

 Sen
Sen
 648
648
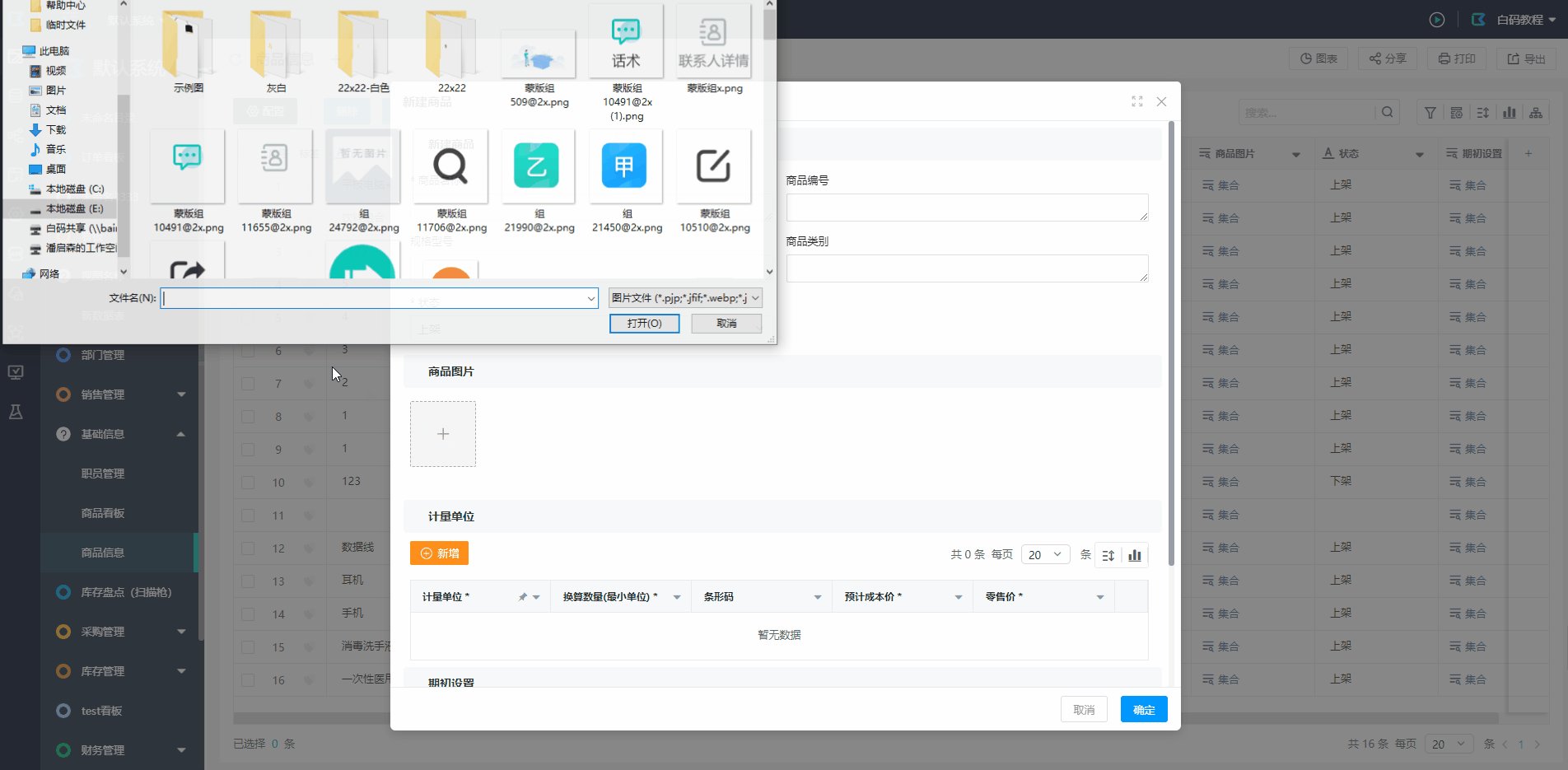
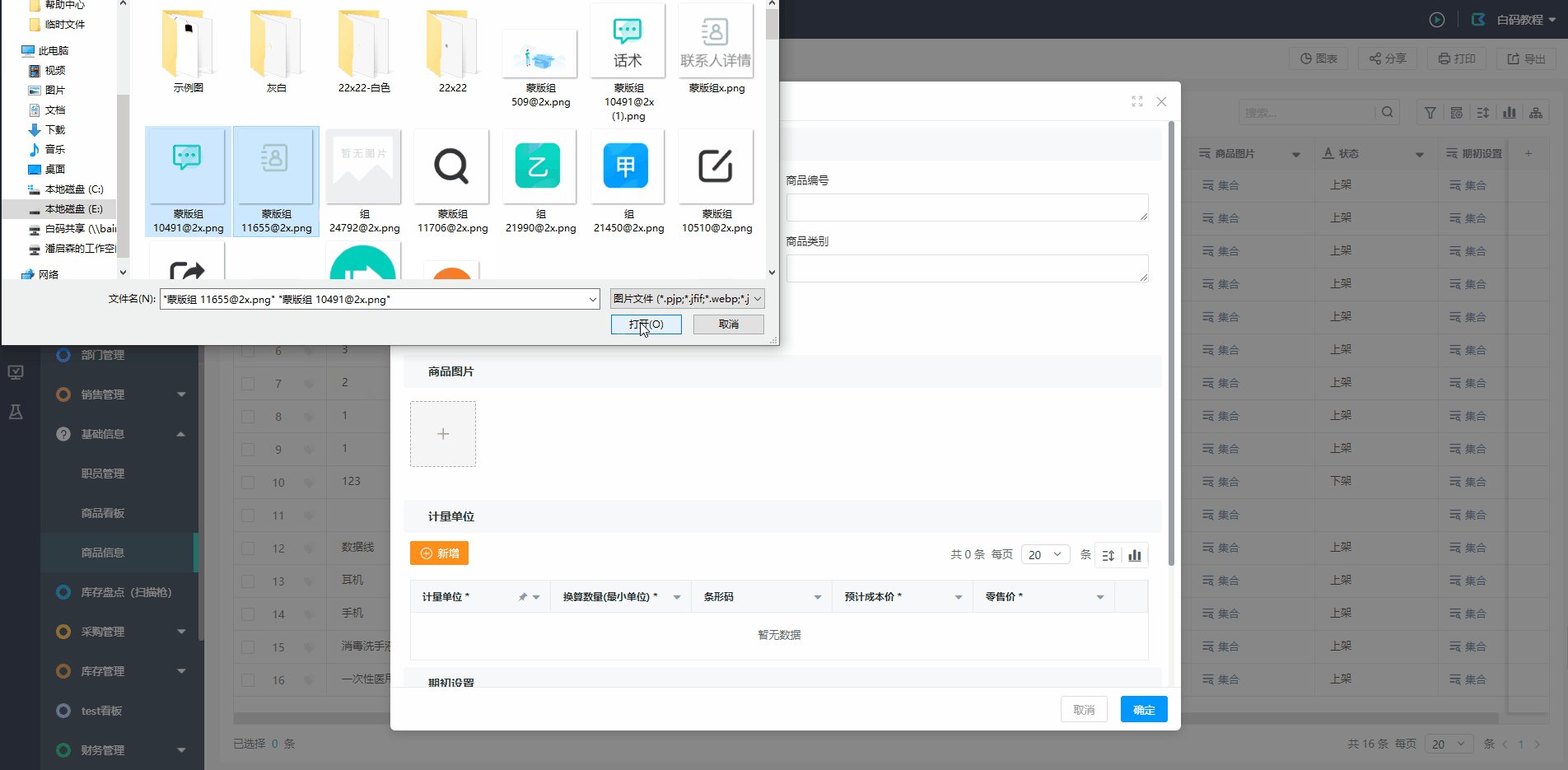
