

 Roy
Roy
 5316
5316
自定义页主要用于解决数据展示方式不理想的问题,自定义页不仅可以制作精美的前端效果,还可以实现一些基本的交互,如数据仪表盘、个性化数据列表展示及功能交互界面。复杂的交互可通过简单的编程实现。我们提供了一些页面模板,您可以选择一个模板快速排版一页面,也可以创建空白页自行组建。创建好的页面可以在菜单管理中进行绑定,绑定后即可通过左侧菜单打开自定义页。
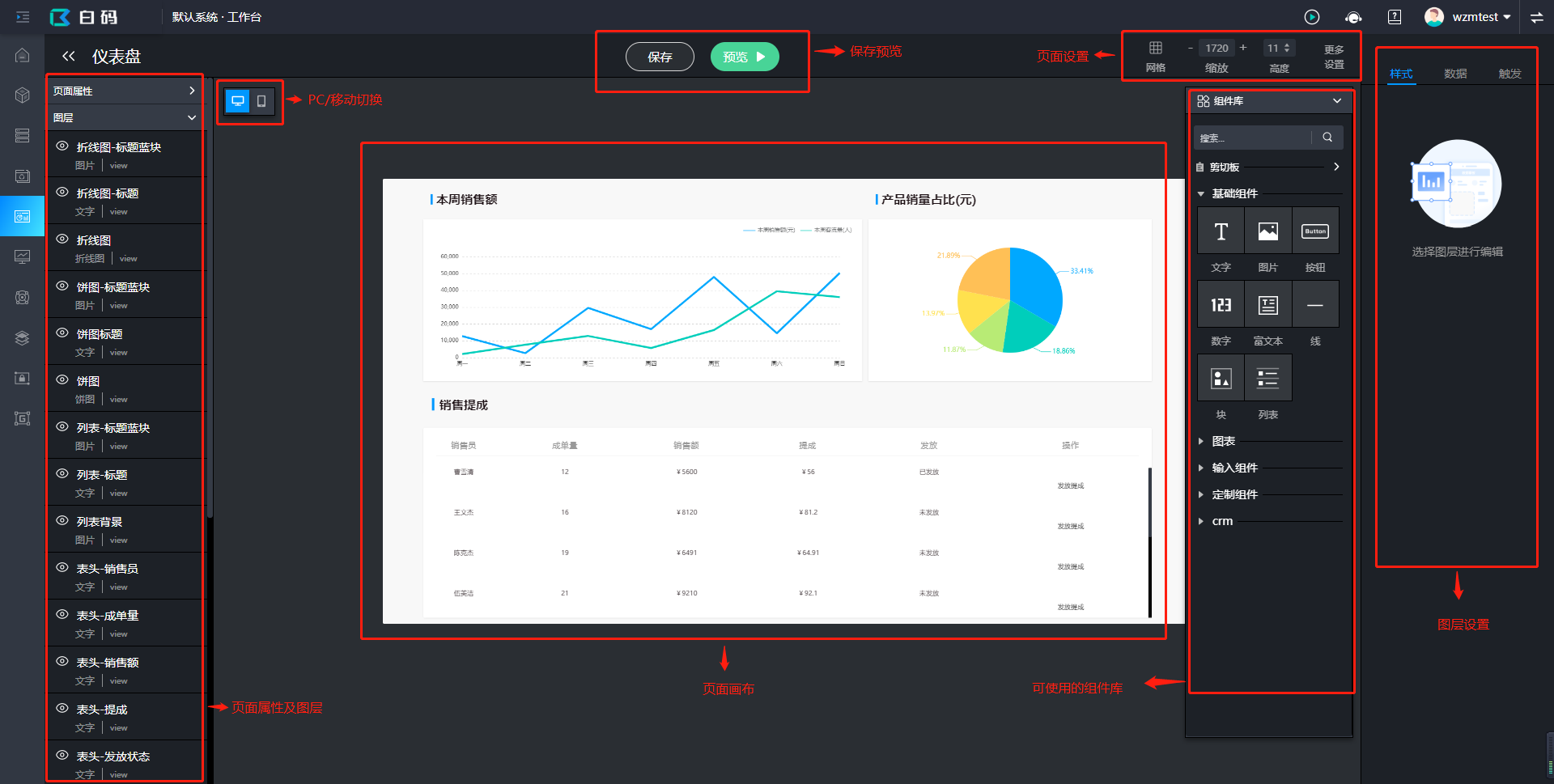
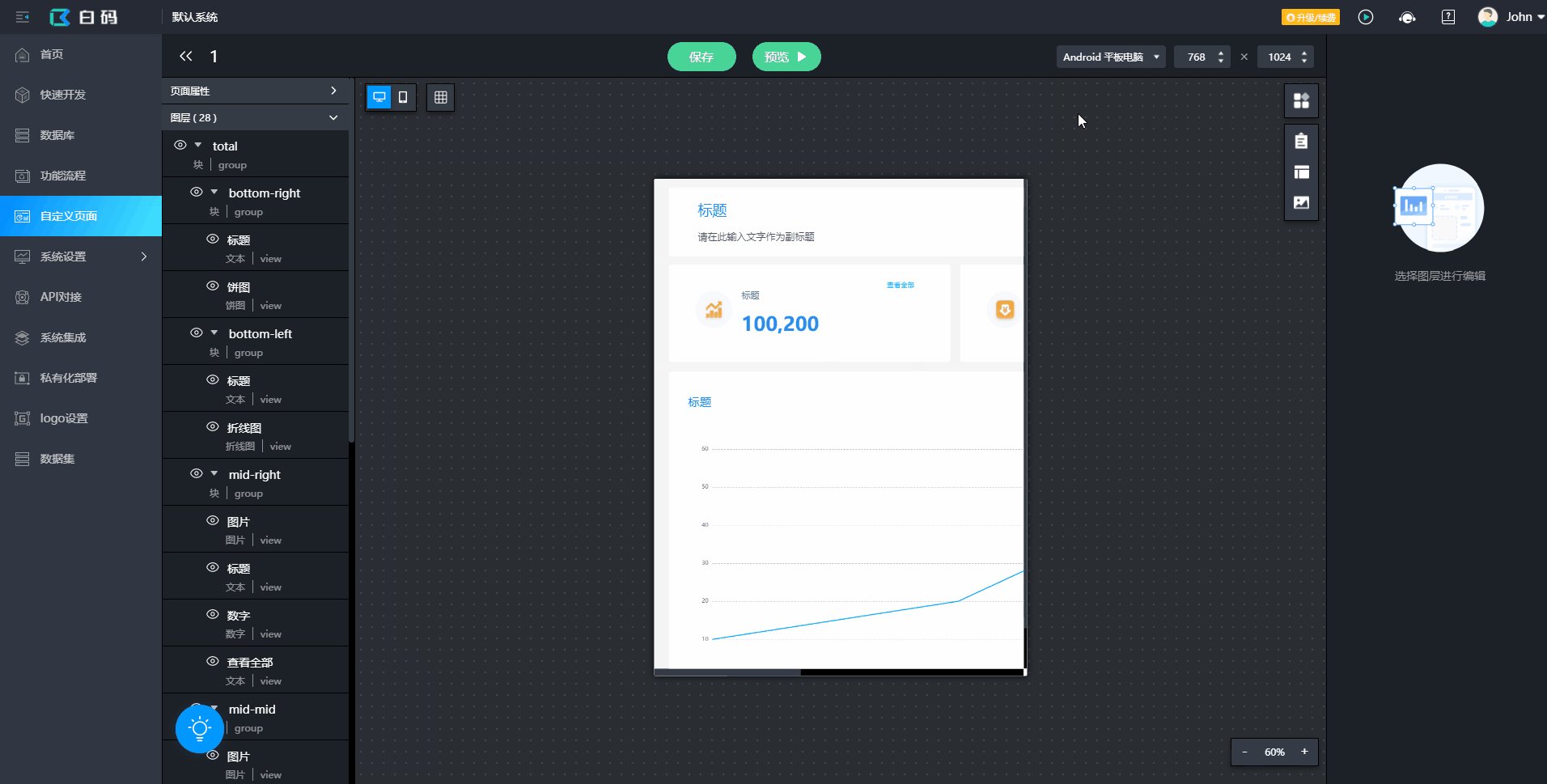
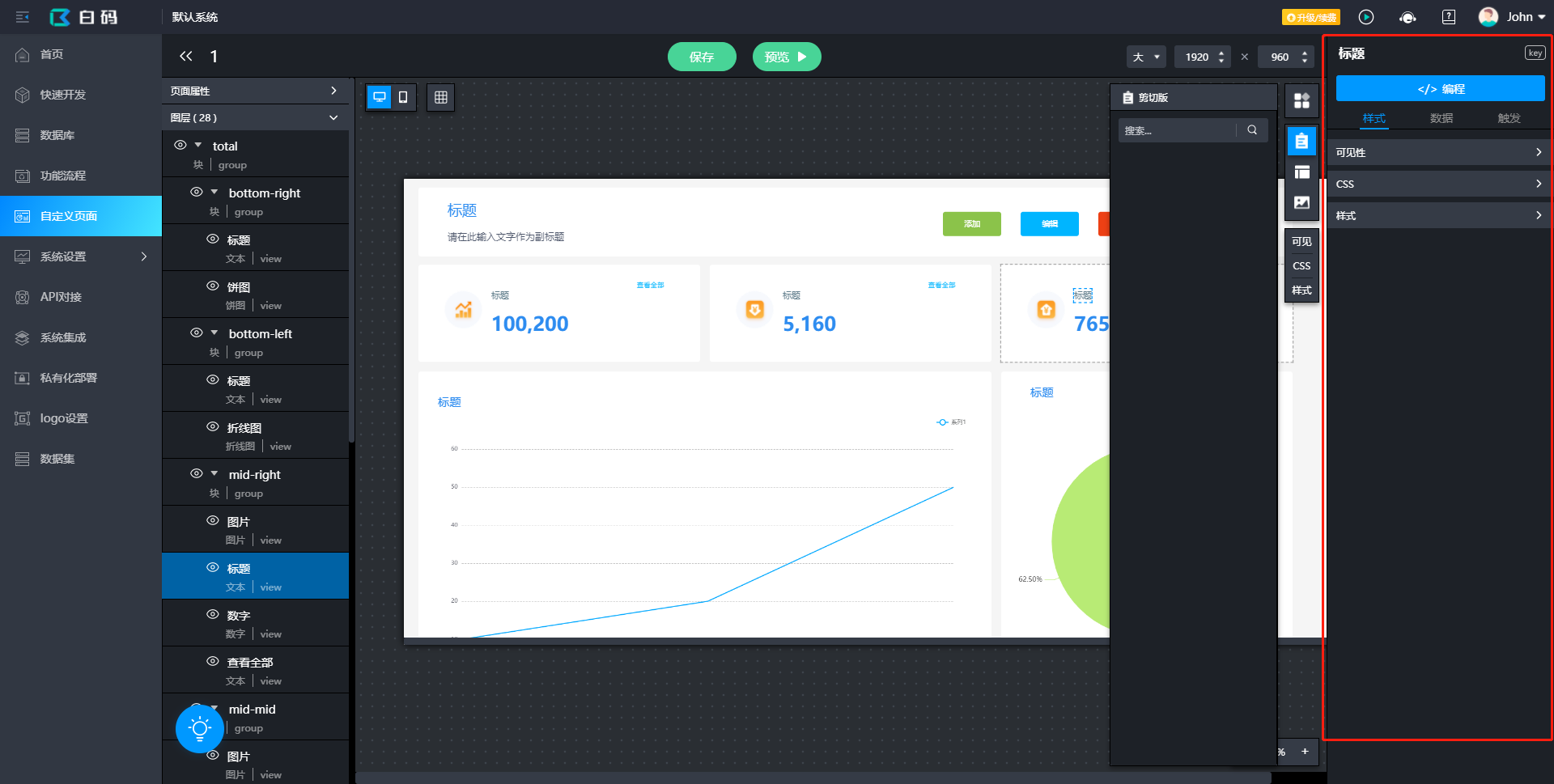
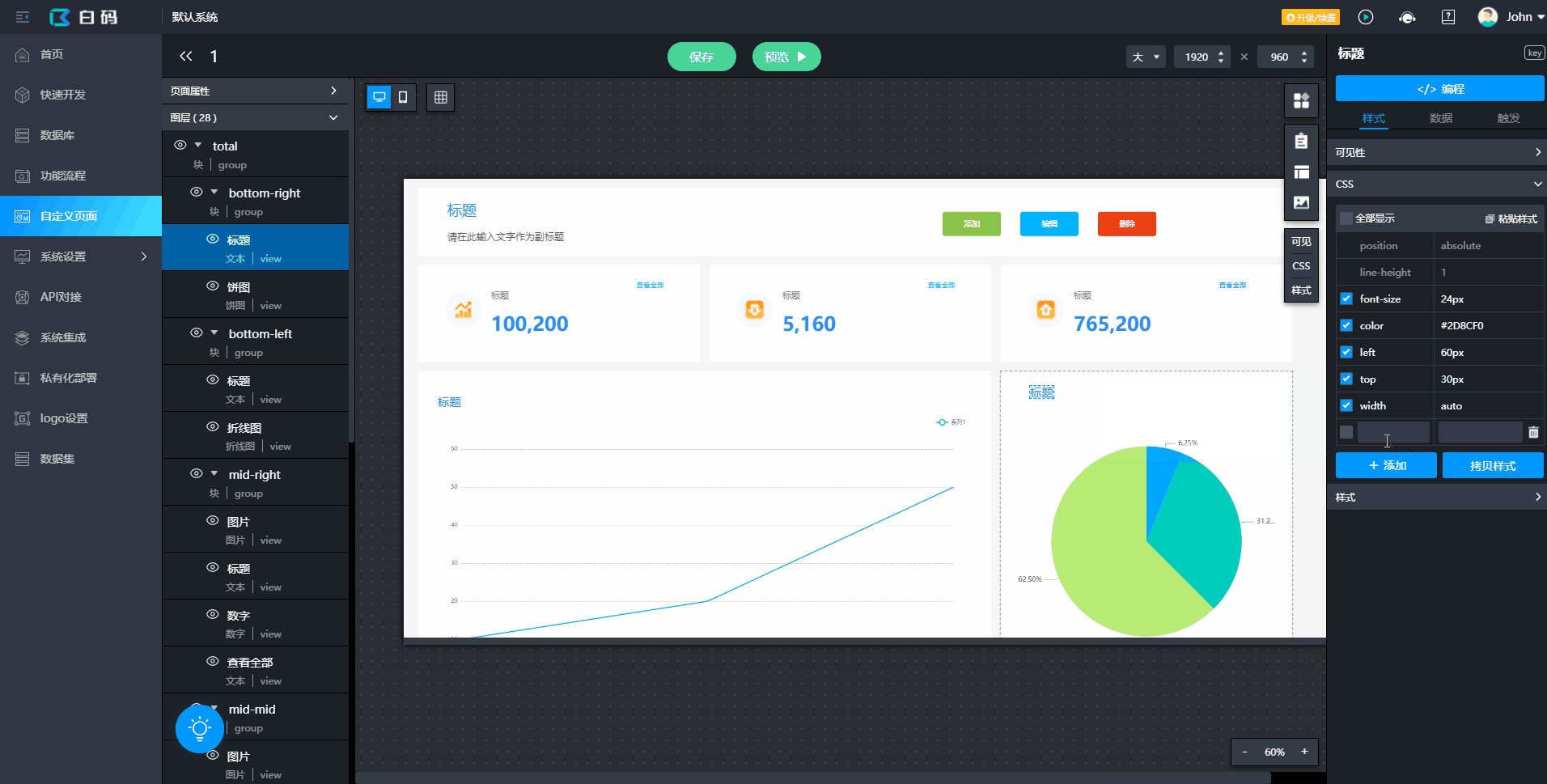
下图显示了自定义页操作入口及编辑界面的组成:

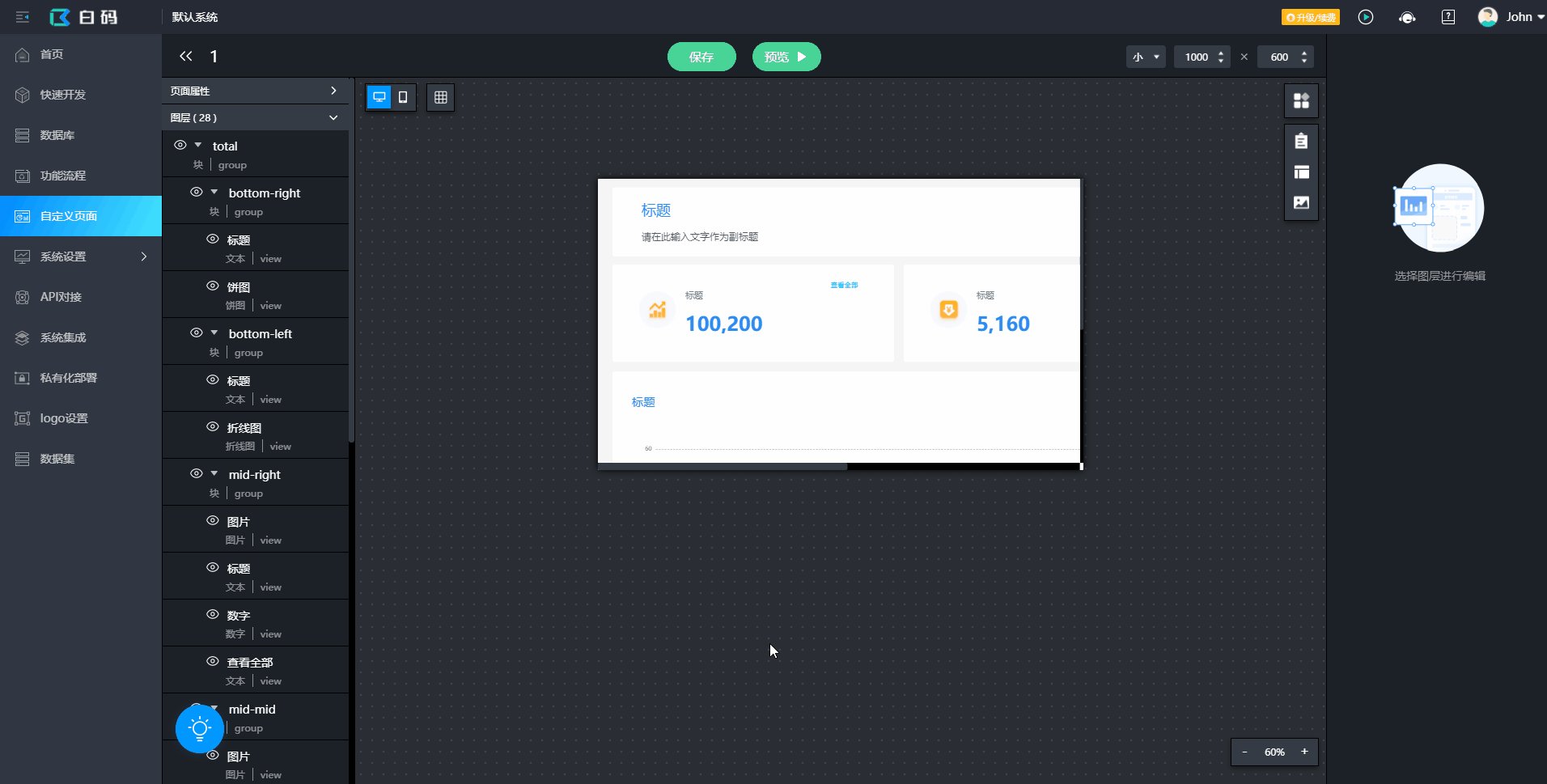
