

 Roy
Roy
 983
983
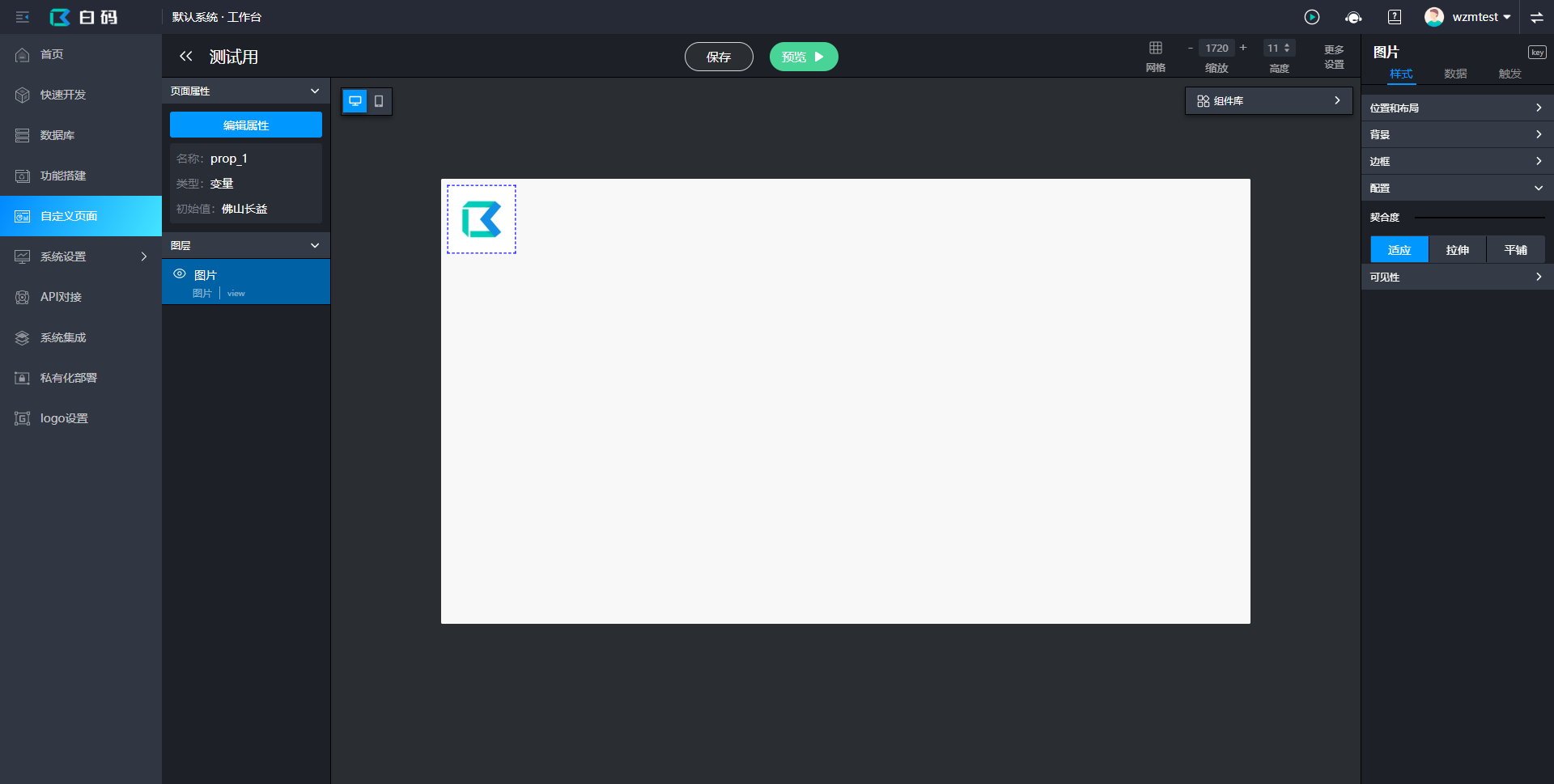
图片用于显示一张图片,可以显示静态图片;也可以显示动态图片,如来自数据集中的某个图片属性。

包括位置与布局、背景、边框及条件可见性的调整。
可参考自定义页自定义页基本介绍中的样式介绍进行调整。
契合度:包括适应、拉伸、平铺三种选项。
数据源:可选系统已有数据集(对象/列表)作为数据来源。
属性:属性的设置可参考自定义页自定义页基本介绍中的数据。下表介绍“图片组件”所包含的属性。

