

 Roy
Roy
 1157
1157
组件图层自带一些可触发类型,如点击图层。每个触发均可选择3种触发效果:跳转、功能、编程,下面将一一介绍触发效果。

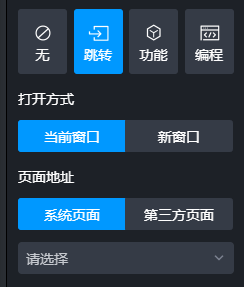
可设置触发图层时跳转到菜单栏中的某个页面或第三方页面(需输入URL),页面的打开方式可选择当前窗口打开或新窗口打开。

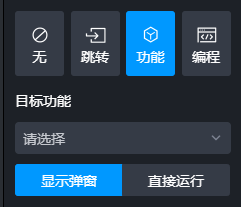
可设置触发图层时调用某个已上线版本的功能,触发时会根据图层属性默认选择一条数据再调用功能,功能提交后会自动刷新触发图层及其父级组件的属性值。

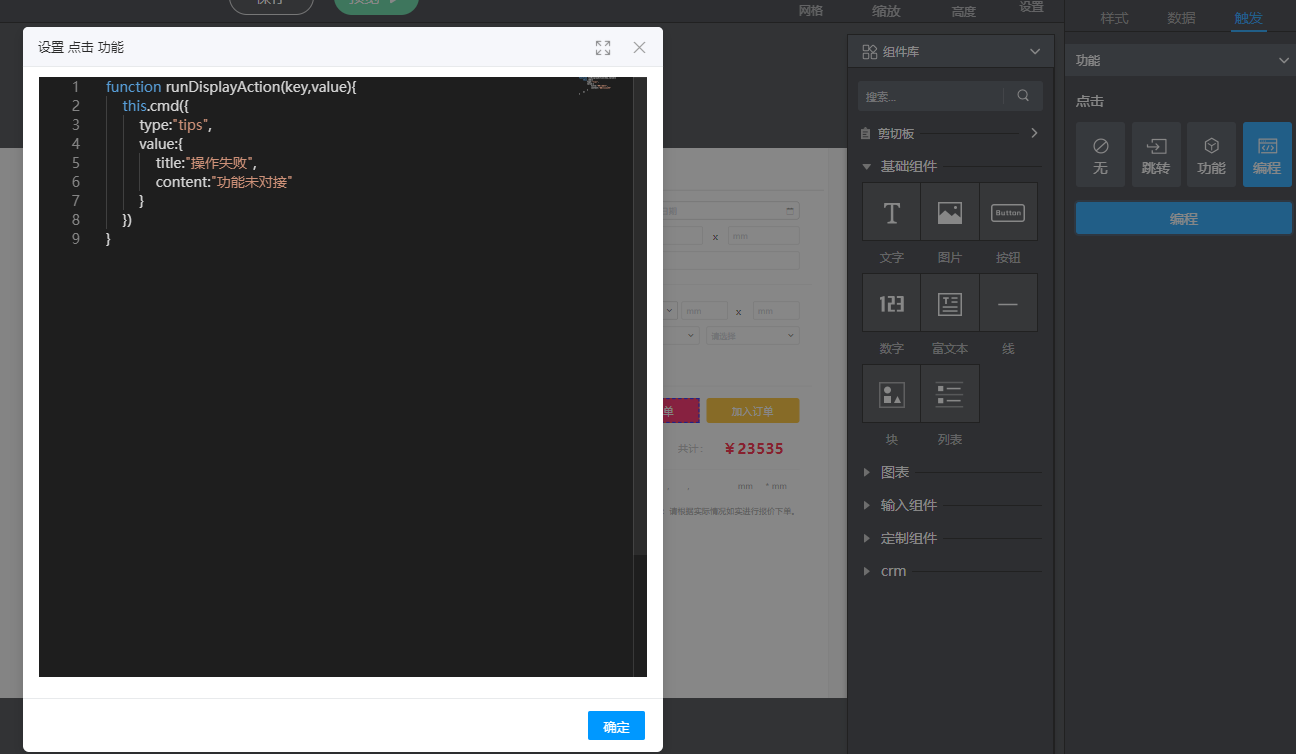
触发时执行js编程的内容,根据自身需求定义效果,如下图为图层触发时在页面弹出提示的编程。想要了解更多请联系客服进行咨询。

 数据库直连
数据库直连
 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理