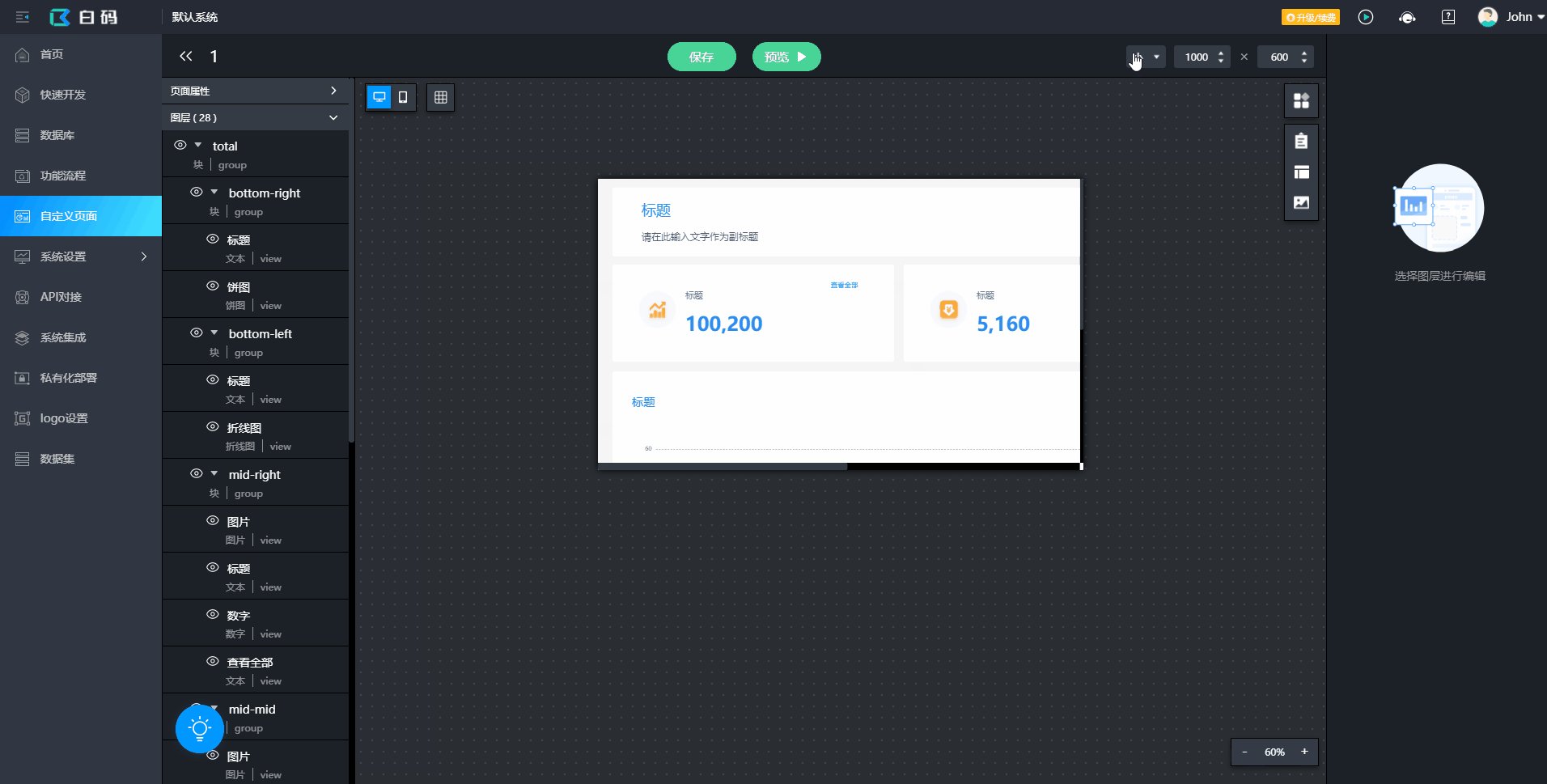
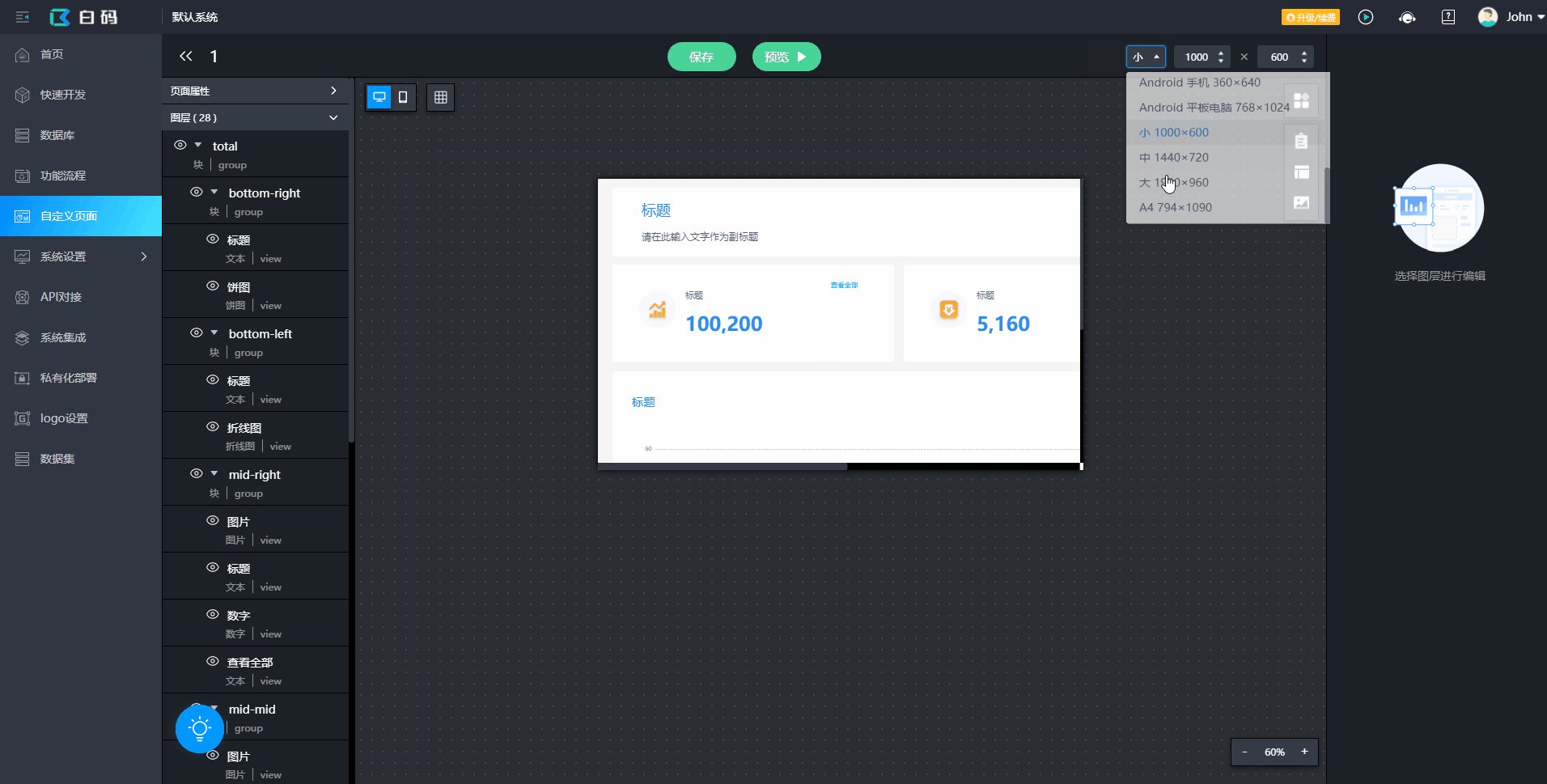
您可以对自定义页面进行一些设置来更方便地进行页面构建。下图展示了自定义页可设置内容。
.png)
可设置使用的网格数。网格数按照显示屏幕的宽度进行等分,PC和移动端分开设置。一个格子由中间主体及其四周边界组成。
.png)
.png)
PC端由于市场上显示器大小各异,为此可切换不同宽度屏幕以检查适应性,最大支持1920(正常显示器),最小支持1000(笔记本等小屏)。还可自定义大小。

按照屏幕高度等分出11格(默认),可继续增加高度,超出屏幕的高度(最高支持200格)以滚动条形式展示。
使用白码搭建的系统在移动端均包含默认的顶部菜单,基于移动端个性化界面要求,可以选择隐藏默认顶部菜单,并通过固定定位(详情参考样式)组件构建个性化顶部菜单。
