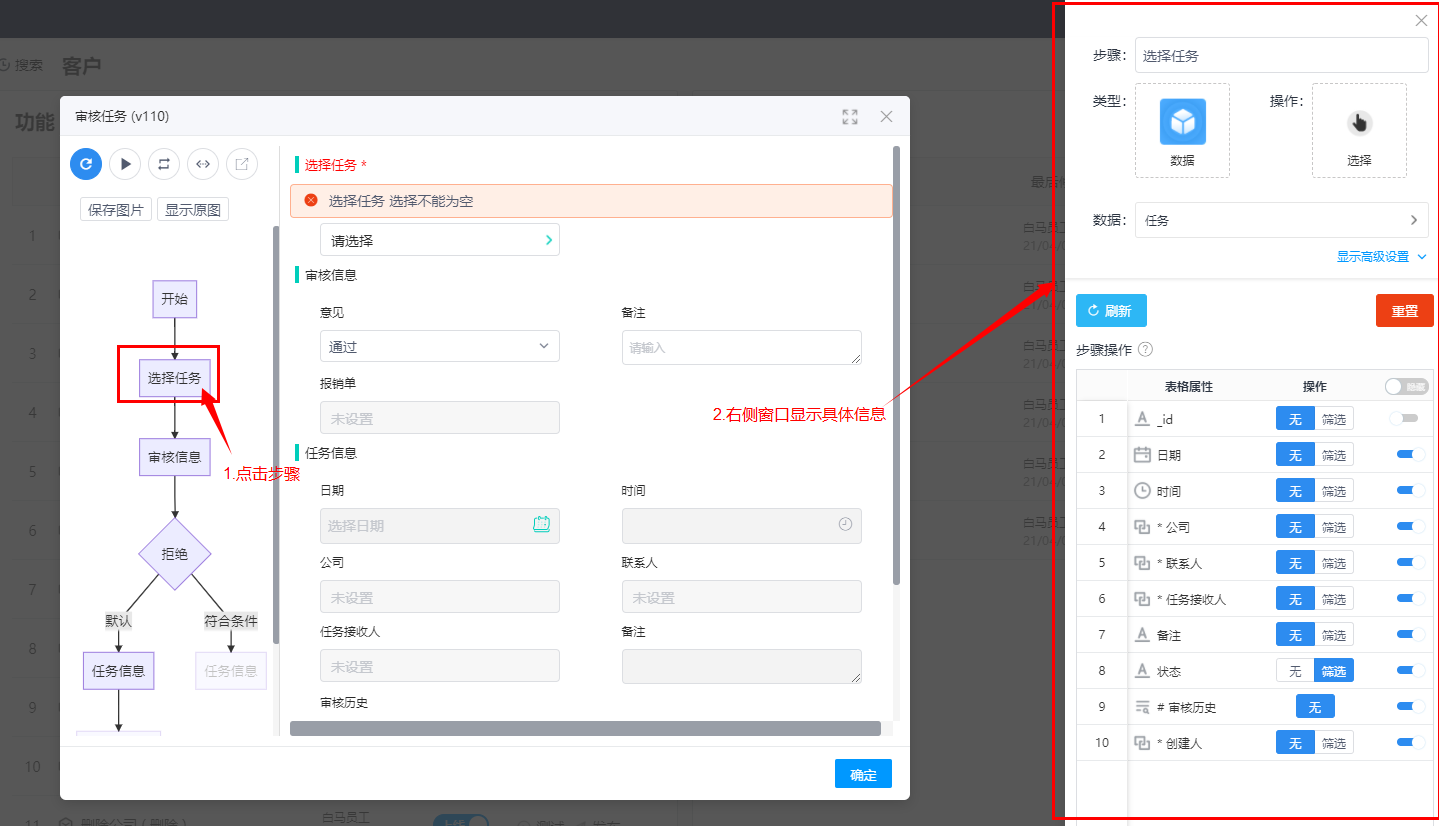
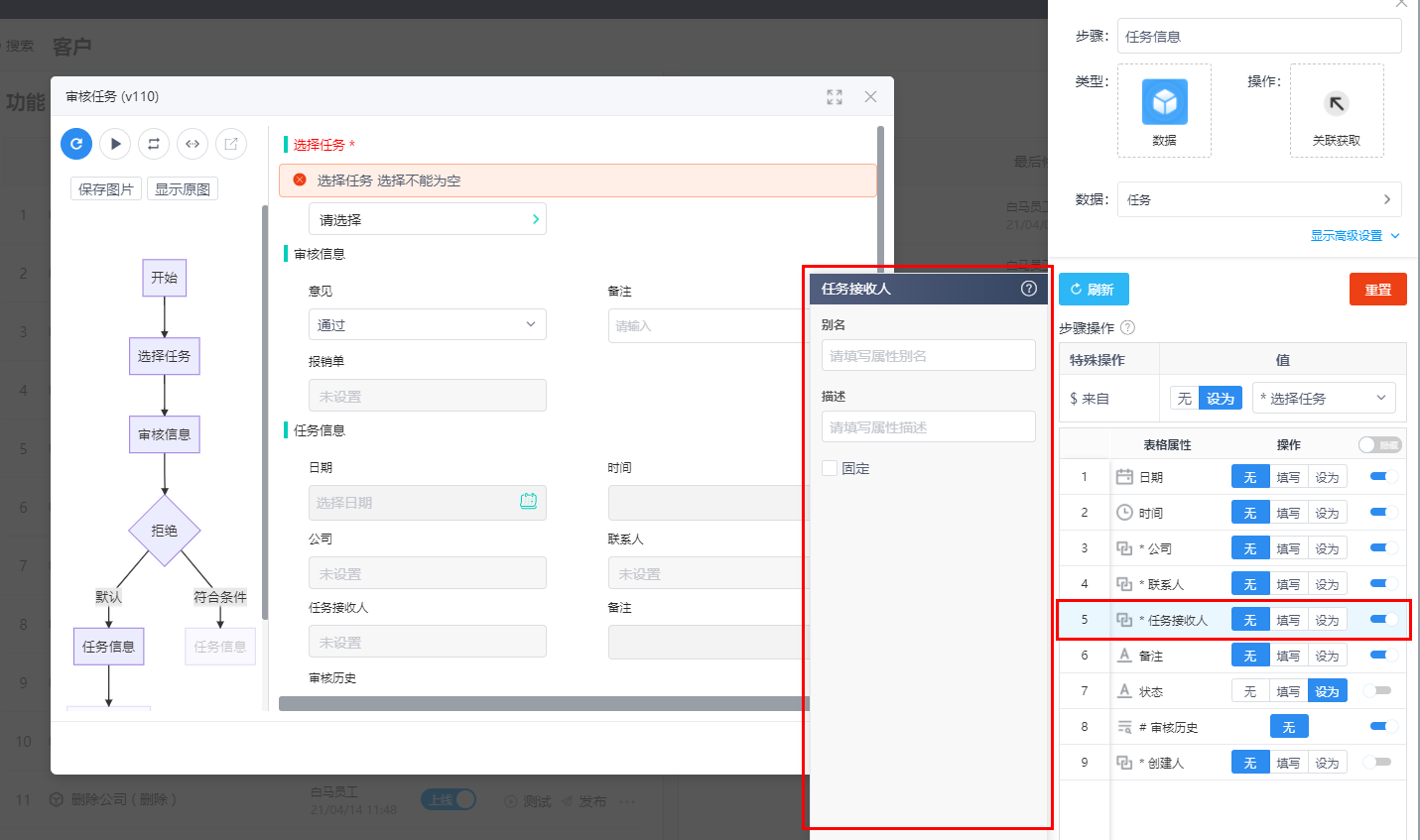
(3)点击一个步骤,右侧的弹出窗口会显示具体信息,可对该步骤进行编辑(该窗口与步骤设置页面功能相同),无需进入步骤设置页面即可设置具体属性。
例如点击“选择任务”步骤,右侧的窗口如下图显示:
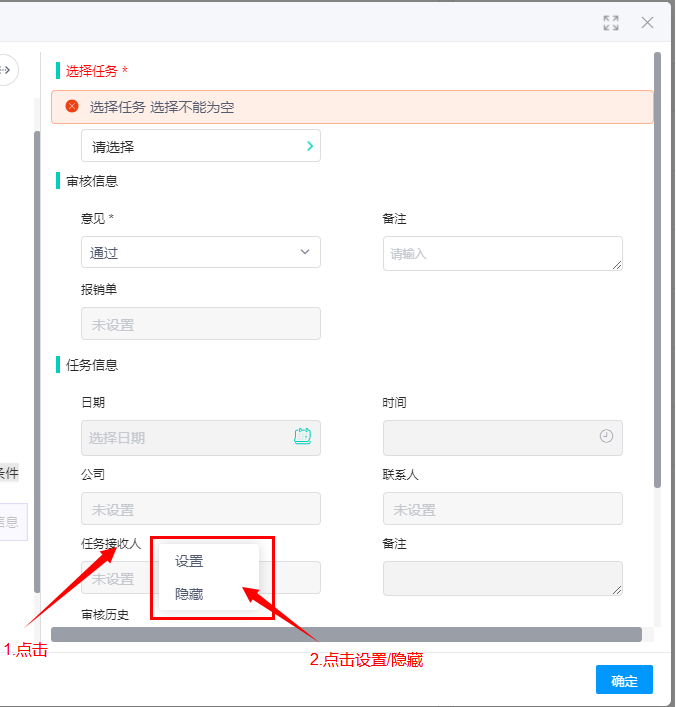
