

 lvv
lvv
 879
879
在前端的数据交互中,通常需要在填写提交表单的同时查询一些数据表来实现一些需求,具体在一些采购订单中,在录入采购明细时,想要查看商品对应供应商的最新报价。下面演示具体如何在采购明细中查询商品对应供应商的最新报价。
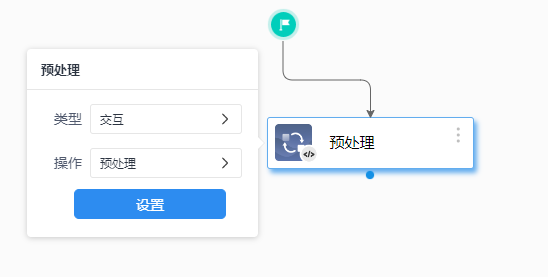
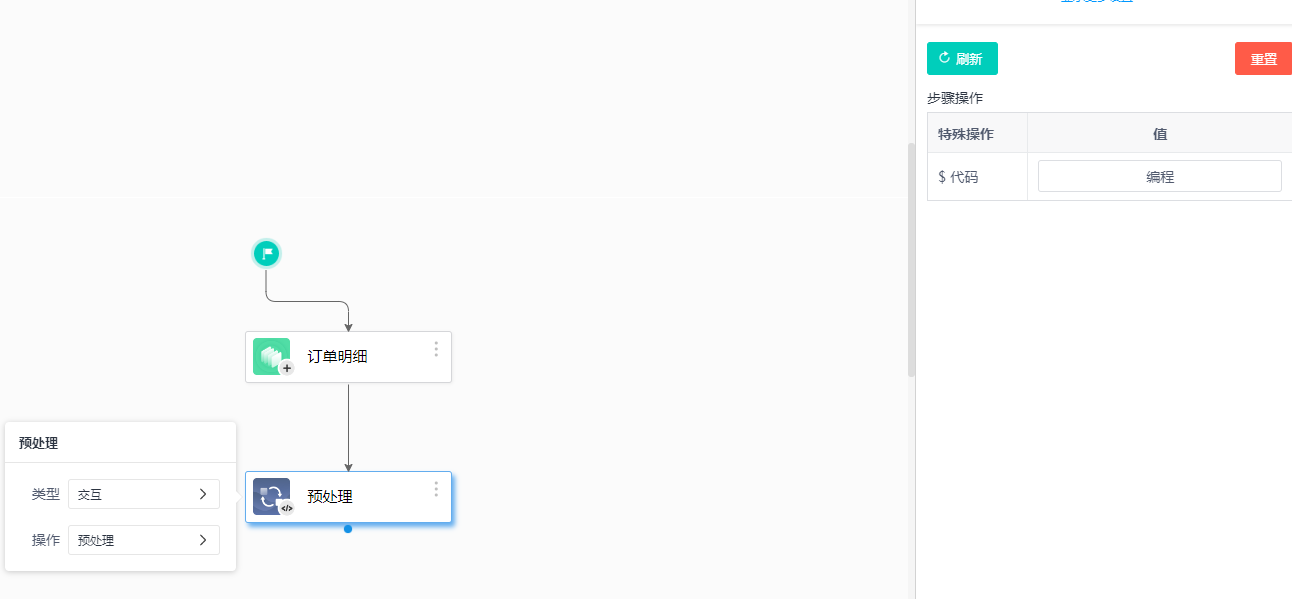
在白码平台中,一般使用“预处理”的步骤调用平台封装好的查询数据表方法,代码详细使用注释如下:

代码如下: 复制代码
function prepare($programStore, $form, vue) {
let opt = {
dataset: "数据表entity或数据集flow",//查询数据表或数据集数据时需传
type: "数据表entity",//查询视图数据时需传
query: {
query: {},//查询条件,同后端的queryData
empty: false,//true时不返回具体数据,仅返回数据总量