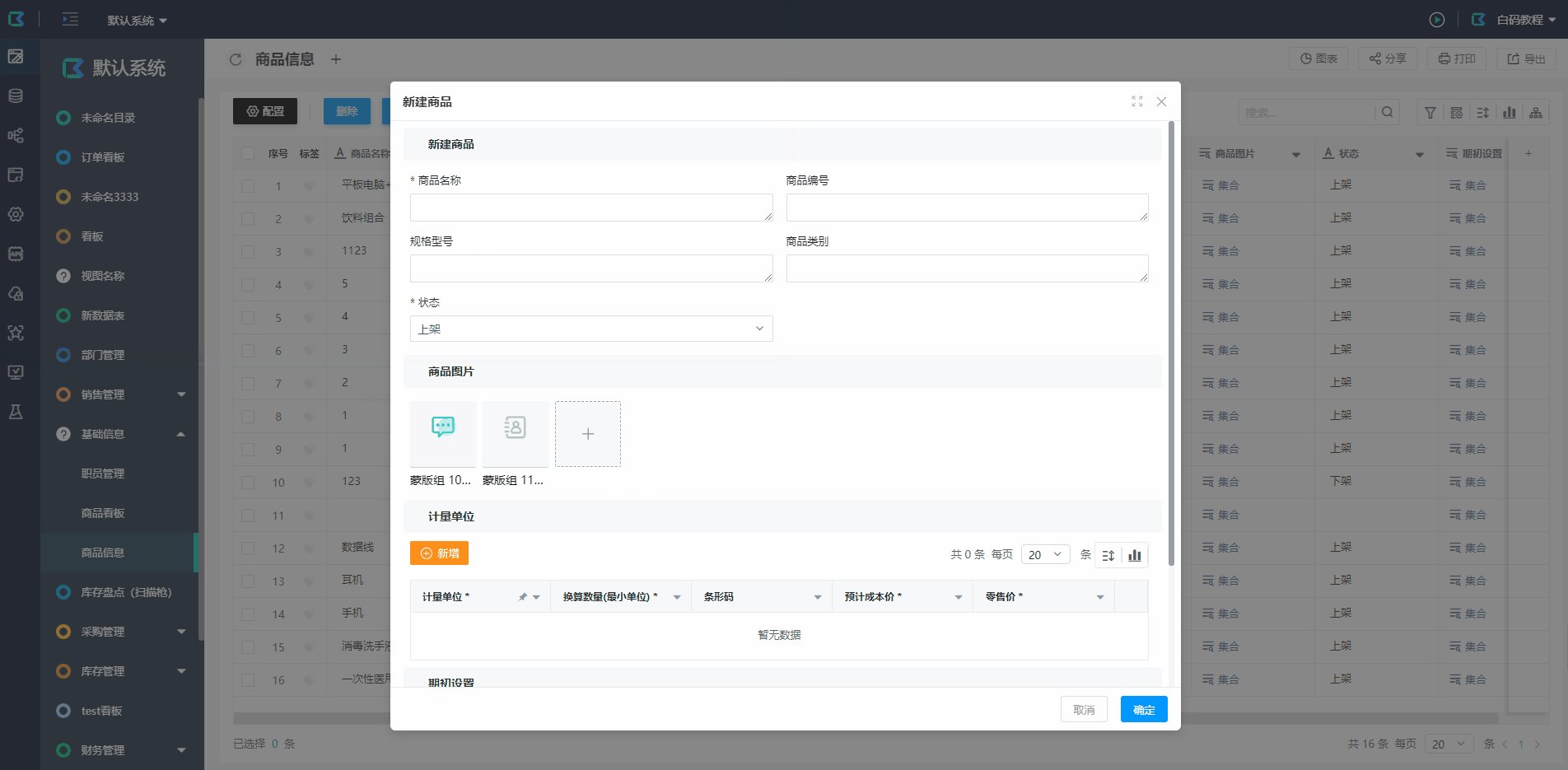
在白码平台pc端和移动端都支持多选图片一次性上传,提高了用户的操作效率。

若要实现此功能,需要在平台端搭建功能时,在集合步骤中勾选“多图处理”选项方可开启。
实现操作:
