

 John
John
 1140
1140
自定义页简单模式可用于仪表盘、个性化数据展示页面设计,简化了自定义页的操作,通过拖拽组件的方式便可快速制作出一个仪表盘,用于对数据进行分析、方便决策。
当前支持以下组件:统计图表、功能按钮、文本、自定义页、嵌入网页。
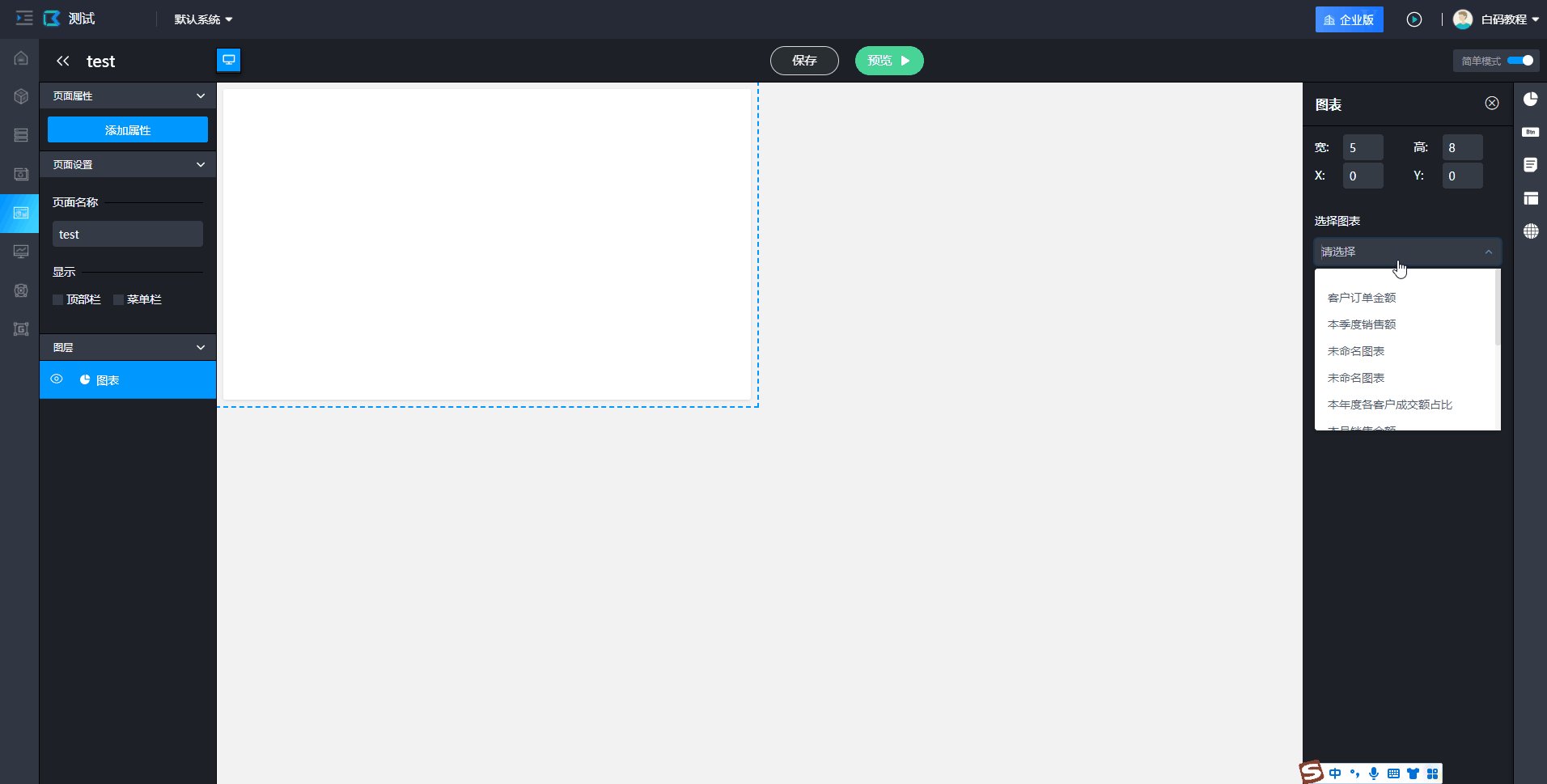