cache: 60,//缓存60秒,一般不建议使用此参数
page: {
index: 0,//分页
size: 1000,//每页最多支持10000
}
}
}
//查询数据
vue.$store.dispatch("data/show", opt).then(res => {
let list = res.data.data;//empty为false时返回分页数据集合
let size = res.data.meta.size;//empty为true时返回查询条件下数据总量,忽略分页
})
}
供应商表
用途:供应商的基础信息表,一般可查看对应的报价记录集合数据。

商品表
用途:商品的基本信息表,采购订单明细需要关联商品表。

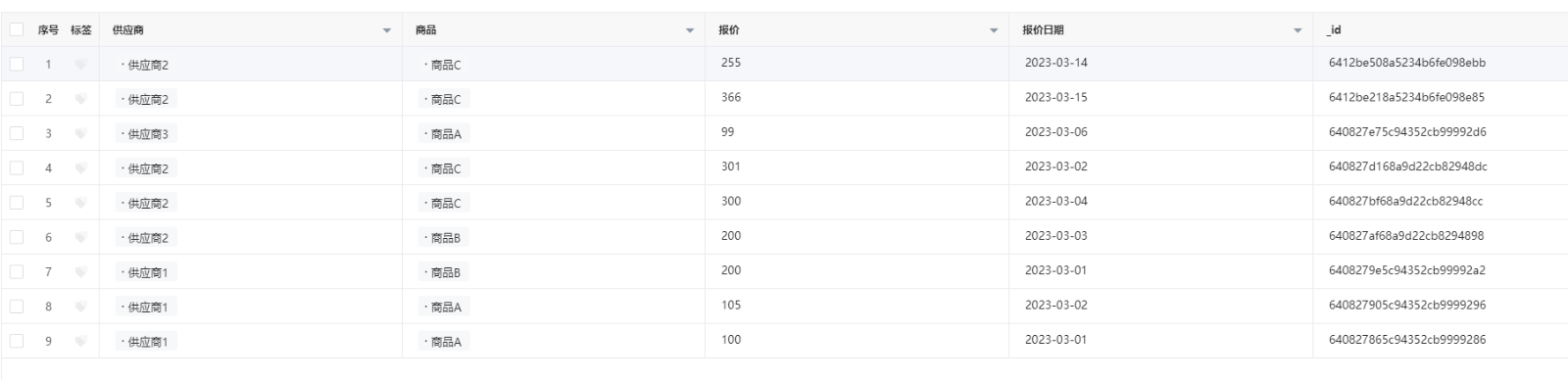
供应商报价记录
用途:记录供应商对某个商品的报价记录。

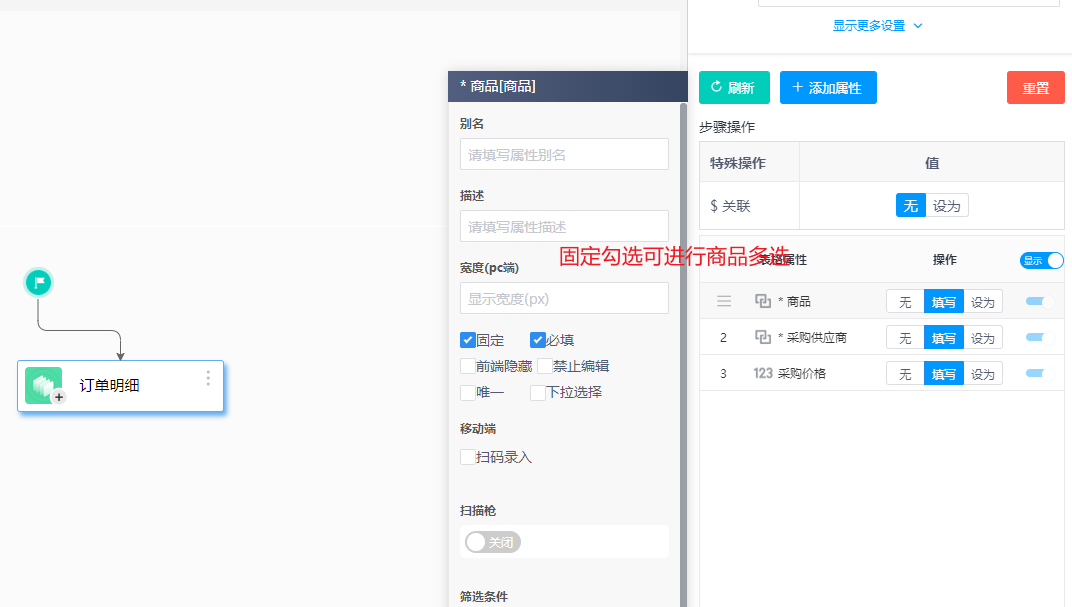
订单明细表