自定义页面在PC端均支持导出PDF打印,开启后此页面左上角将出现一个“导出”按钮。
.png)
页面顶部底部留白,适用于有顶部/底部固定的页面。
编辑页面后,请进行保存再点击预览,相关操作不会自动保存,如果未点击保存就离开编辑页面(包括点击“预览”按钮进行预览),操作将全部失效并恢复到上一次保存的状态。
自定义页的PC和移动端分开独立,您必须分别设置页面内容。
白码平台目前提供了一些基础组件和图表组件供用户使用,根据需要展示的数据的数据类型选择合适的组件作为页面的图层展示,比如产品详情页的产品名称可使用文字组件来展示,产品的图片可用图片组件来显示。组件包括基础组件、容器组件、图表组件、输入组件、交互组件等,组件库将不断更新升级,您也可以通过js编程的方式编写属于自己的组件(暂未开放)。
页面属性主要用于页面某些图层数据的动态筛选。
由于数据源(数据集)中设置的筛选是提前设置好的,是固定的筛选,但用在自定义页面的图层的数据的筛选有时候需要进行动态的筛选,比如“客户详情”的页面,该页面用于展示每个客户的详细内容,每次都不一样,所以数据集的固定的筛选无法满足需要,需要自定义页的页面属性功能来完成,只需在页面跳转时添加路由属性作为页面属性,图层的数据再通过页面属性进一步筛选到指定的数据。目前包含下面4种类型页面属性:
常量:即静态值。
变量:一种动态值,主要用于存储输入组件的输入值
路由参数:用于获取当前路由的参数值,其数值为路由的参数名。
组件属性:用于获取组件的属性值(通常为基础组件的属性)。
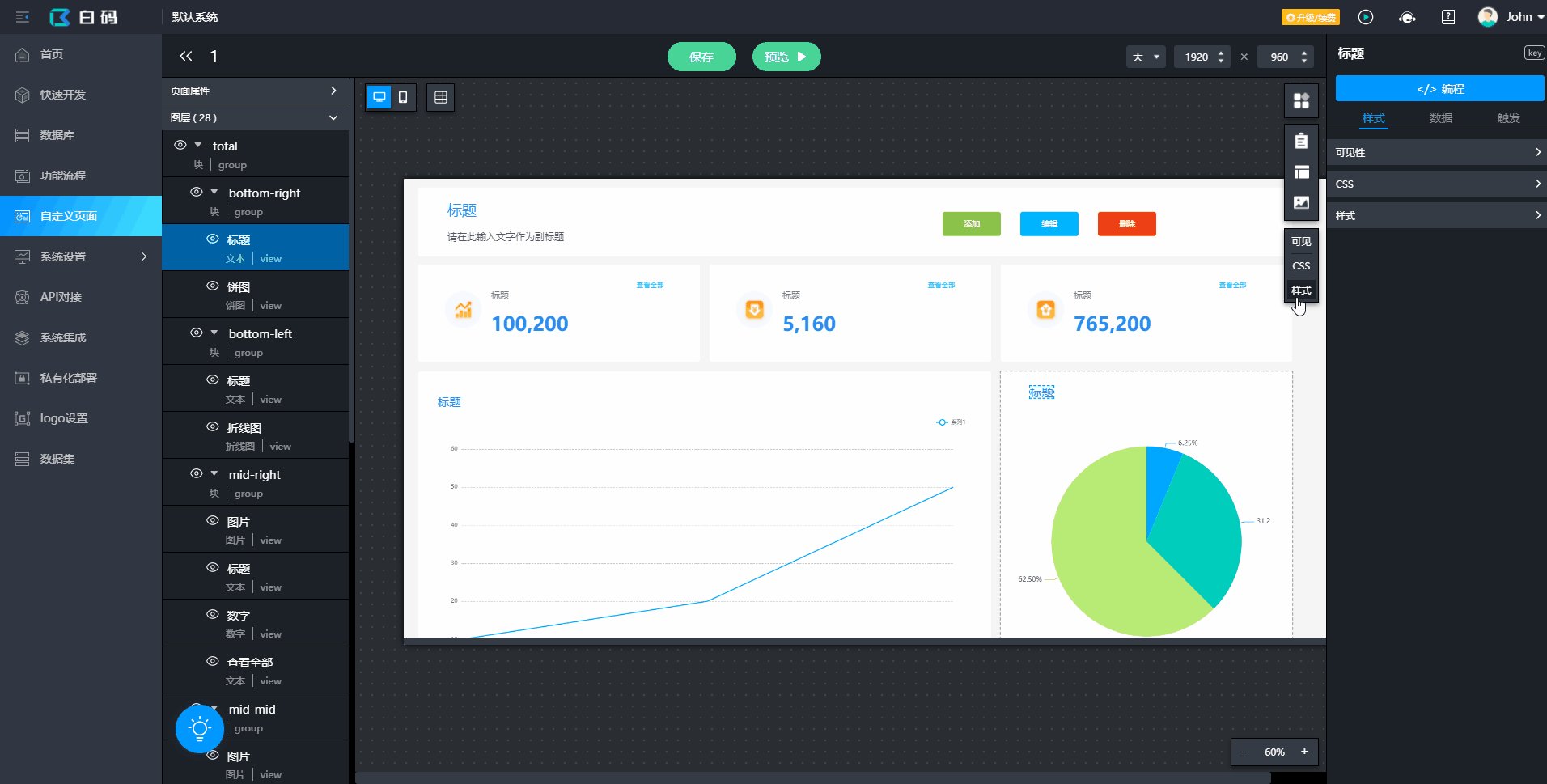
画布承载页面的所有信息,由各个图层共同组成。当有多个图层重叠时,可通过鼠标右击选择想要选中的图层,也可以在图层栏直接选中图层。