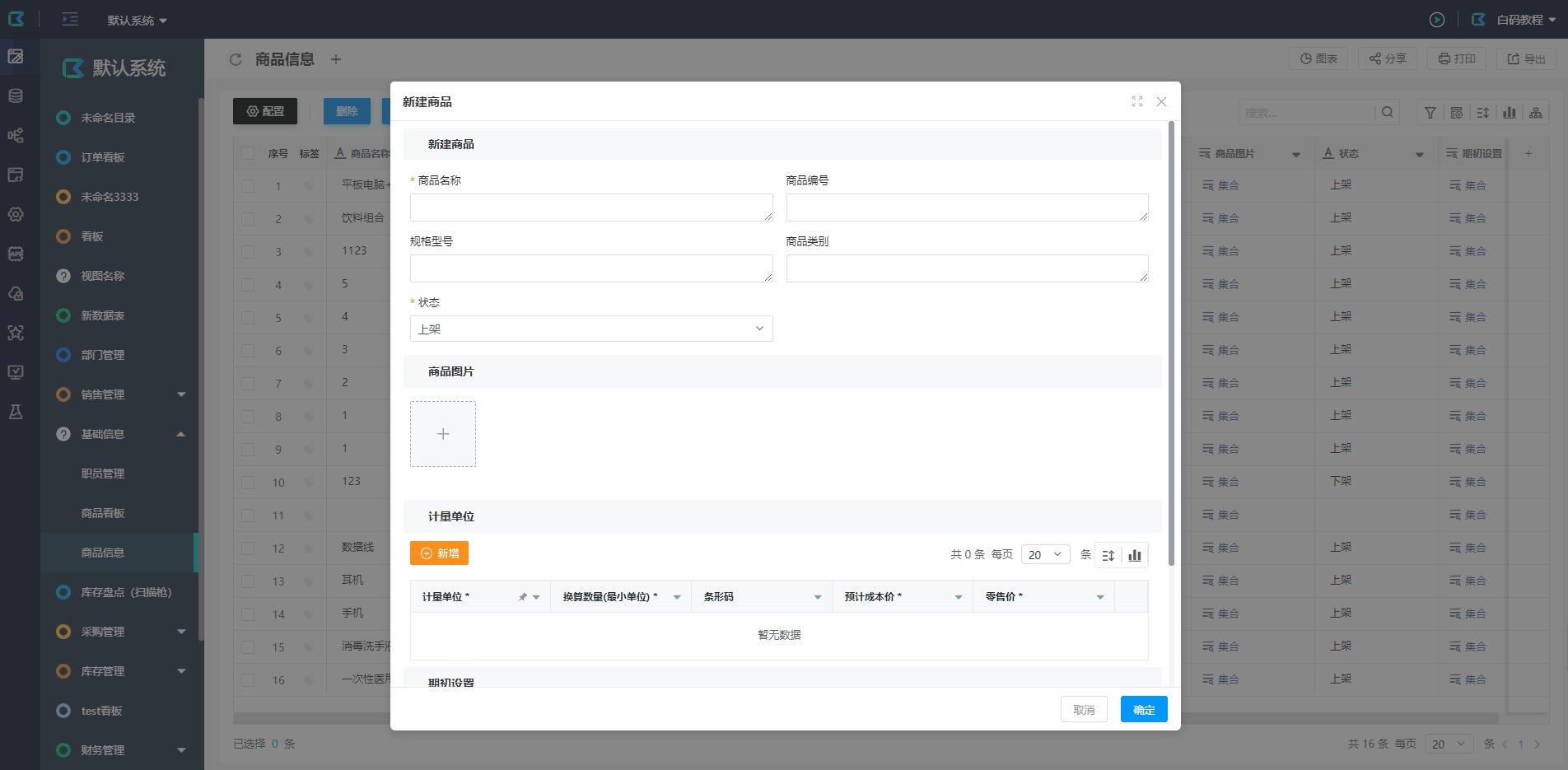
下面以一个新增商品的功能为例,实现商品图片的多图上传。
数据表的创建:
1. 首先需要创建一个单独存储商品图片的数据表。
2. 添加属性:
商品图片(图片类型)
商品(类型:关联商品列表)

3. 商品列表上添加一个属性(商品图片,类型为商品图片的集合)。

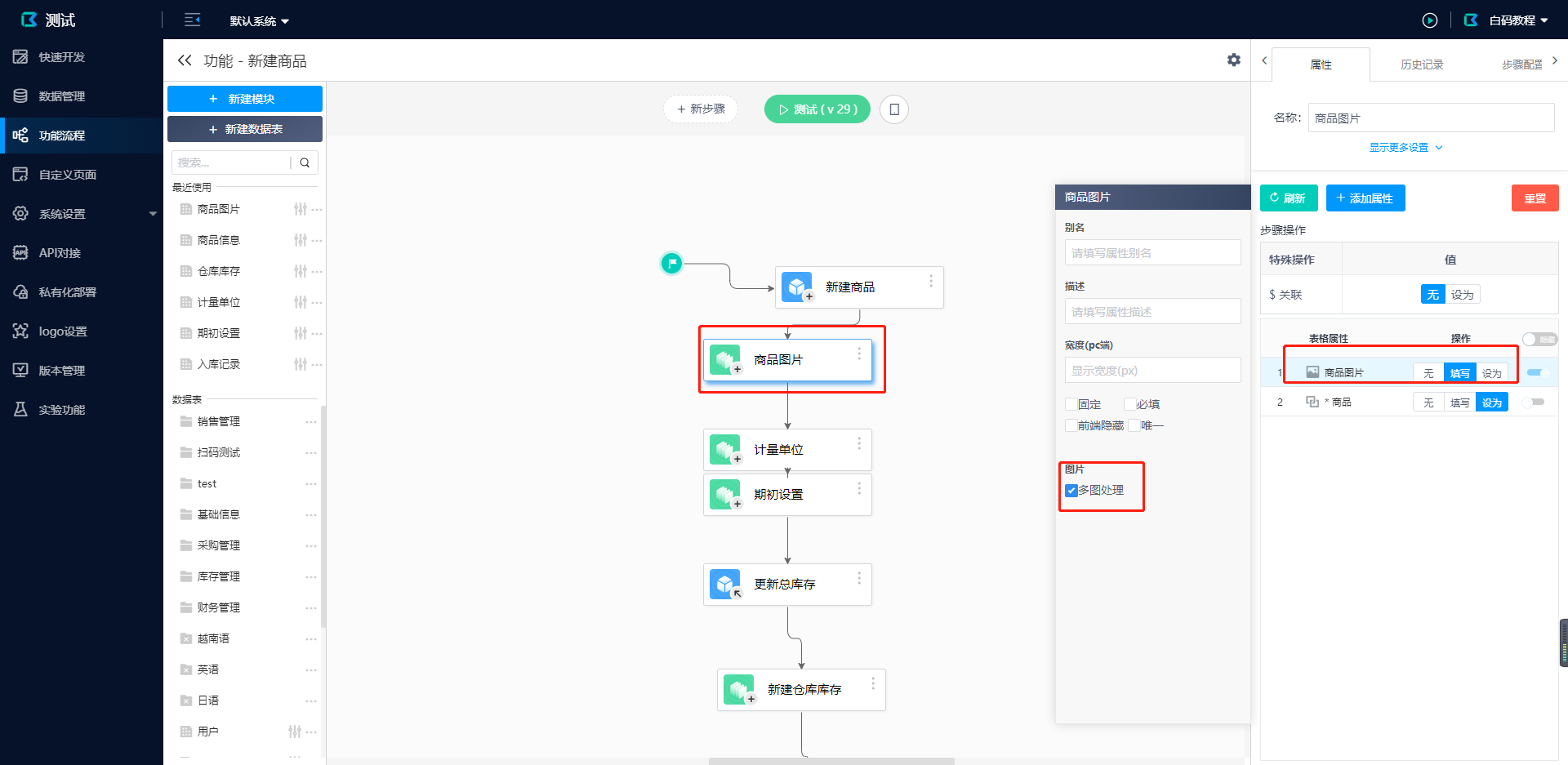
4. 进入功能搭建页面,新增商品图片的集合步骤。
5. 商品图片字段设置操作为“填写”,在属性选项卡中勾选“多图处理”。

 数据库直连
数据库直连 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理