用途:采购订单的明细表,录入对应的商品以及供应商和采购价格。

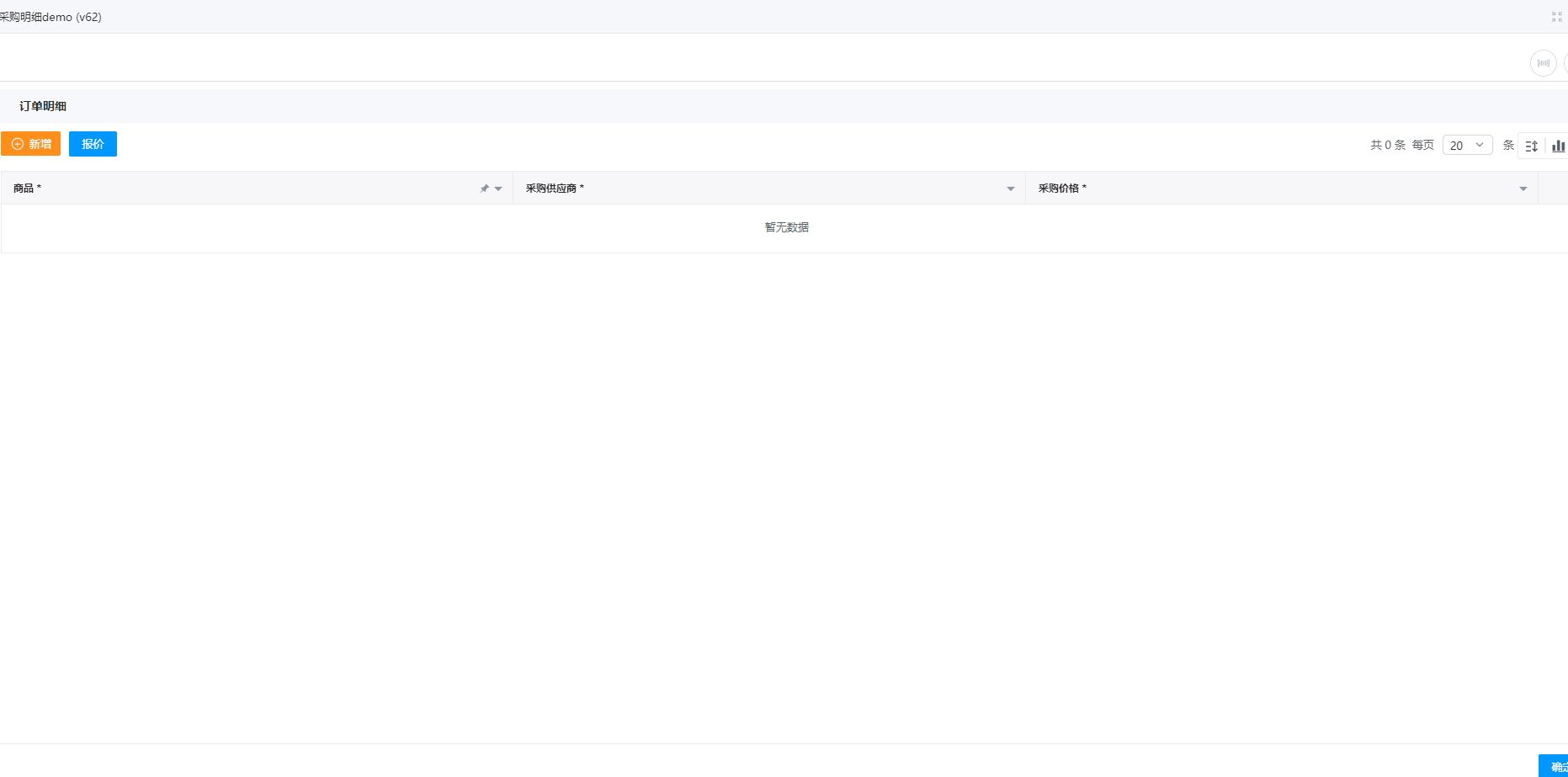
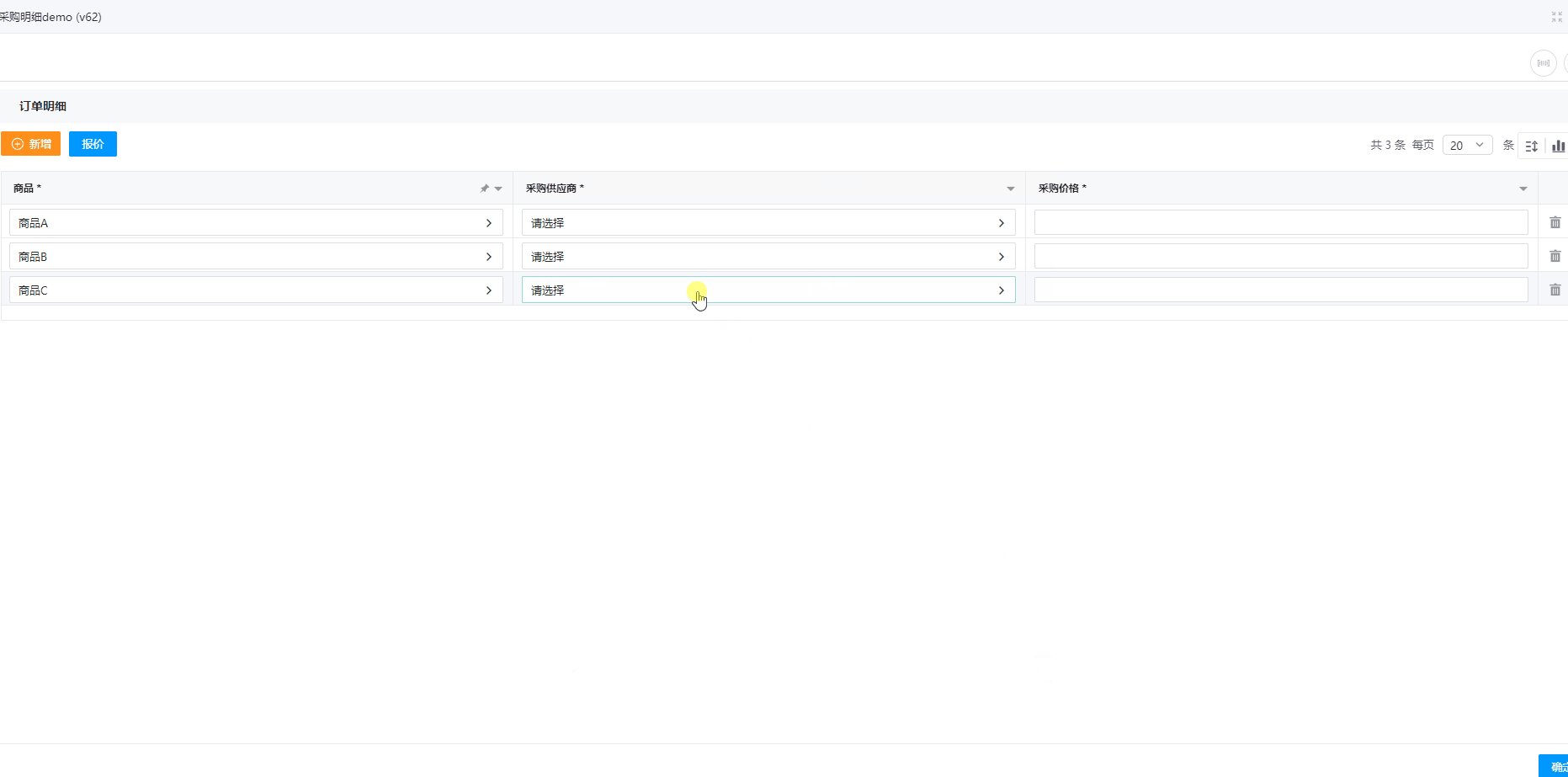
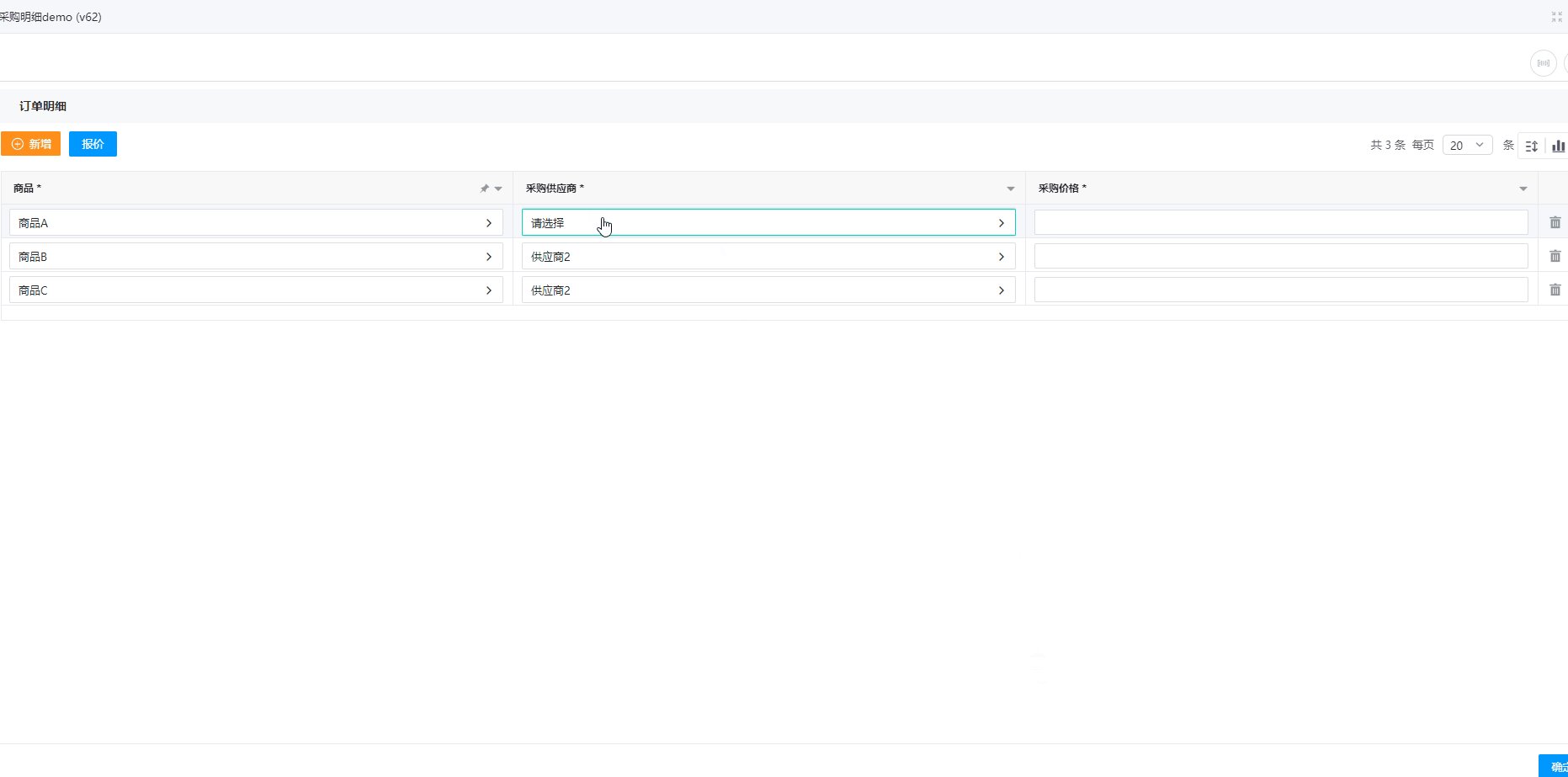
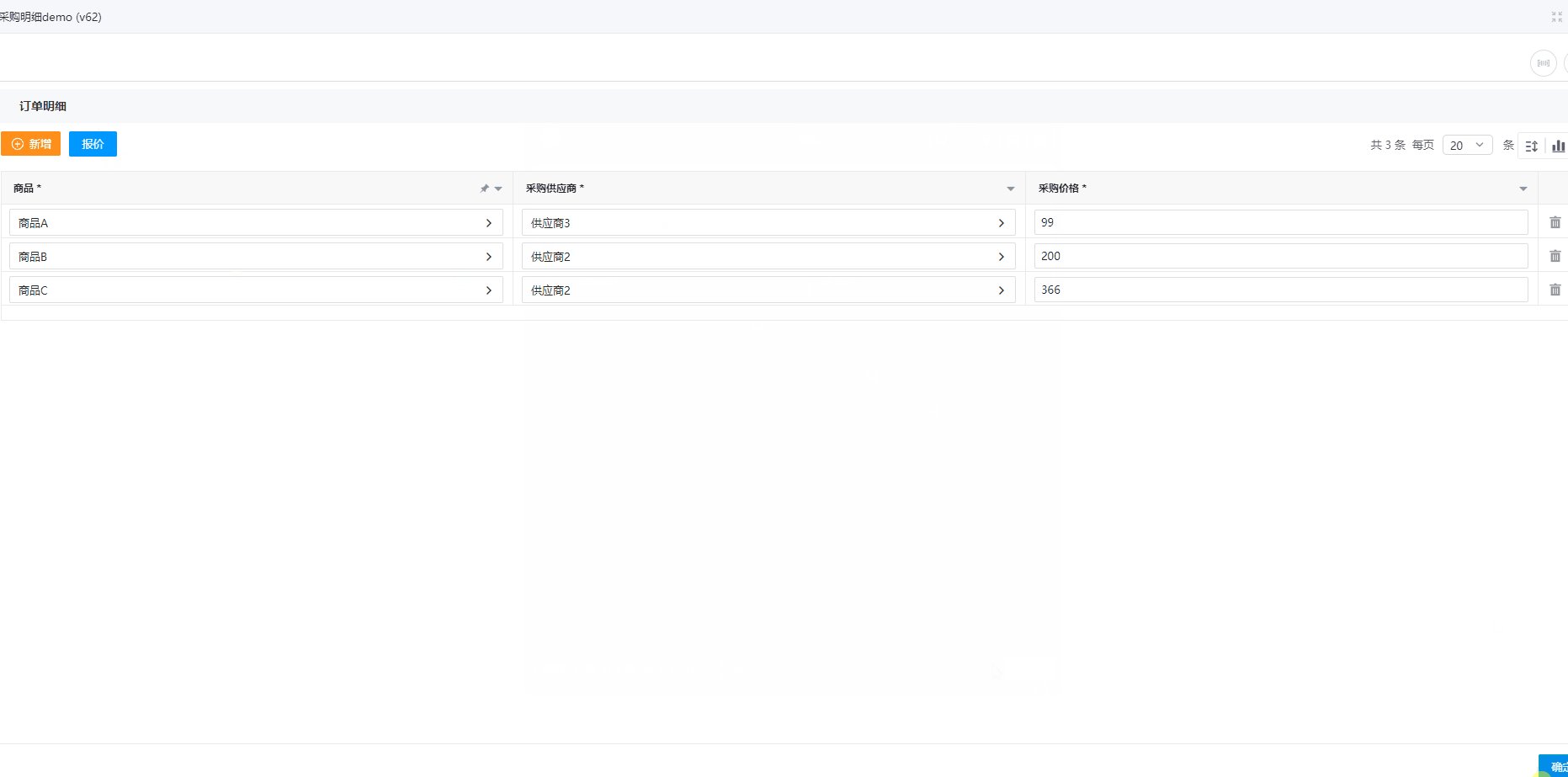
(1) 填写订单明细,选择商品明细以及对应的供应商
(2) 点击查询最新报价按钮,获取到最新的供应商商品报价
(3) 最新的商品报价作为参考,以方便填写采购价格
(1)创建订单明细,字段需填写商品以及对应供应商和采购价格。


(2)预处理步骤创建查询商品供应商最新报价的按钮。


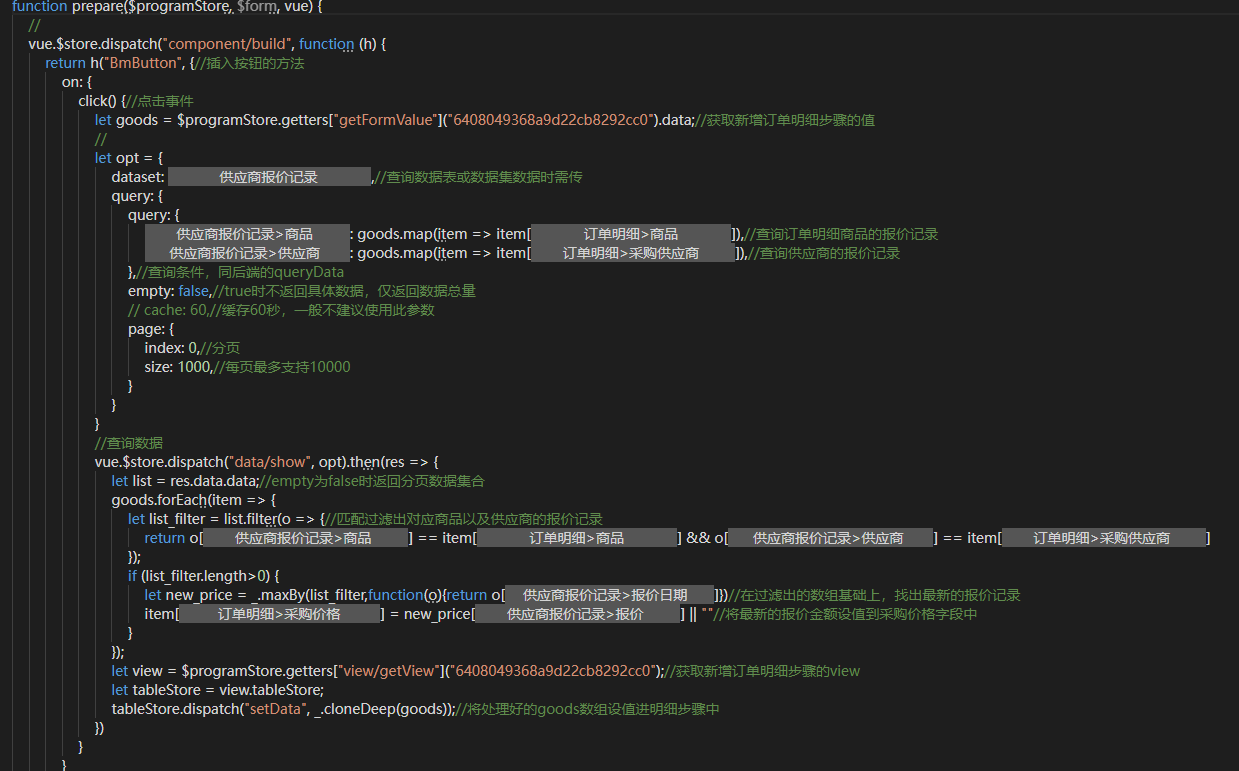
代码如下: 复制代码
function prepare($programStore, $form, vue) {
//
vue.$store.dispatch("component/build", function (h) {