(4)测试页面内点击一个属性,可以对其进行设置或者隐藏该属性。
例如:在审核任务页面需要设置“任务接收人”这一属性,可点击该属性,使用右侧窗口进行设置。如需不需要此属性在页面中显示,点击“隐藏”即可,或在右侧窗口内进行隐藏/显示设置。(注意:属性为填写操作则无法进行隐藏操作) 点击设置后可对此属性进行设置:
点击设置后可对此属性进行设置:
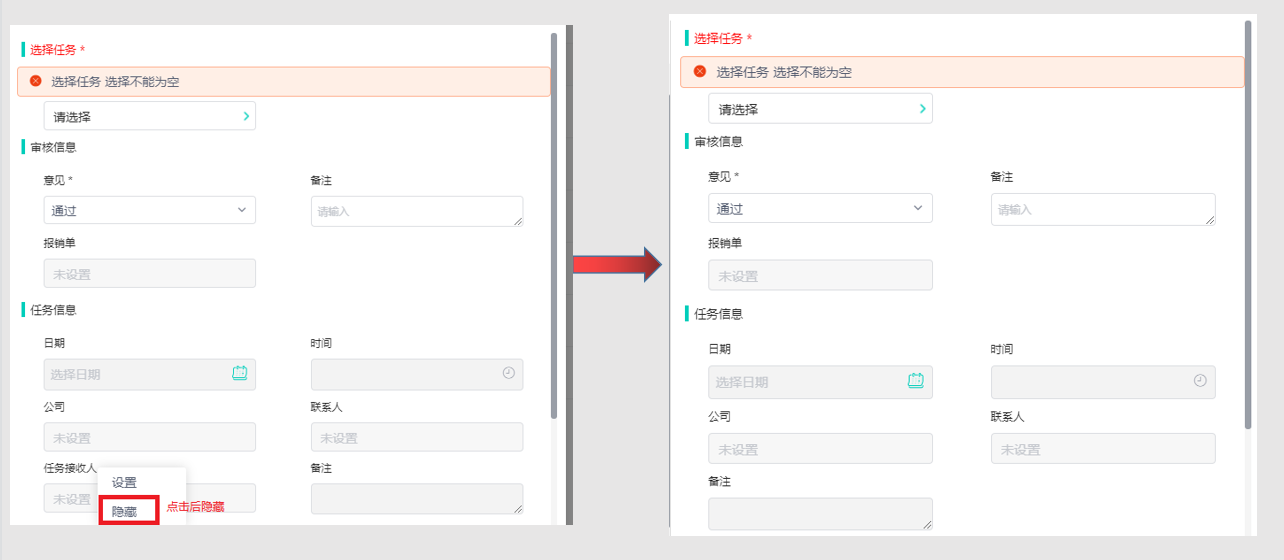
点击隐藏后此属性不再显示: (5)流程图上方按钮功能介绍:
(5)流程图上方按钮功能介绍:
① 自动刷新按钮:开启后(按钮为蓝色则处于开启状态),右侧页面中的布局改动会自动刷新。
② 运行按钮:测试页面填写好数据后点击运行按钮就能显示返回结果,但不会关闭测试页面。(点击“确定”会关闭该测试页面)
③ 重置按钮:对页面中字段内填入的数据进行重置。
④ 表单按钮:点击后会弹出窗口,窗口内显示字段对应的id。
⑤ 进入开发按钮:点击后进入该功能的构建页面。
⑥ 保存图片:点击后自动下载保存该功能的流程图。
⑦ 显示原图:将流程图放大显示。