● 统计图表:可以新建或选择一个图表填充到图表组件中进行展示
● 功能按钮:绑定搭建好的功能流程,点击按钮便能打开对应的表单或直接执行对应的功能流程
● 文本:富文本,用于展示公告、常用资料
● 自定义页面:选择一个在平台端搭建好的自定义页面进行展示
● 嵌入网页:可以将外部网页嵌入至这一组件中
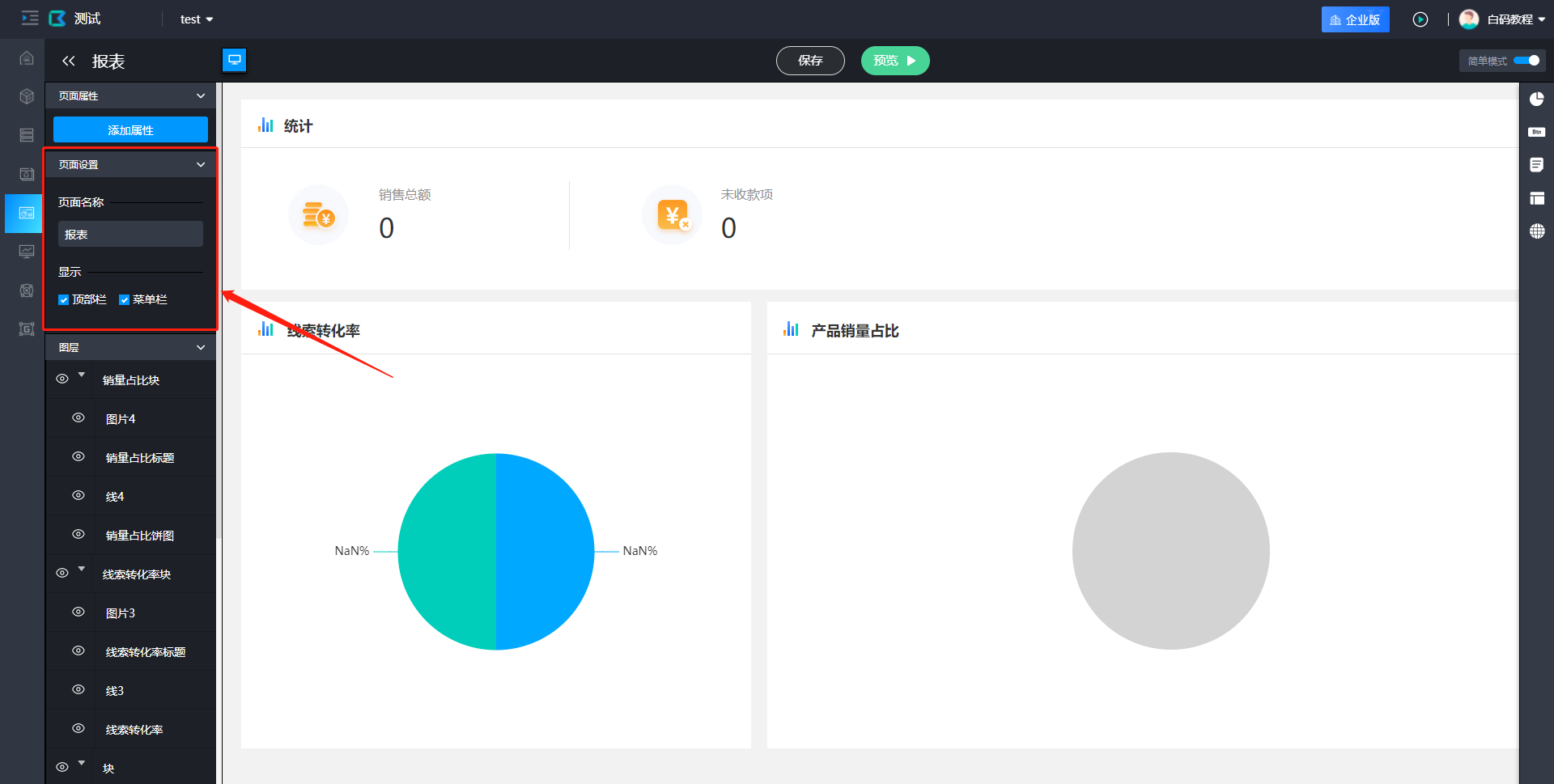
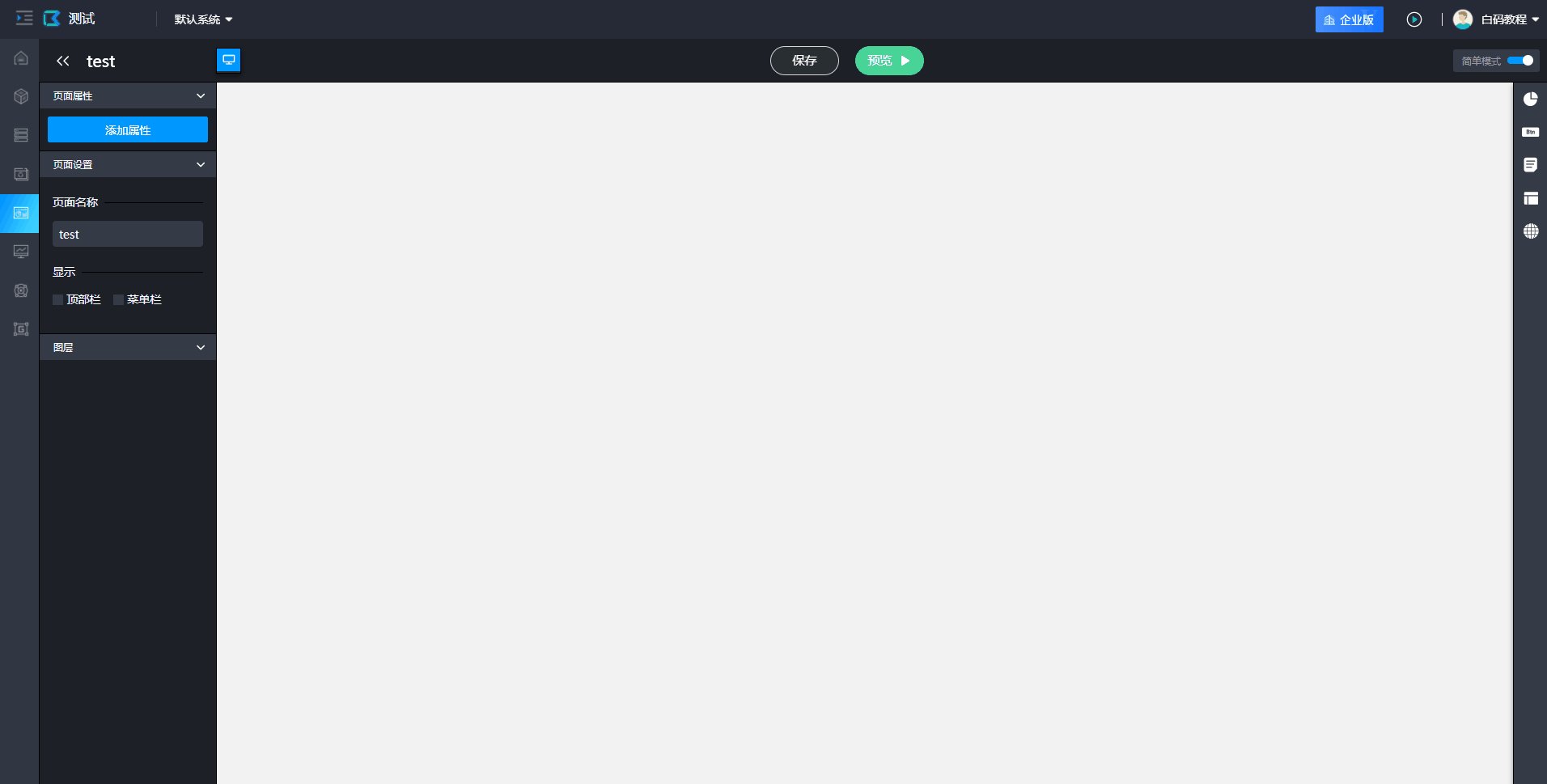
页面设置:

1. 页面名称:可修改当前自定义页面的名称
2. 显示设置:当前页面是否显示顶部栏以及菜单栏,效果如下:
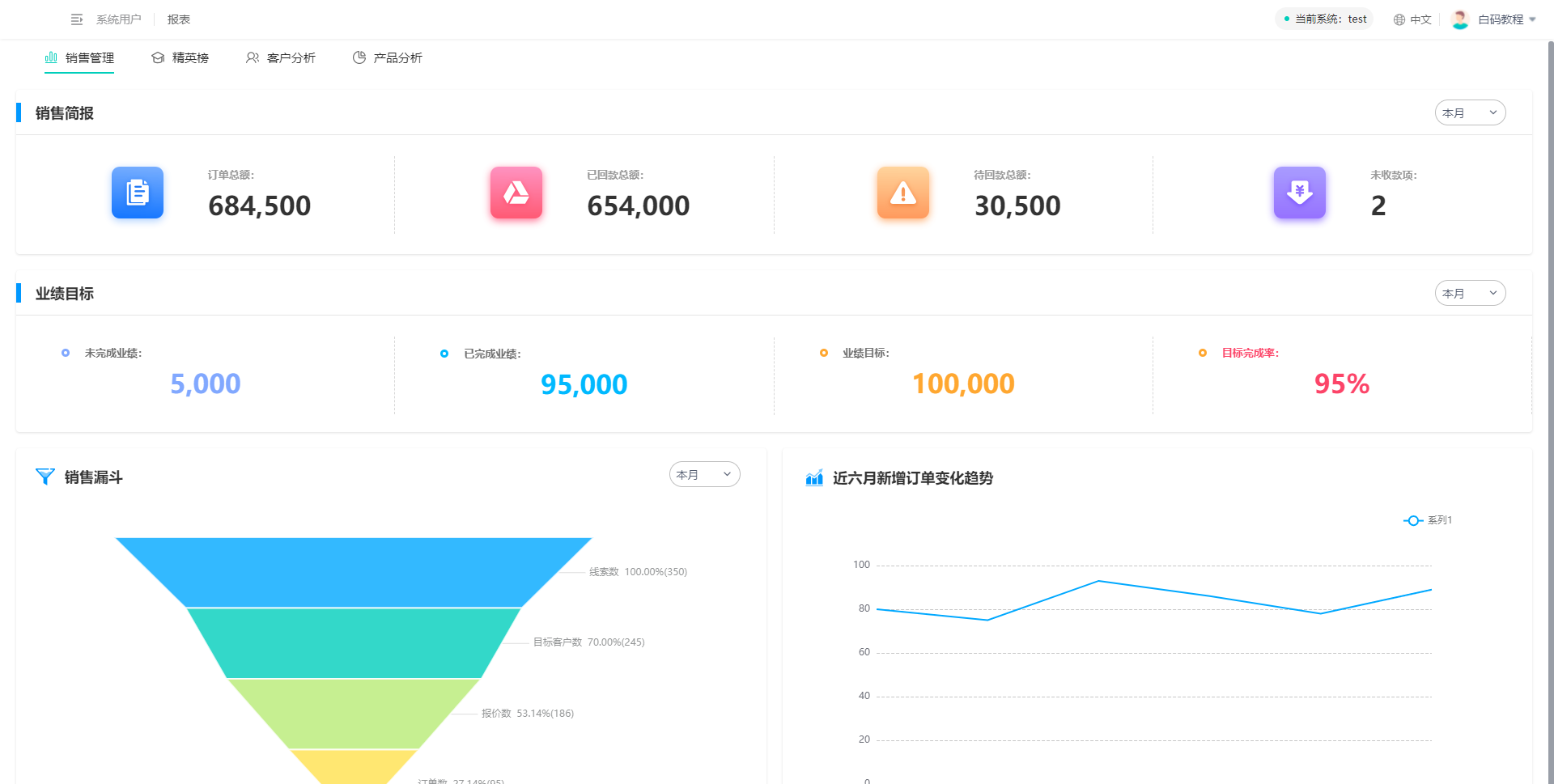
只显示顶部栏效果:
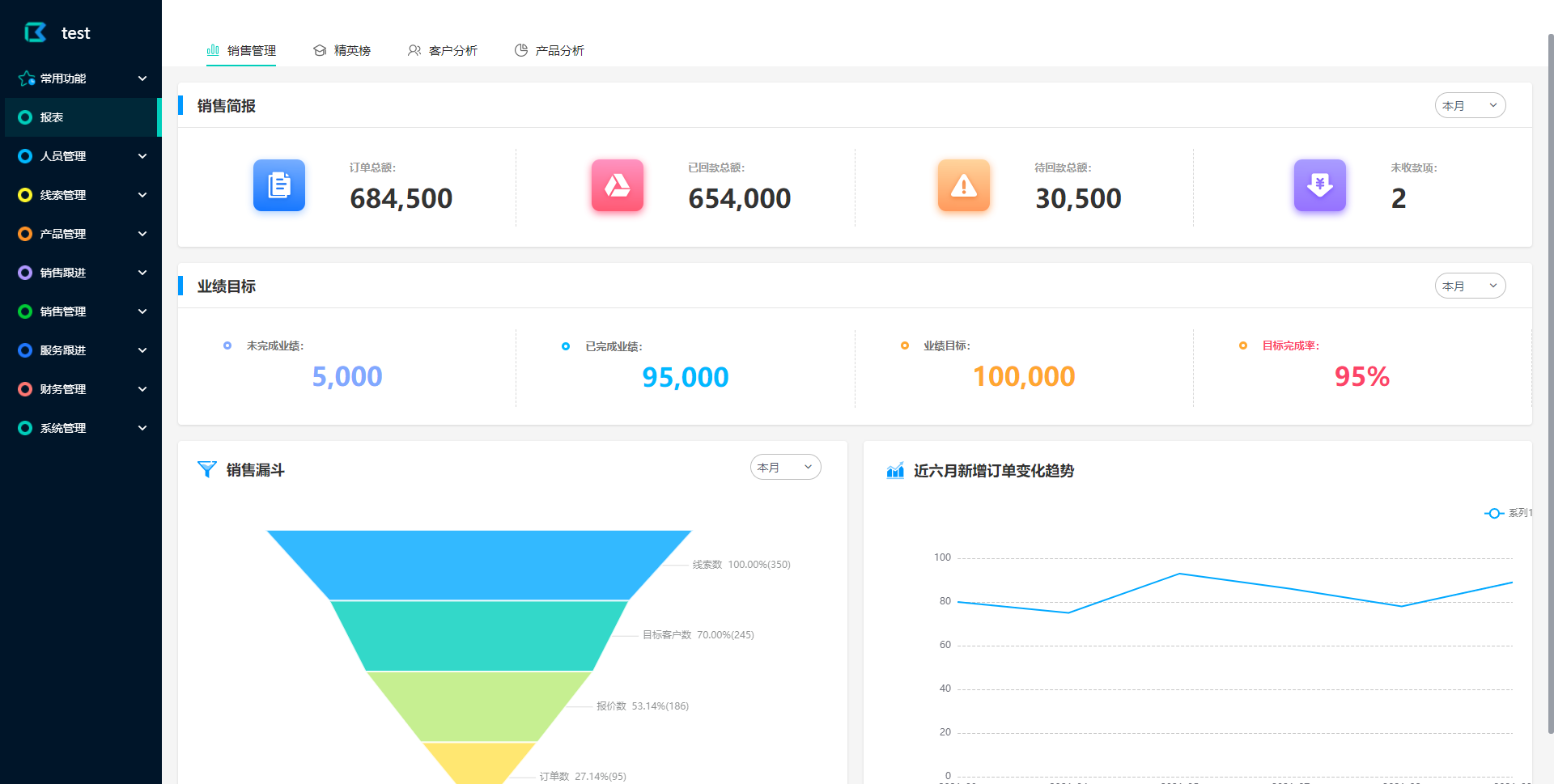
只显示菜单栏: 
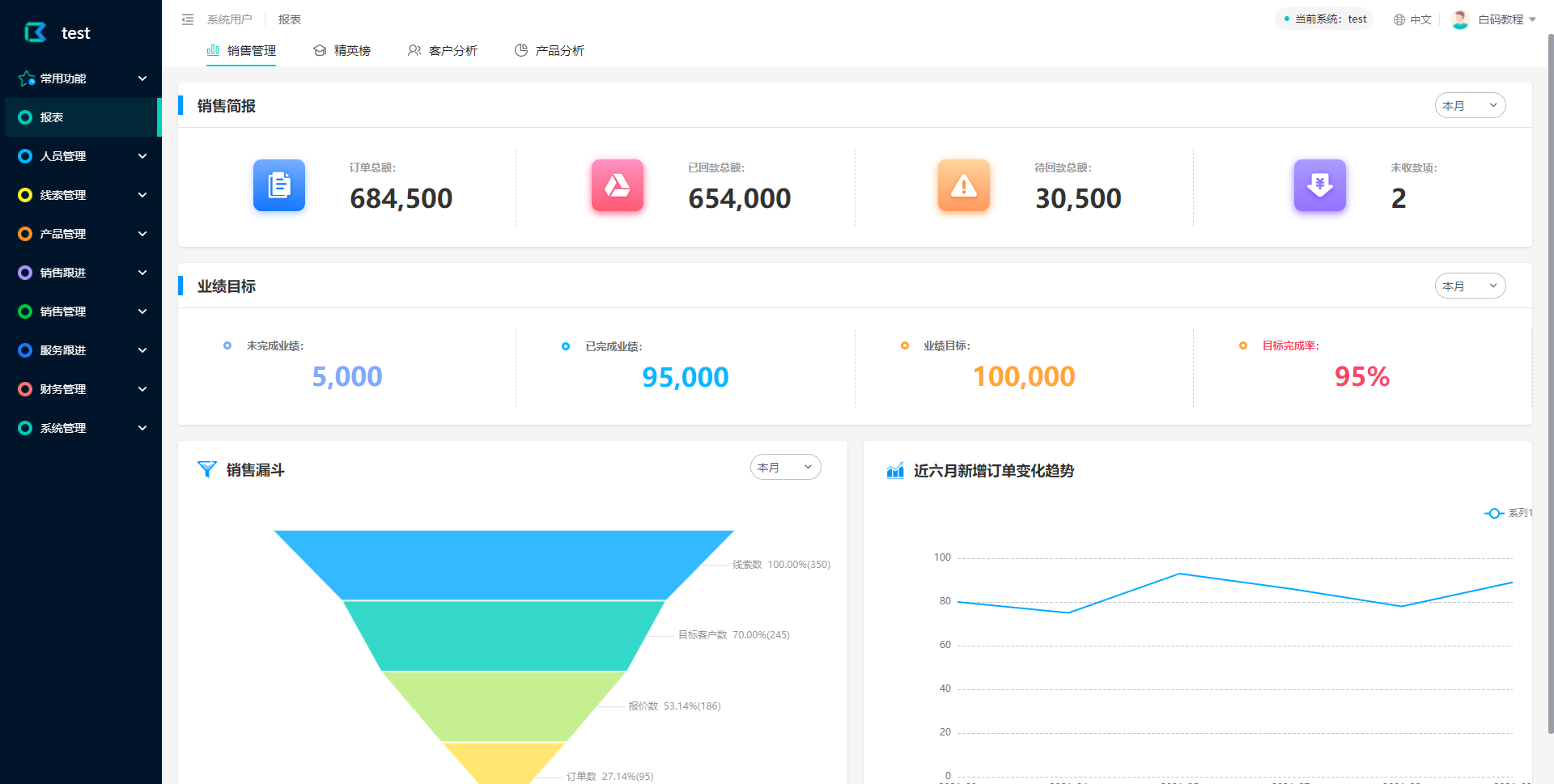
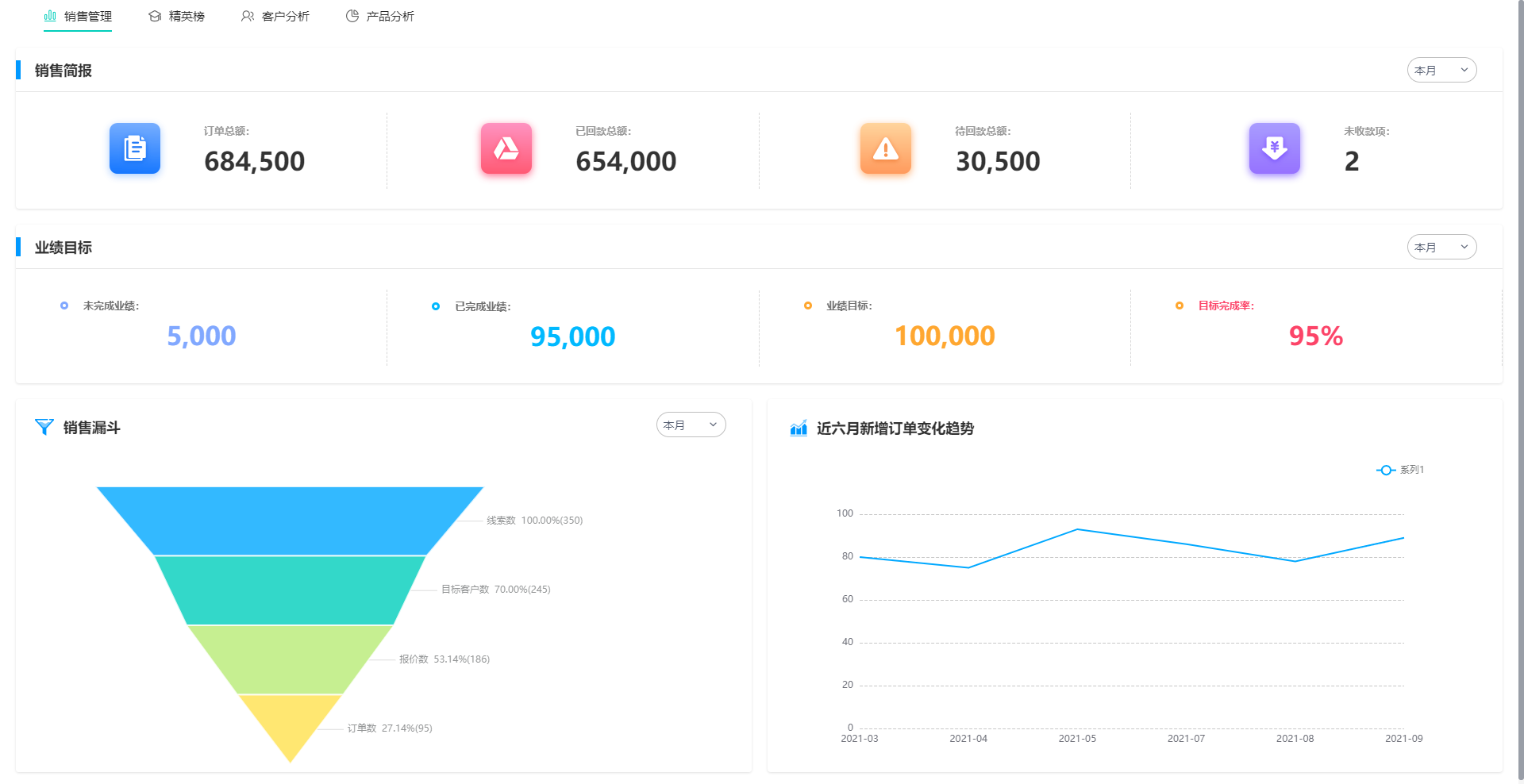