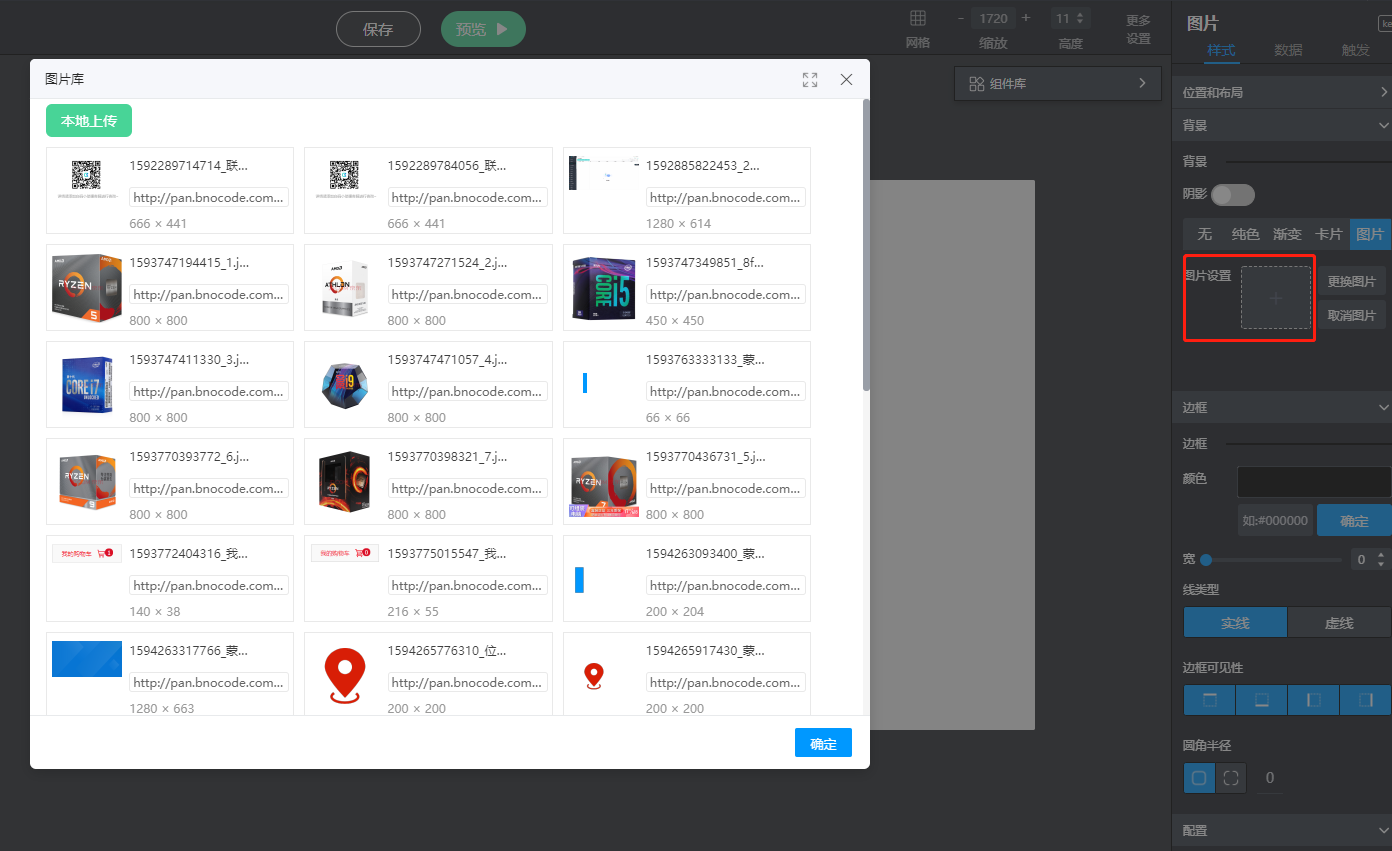
如若使用白码平台存储图片,参考以下两种方法:
1、在系统中添加数据表进行存储,此方法需设置数据集并将其作为数据源以获取图片。
2、在图层样式设置中的“背景-图片”上传图片,点击图片复制地址,设置到默认值中作为静态图片使用。

点击:点击图层时触发事件。详细设置请参考图层触发。

使用对象数据源显示用户的头像
步骤一:在组件库点击图片组件以添加图层;
步骤二:在图层列表或画布单击选择该图层,选择一个对象数据源——用户;
步骤三:编辑属性,在第一个“图片”属性中,数值选择——数据属性——头像(图片属性),默认值可根据需求设置,即当该用户的头像属性没有图片时会显示的图片,点击确定;
步骤四:可根据需求设置图层的样式,保存页面。
显示固定一张图片
步骤一:在组件库点击图片组件以添加图层;
步骤二:在图层列表或画布单击选择该图层,编辑属性,直接修改默认值为需要显示的图片的路径,点击确定;
步骤三:根据需求调整样式,保存页面。
在商品列表中显示商品的图片(需列表组件绑定图片图层)
步骤一:点击列表组件以添加列表图层,选择该图层,数据源选择列表数据集;
步骤二:编辑属性,添加属性(命名为“商品图片”),数值选择映射到商品图片,点击确定;
步骤三:在组件库点击图片组件以添加图片图层,使用步骤一添加的列表图层绑定该图片图层;
步骤四:编辑图片图层的属性,第一个“图片”的属性数值选择——父级属性——商品图片;
步骤五:跟进需求调整样式,此时列表中该属性所有的图片都已显示出来了,保存页面。
在商品详情页中显示某个商品的图片(需块组件绑定图片图层)
步骤一:在组件库点击块组件以添加块图层,选择该图层,数据源选择对象数据集(单个商品);
步骤二:编辑属性,添加属性(命名为“商品图片”),数值选择映射到商品图片,点击确定;
步骤三:在组件库点击图片组件,添加图片图层用于显示商品图片;
步骤四:使用步骤一添加的块图层绑定该图片图层,设置图片图层的属性,第一个“图片”属性的数值选择——父级属性——商品图片,点击确定,此时,该图层就会显示块图层获取的商品的图片;
 数据库直连
数据库直连 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理