每个自定义页都由若干个图层组成,用户可通过点击组件库中的某个组件新增图层,比如点击文字组件就会新增一个文字图层。图层之间存在上下关系,目前排在下面的图层会显示在上面的图层前面。
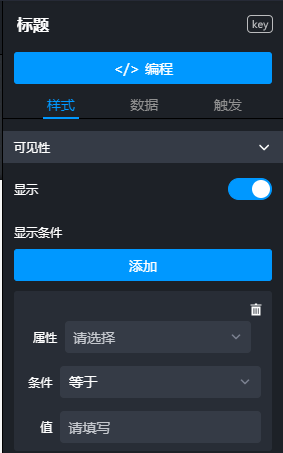
每个图层都有自己的样式,图层的样式大体由基础(通用)样式和高级配置决定,通过条件可见性规定其显示规则。

是否显示
显示条件设置,可基于页面属性和组件属性来规定组件的显示规则。


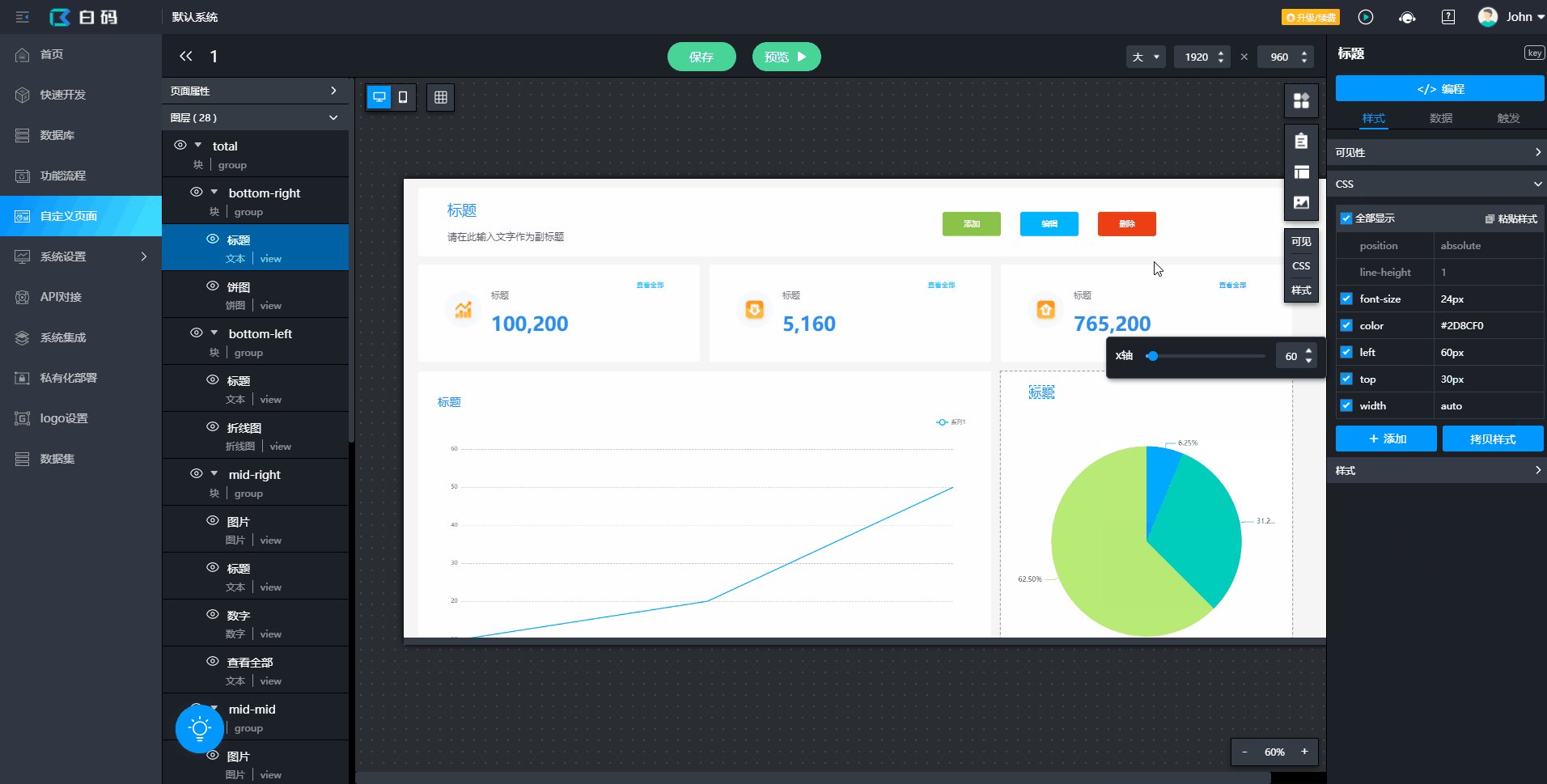
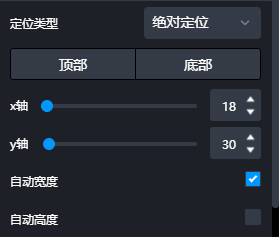
定位:区分绝对定位、无定位、相对定位和固定定位4种。无定位即基于左上角设置x,y轴坐标位置;相对定位即相对上一个图层的位置,其x,y轴从上一个图层的x,y开始;固定定位可将图层固定在屏幕顶部或底部,以达到菜单栏的效果。
自动宽度:图层的宽度会根据显示文本的长短自动设定为最小宽度,需先开启相对位置功能后才能开启此功能;