显示顶部栏且显示菜单栏:
均不显示: 
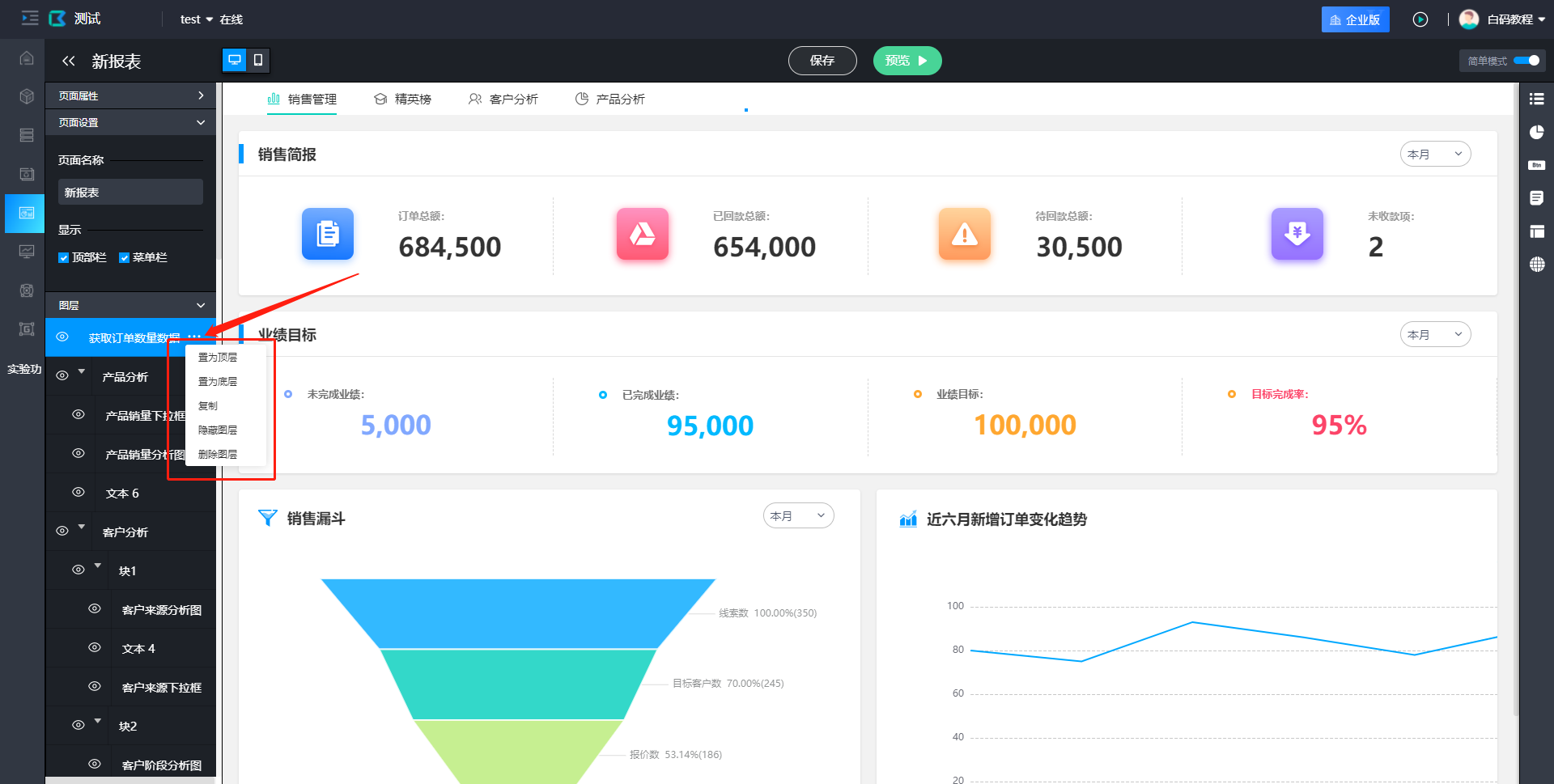
图层列表显示当前页面中所有组件图层,各组件直接可进行图层堆叠,在此列表中可对组件进行排序、隐藏以及复制操作。
● 置为顶层:将组件(图层)放置到页面顶层,其他所有图层将不会遮挡该图层
