

 Up
Up
 2402
2402
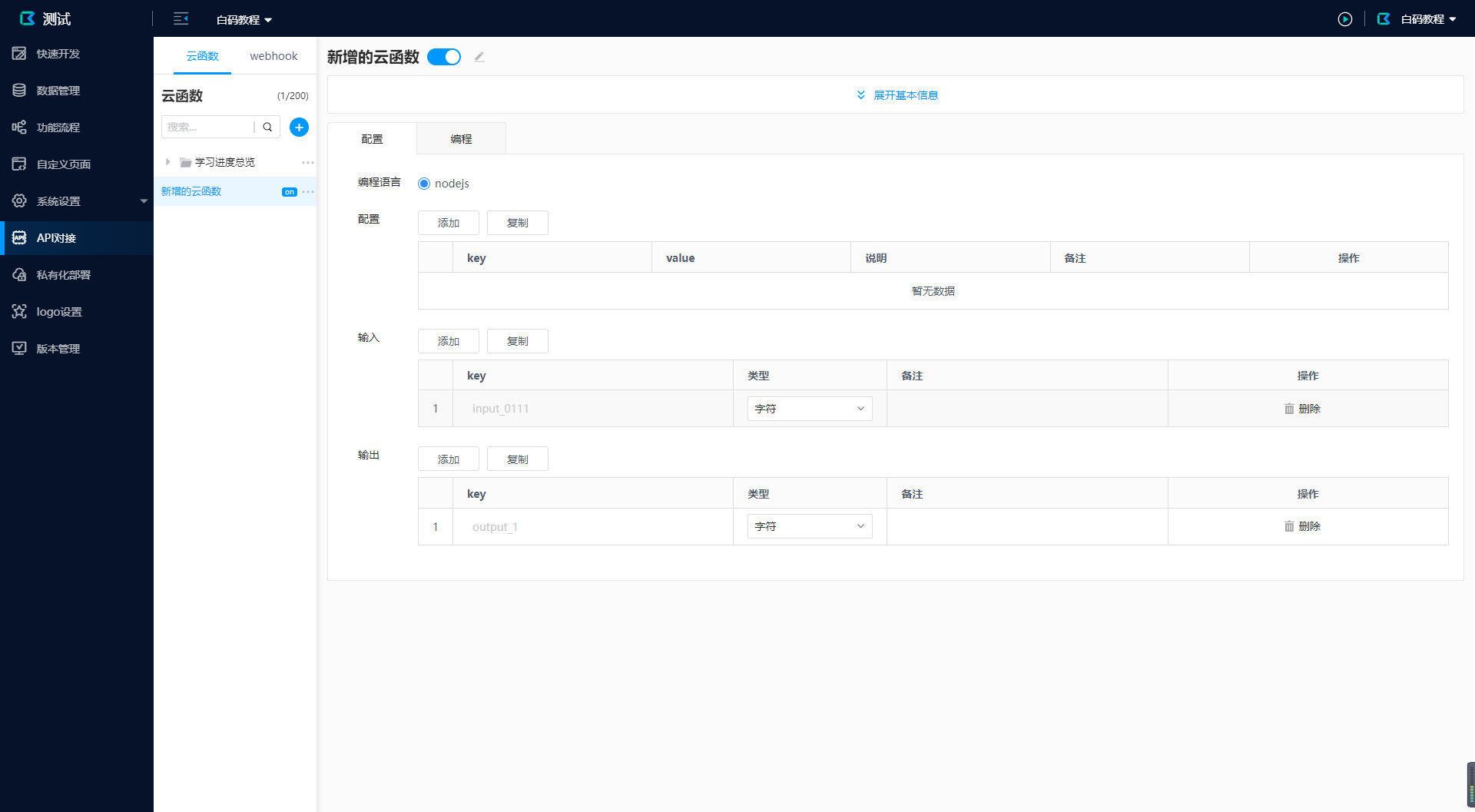
云函数可在系统主动触发后,执行相关逻辑。在云函数中可进行过网络请求,实现与第三方数据交互。
云函数可直接在功能流程的“API-自定义api”中进行调用。
云函数暂不支持直接在编程步骤中调用,可通过单独实现一个功能调用云函数,编程调用该功能的方式进行实现。
代码如下: 复制代码
async function run($input,$output,$modules = modules){
//$input:输入模块,云函数的输入参数 json
//$output:输出模块,云函数的输出参数 json
//$modules:功能模块,用于数据处理
}
可通过输入模块获取输入参数值 ,与配置页面的输入配置参数对应
示例:

代码如下: 复制代码
async function run($input,$output,$modules = modules){
//获取输入参数 name 的值
let name = $input.name;
}
可通过输出模块输出需要的参数,与配置页面的输出配置参数对应
示例:
代码如下: 复制代码
async function run($input, $output, $modules = modules) {
//输出参数 name 的值为 "bnocode"
$output.name = "bnocode";
//此时$output ={name:"bnocode"}
}
编程步骤中的$plugin可使用的内容$modules均可使用。例如编程步骤中$plugin.data.saveData()等同$modules.data.saveData()
更多$plugin内容请参考白码后端编程文档
在此基础上还添加了其他接口
引入exceljs库,可实现对excel的编辑操作并下载excel。
引入uuid库,可以获取uuid
固定写法如下
代码如下: 复制代码
async function run($input,$output,$modules = modules){
const uuid = $modules.lib.uuid;
let guid = uuid.v4();
guid = guid.replace(/\-/g, "");
$output.uuid = guid;//输出uuid
}
引入Buffer库,可实现数据转Buffer的效果并实现数据上传
此方法用于发起网络请求,可了解egg的curl相关文档。
参数名 | 类型 | 是否必须 | 说明 |
url | string | 是 | 请求地址 |
requestOption | object | 是 | 请求配置 |
requestOption.method | string | 否 | 请求方式:post 或 get,默认get |
requestOption.headers | string | 否 | 请求头部配置 |
requestOption.dataType | string | 是 | 响应数据格式 |
requestOption.data | object | 否 | 请求内容,post请求时需要 |
示例:
代码如下: 复制代码
async function run($input, $output, $modules = modules) {
let url = "";
let resp = await $modules.curl(url, {
method: "post",
headers: {},
dataType: "json",
data: {}
});
$output.resp = resp;
}
密码工具库,包含常见的加密技术,参考 常见加密技术
webhook一般用于接收第三方推送的数据,第三方通过向webhook的路径推送内容,webhook被动触发后根据推送内容进行响应。
代码如下: 复制代码
async function hook($req = request, $resp = response, $modules = modules) {