自动高度:图层的高度会根据显示文本的长短自动设定为最小高度,需先开启相对位置功能后才能开启此功能,常用于列表组件;
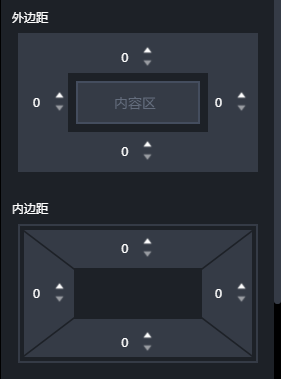
外边距:调整图层上下左右的内外边距;
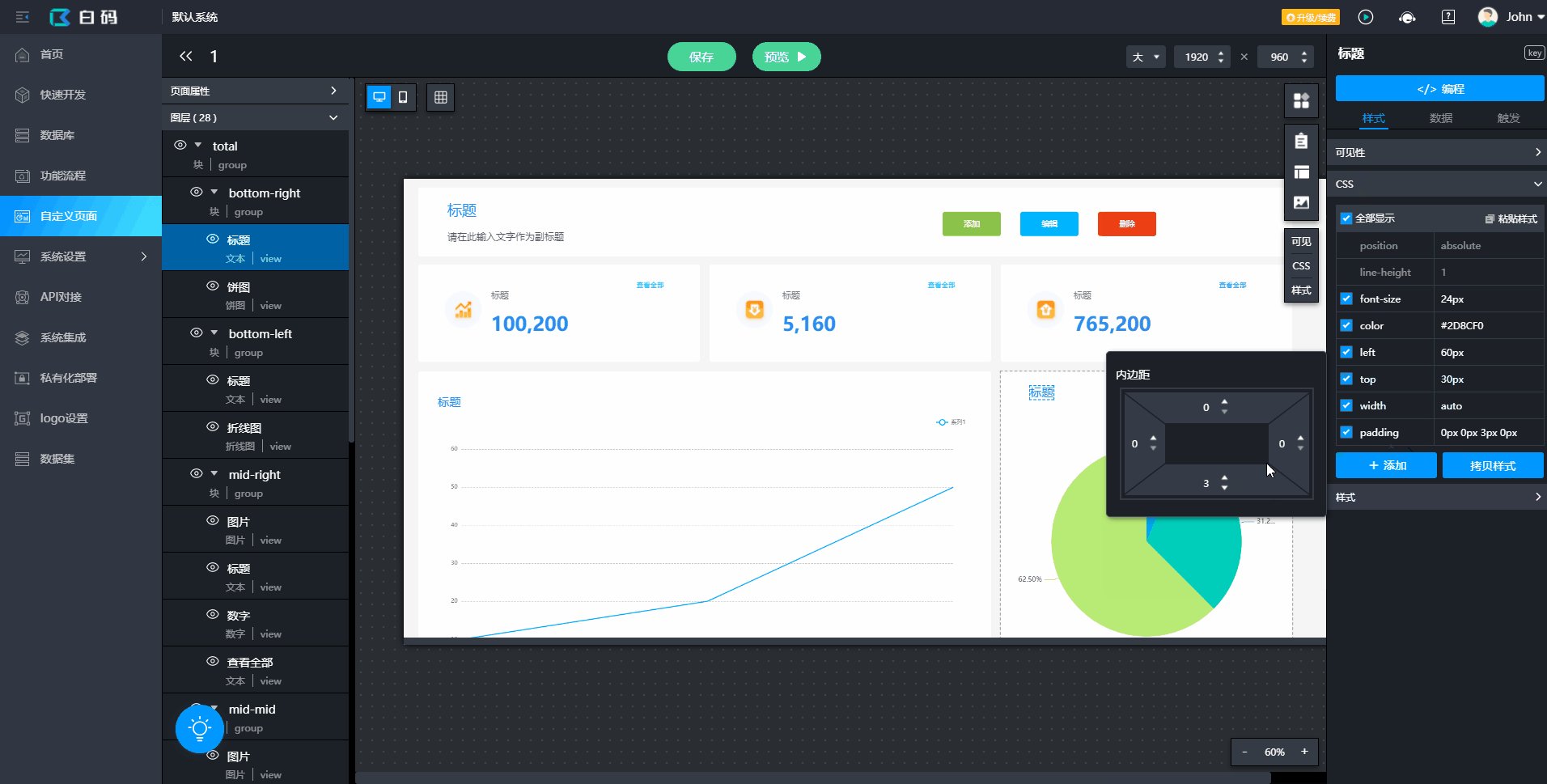
内边距:调整图层上下左右的内边距;


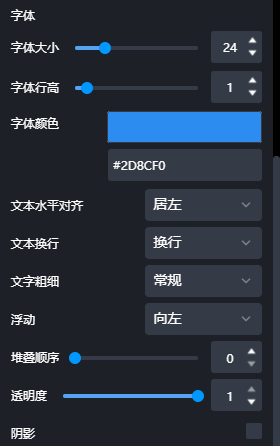
字体大小:可根据所需大小进行调整。
字体行高:可根据所需行高进行调整。
字体颜色:可在拾色器上拾取颜色,也可直接输入十六进制颜色。
文本水平对齐:可选择“居上”、“居下”、“居左”、“居右”、“居中”、“左上”、“右上”、“坐下”、“右下”九种对齐方式。
文本换行:可选择“换行”自动换行或者“不换行”。
文字粗细:可选择“常规”或“加粗”。