● 置为底层:将组件(图层)放置到页面底层,该图层不会覆盖遮挡其他所有图层
● 复制:为选中的图层创建一个副本
● 隐藏图层:隐藏选中的图层,不显示在页面上
● 删除图层:将组件(图层)删除

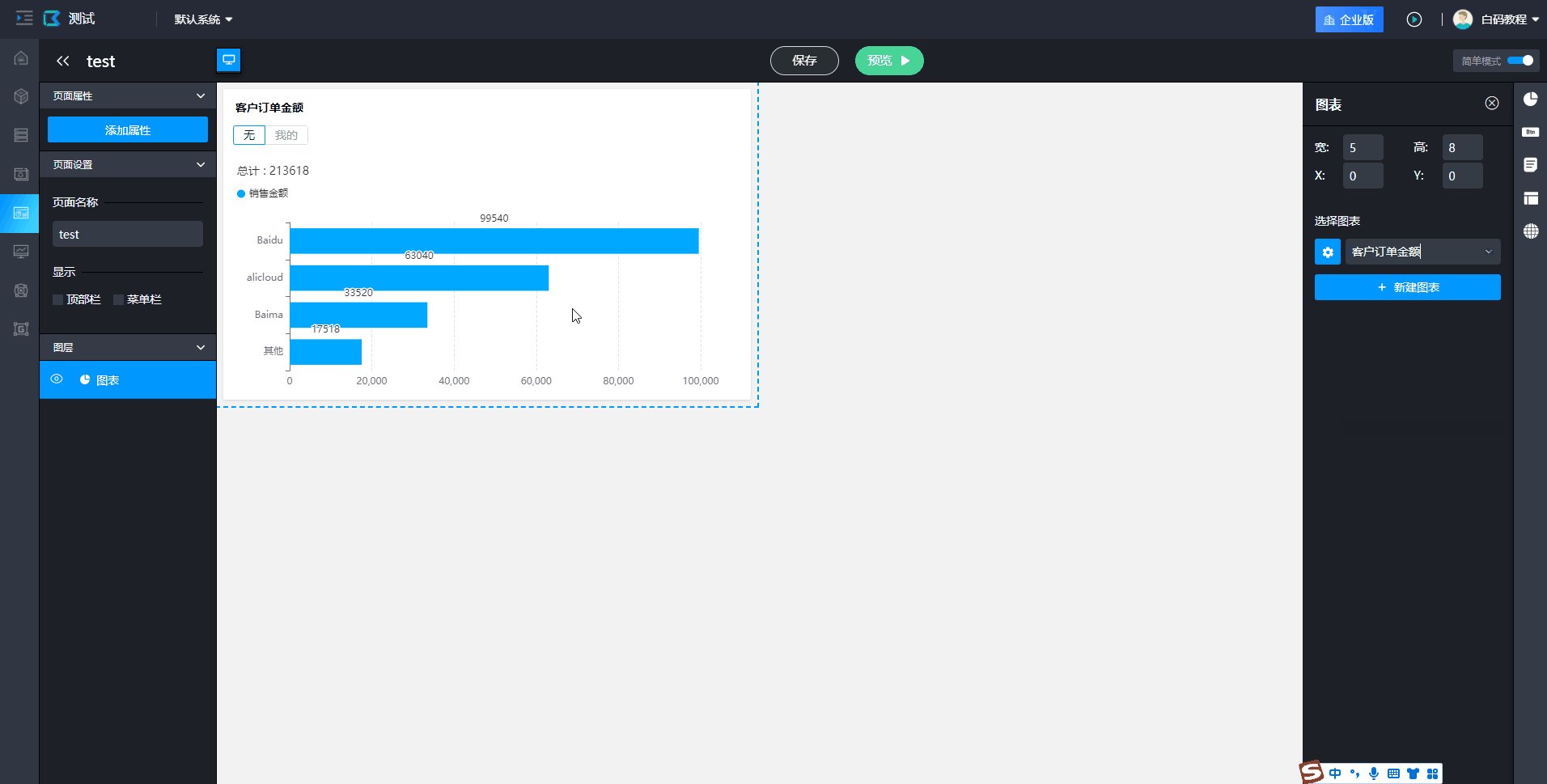