//$req:请求对象,可获取到请求内容
//$resp:响应对象,可将 webhook 的处理结果返回到请求方
//$modules:功能模块,用于数据处理
}
代码如下: 复制代码
async function hook($req = request, $resp = response, $modules = modules) {
let query=$req.query;//get请求中,url上的参数内容
let body=$req.body;//post请求内容
}
用于将响应内容返回给请求方
示例:
代码如下: 复制代码
async function hook($req = request, $resp = response, $modules = modules) {
$resp.body = {
code: 0,
msg: "success"
}
}
同云函数。
云函数与webhook中均可使用,为了方便,本文均以云函数为例。
代码如下: 复制代码
async function run($input, $output, $modules = modules) {
let secret = "";//加密密钥
let dataStr = "";//需要加密的内容字符串
//加密
const crypto = await $modules.crypto;
let hmac = crypto.createHmac("sha256", secret);
hmac.update(dataStr);
//加密后签名
let sign = hmac.digest("hex");
}
代码如下: 复制代码
async function run($input, $output, $modules = modules) {
let str = "";//需要加密的内容字符串
//加密
const crypto = $modules.crypto;
let sha256 = crypto.createHash('sha256');
sha256.update(str);
//加密后签名
let mac = sha256.digest("hex");
}
代码如下: 复制代码
async function run($input, $output, $modules = modules) {
let str = "";//需要加密的内容字符串
//加密
const crypto = $modules.crypto;
const hash = crypto.createHash('md5');
let result = hash.update(str).digest('hex');//加密
let upperCase = result.toLocaleUpperCase();//转大写,如果需要
}
代码如下: 复制代码
async function run($input, $output, $modules = modules) {
let str = "";//需要加密的内容字符串
//加密
const buffer = $modules.lib.Buffer.from(str);
let base64 = buffer.toString("base64");
}
代码如下: 复制代码
async function run($input, $output, $modules = modules) {
//jwt库,https://www.npmjs.com/package/jsonwebtoken
const jwt = await $modules.lib.jwt;
let json = {};//需要加密的内容
let hmac="";//密钥
//加密
let sign = jwt.sign(json,hmac);
//解密
let decoded = jwt.verify(sign, hmac);
}
 数据库直连
数据库直连
 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理