return h("BmButton", {//插入按钮的方法
on: {
click() {//点击事件
let goods = $programStore.getters["getFormValue"]("6408049368a9d22cb8292cc0").data;//获取新增订单明细步骤的值
//
let opt = {
dataset: "6407efe65c94352cb9995ea8",//查询数据表或数据集数据时需传
query: {
query: {
"6407f17668a9d22cb82911a7": goods.map(item => item["6407f2df5c94352cb999639c"]),//查询订单明细商品的报价记录
"6407f17668a9d22cb82911a6": goods.map(item => item["6407f2ed5c94352cb99963a8"]),//查询供应商的报价记录
},//查询条件,同后端的queryData
empty: false,//true时不返回具体数据,仅返回数据总量
// cache: 60,//缓存60秒,一般不建议使用此参数
page: {
index: 0,//分页
size: 1000,//每页最多支持10000
}
}
}
//查询数据
vue.$store.dispatch("data/show", opt).then(res => {
let list = res.data.data;//empty为false时返回分页数据集合
goods.forEach(item => {
let list_filter = list.filter(o => {//匹配过滤出对应商品以及供应商的报价记录
return o["6407f17668a9d22cb82911a7"] == item["6407f2df5c94352cb999639c"] && o["6407f17668a9d22cb82911a6"] == item["6407f2ed5c94352cb99963a8"]
});
if (list_filter.length>0) {
let new_price = _.maxBy(list_filter,function(o){return o["6408275b5c94352cb99991d3"]})//在过滤出的数组基础上,找出最新的报价记录
item["6407f2fc68a9d22cb8291433"] = new_price["6407f17668a9d22cb82911a8"]//将最新的报价金额设值到采购价格字段中
}
});
let view = $programStore.getters["view/getView"]("6408049368a9d22cb8292cc0");//获取新增订单明细步骤的view
let tableStore = view.tableStore;
tableStore.dispatch("setData", _.cloneDeep(goods));//将处理好的goods数组设值进明细步骤中
})
}
}
}, "报价")
}).then(function (view) {
let buttonElement = view.$el;
//style
buttonElement.style.position = "relative";
buttonElement.style.left = "5px";
buttonElement.style.height = "30px";
//按钮插入到指定元素前
let insertToElement = document.querySelector(`.process-procedure-6408049368a9d22cb8292cc0 .local-functions`);
insertToElement.after(buttonElement);
})
}
(3)这里为了模拟场景,就添加了以下的供应商报价记录,该表为上面功能按钮查询的供应商报价记录表。


 数据库直连
数据库直连
 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理