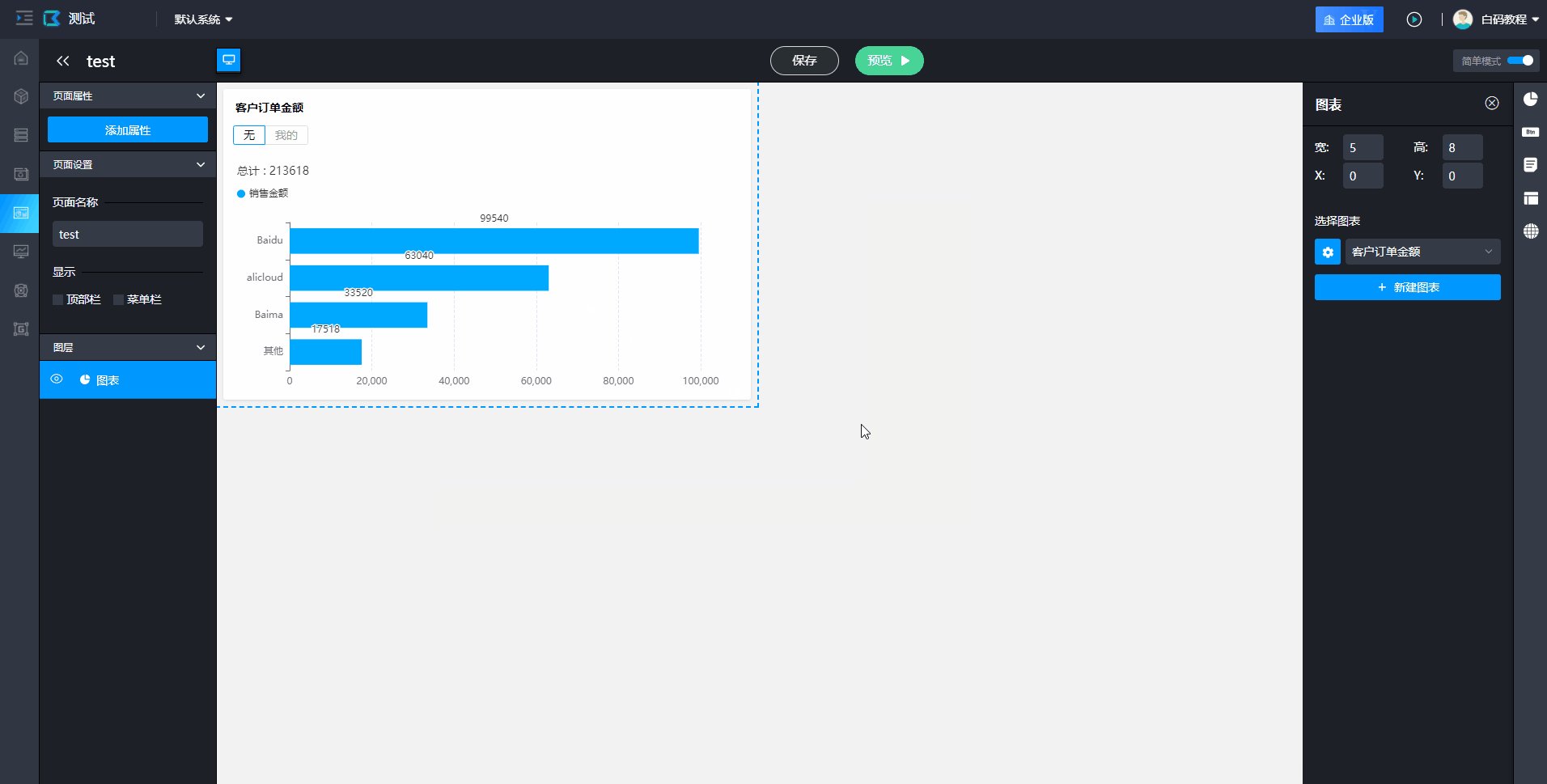
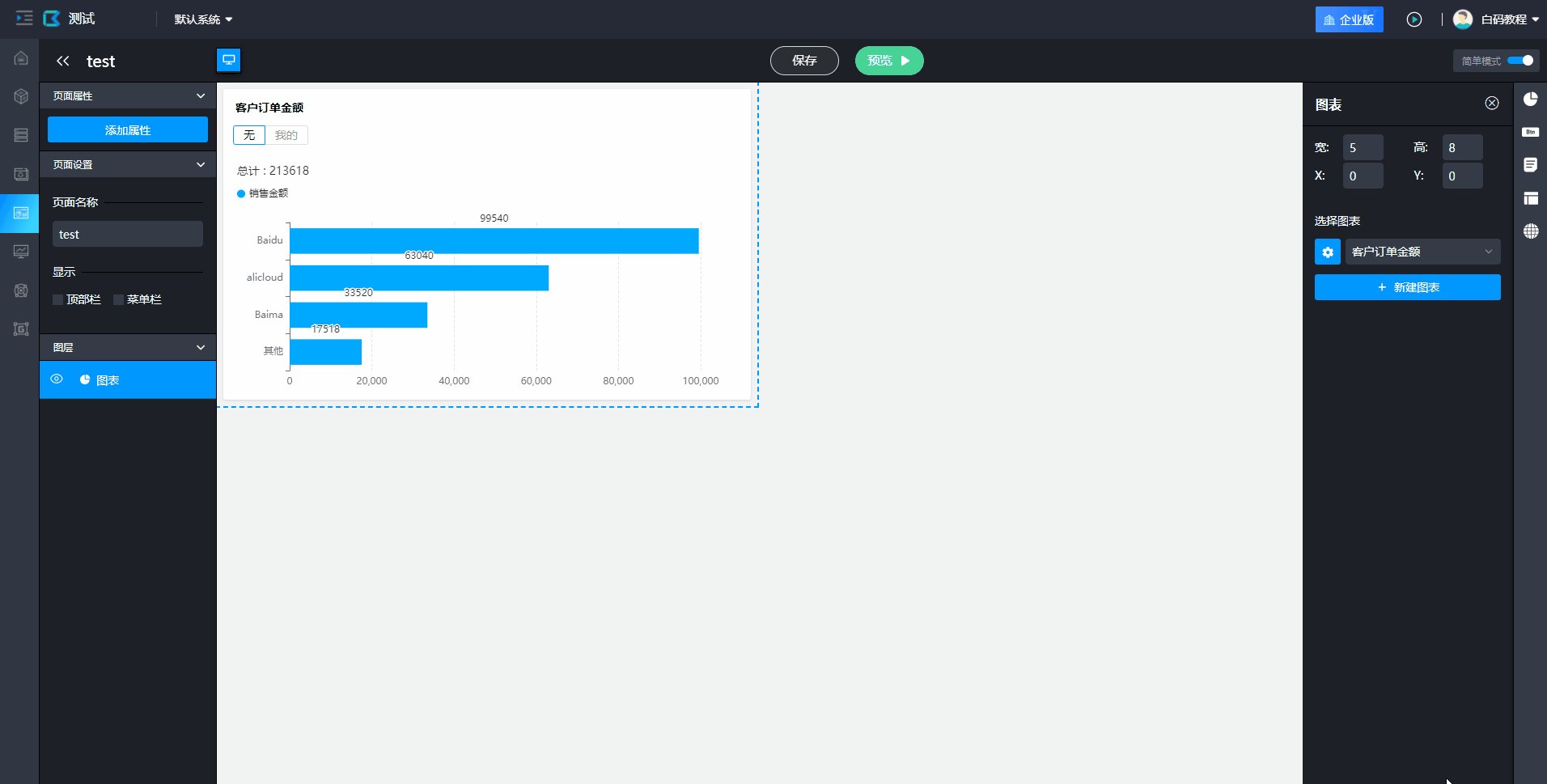
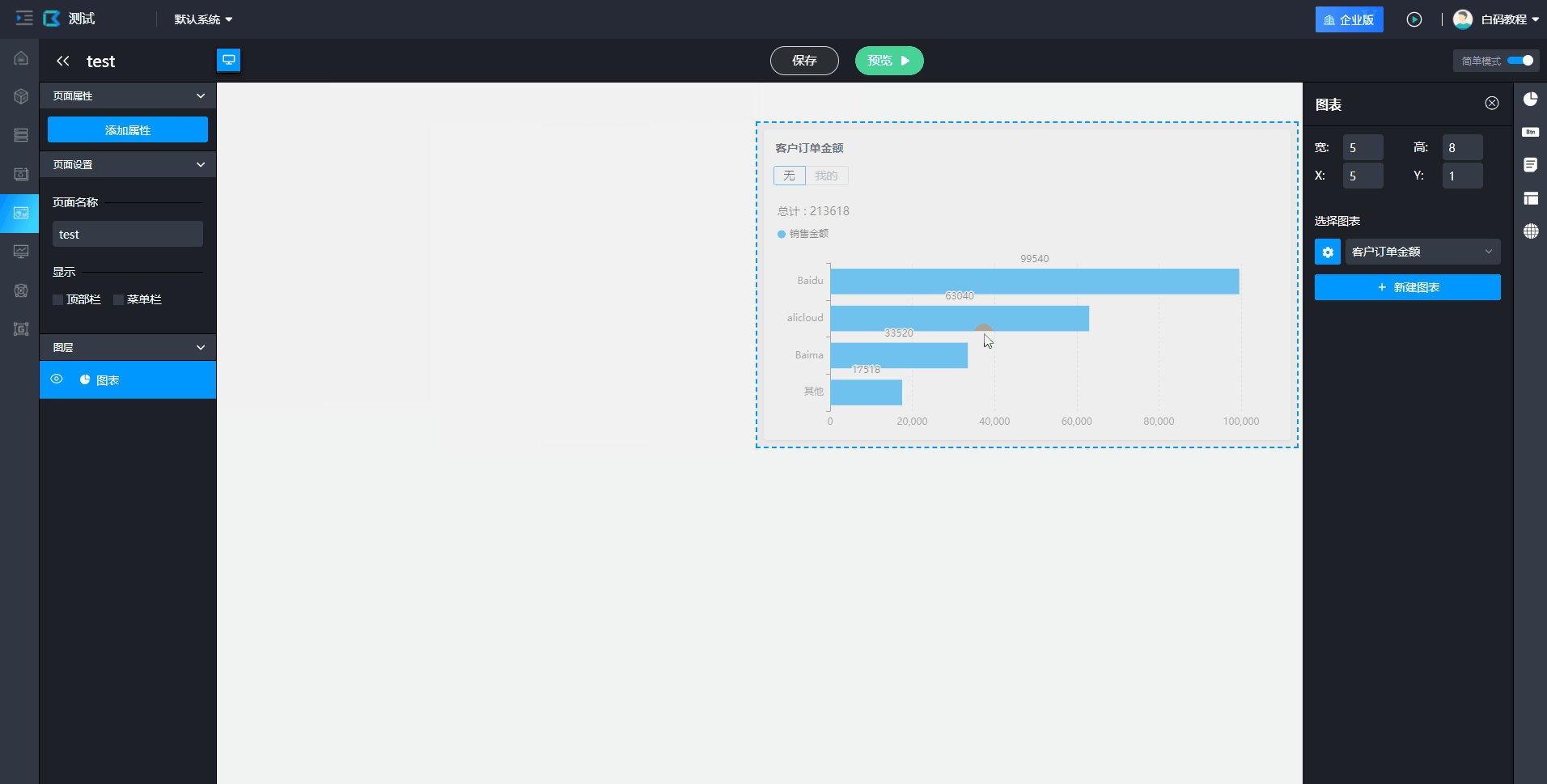
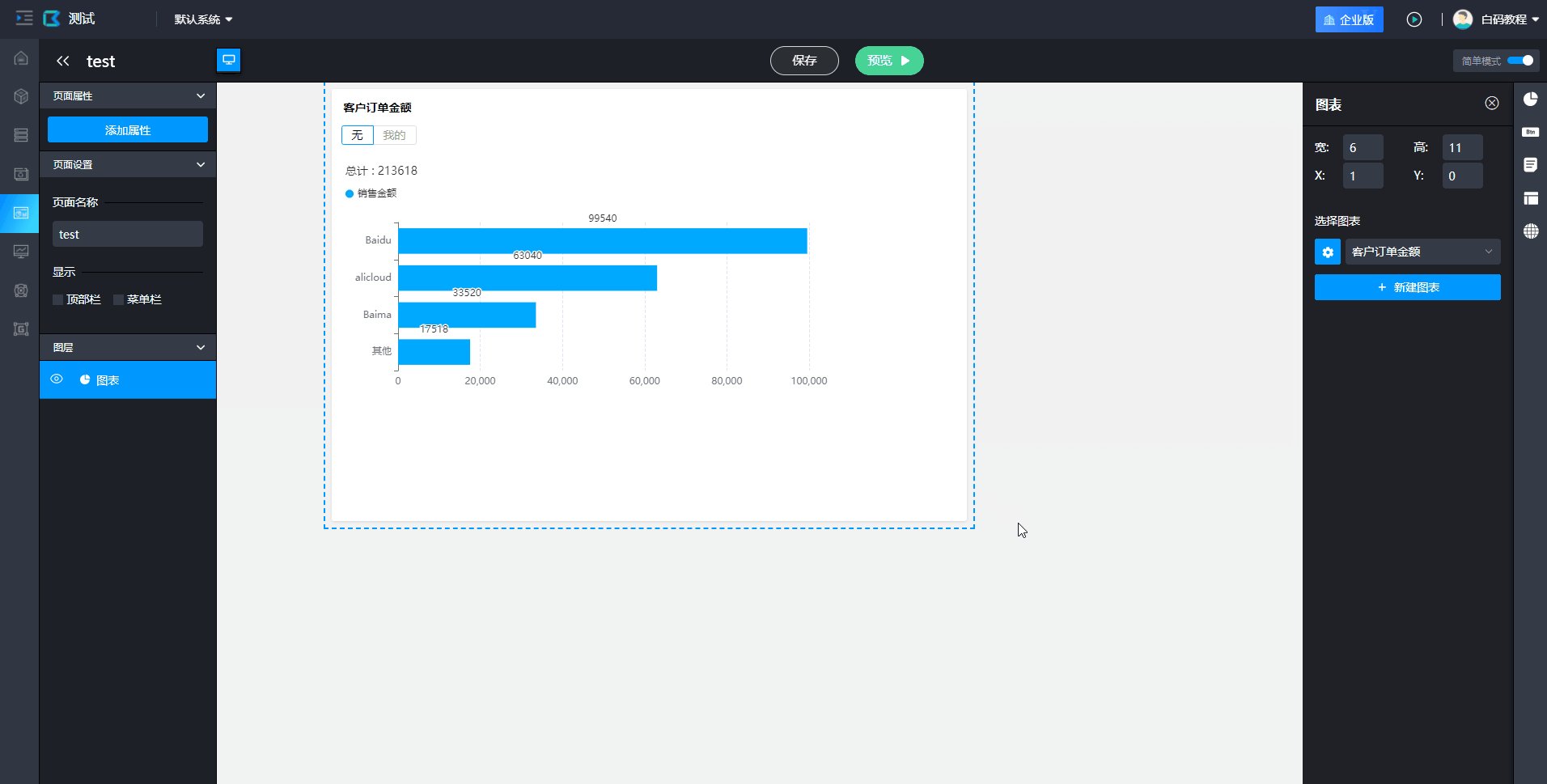