浮动::可选择“向左”或“向右”浮动。

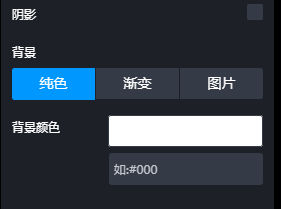
填充:可设置纯色、渐变、图片三种类型的填充。
阴影:开启后显示阴影效果。

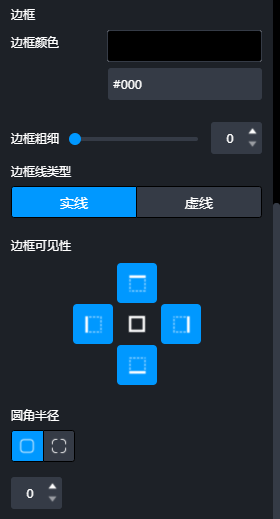
颜色:可设置边框颜色。
粗细:可调整边框粗细(0~100)。
线类型:可选“实线”或“虚线”。
边框可见性:上下左右边框可选择性显示。
圆角半径:可设置边框四角的半径(需边框可见、粗细大于0)。

此处可设置组件自带的特殊属性,详情可参考各个组件的介绍。
图层所呈现的内容从数据中来。可以是静态数据,也可以是动态数据。
数据源:该图层展示的数据来源,即系统中已有的数据集(列表/对象),如何创建数据集,请参考创建数据集。
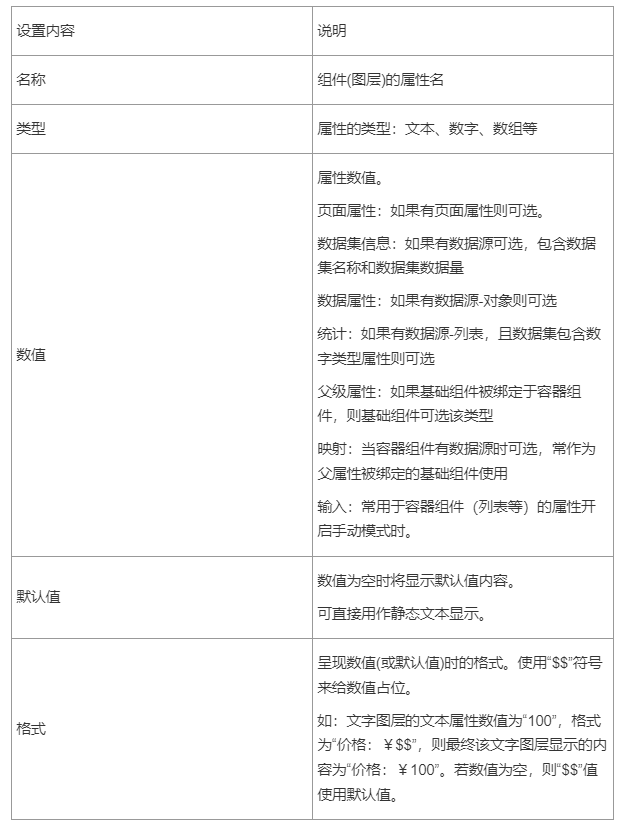
属性:每个组件包含的数据属性详情请参考各组件的介绍。下表介绍了属性中的可设置内容。

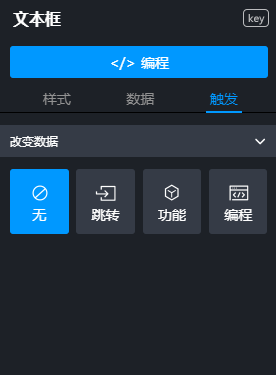
每个图层都可以设置一些触发效果,以实现功能交互。触发类型有“点击”、“数据改变时”等,例如“文本框”组件图层具有“数据改变时”、“回车”、“点击图标”3种触发类型,具体视组件而定。触发效果可选择跳转页面、调用功能、编程触发(可实现更复杂的交互效果)。详情可参考图层触发。

tab:根据图层列表的顺序进行切换至下一个图层
ctrl+方向键(↑↓←→):移动图层位置
alt+方向键(↑↓←→):调整图层的高宽。↑缩小高度,↓增大高度,←缩小宽度,→增大宽度
ctrl+alt+方向键(↑↓←→):切换图层是否占满边界
delete:删除选中的图层
 数据库直连
数据库直连
 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理