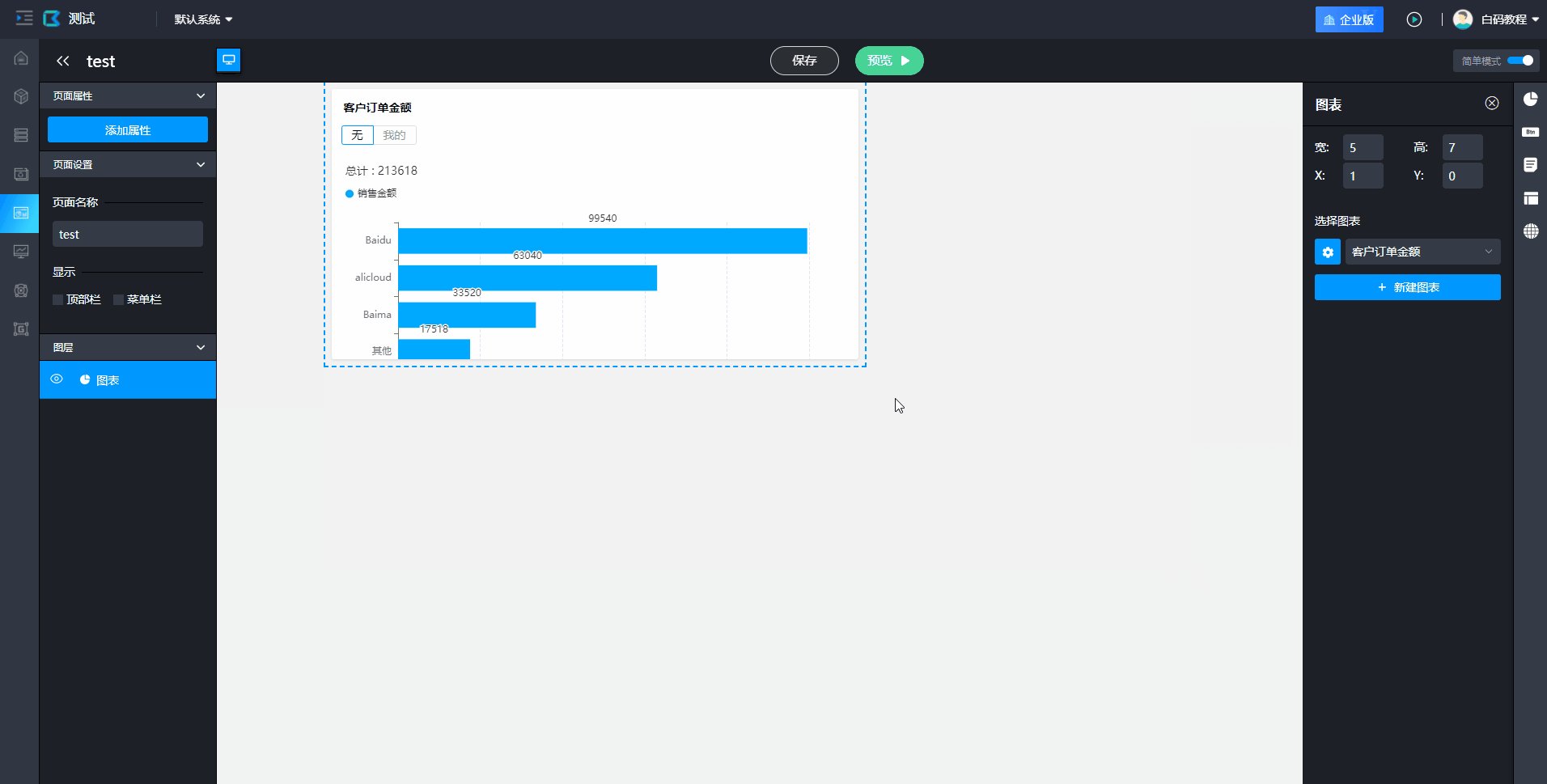
选择需要的组件,点击添加到页面中,然后通过拖拽方式进行移动以及缩放。
添加组件

移动与缩放
调整组件位置与大小

 数据库直连
数据库直连 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理