

 Up
Up
 1323
1323
初始化脚本作用前端编程,它作用于系统加载前,若在初始化脚本中编写了一些代码,进入系统时将会先执行初始化脚本里的代码内容。基于此,我们就可以做一些灵活的操作,如改变系统的某些样式、隐藏常用功能菜单等。
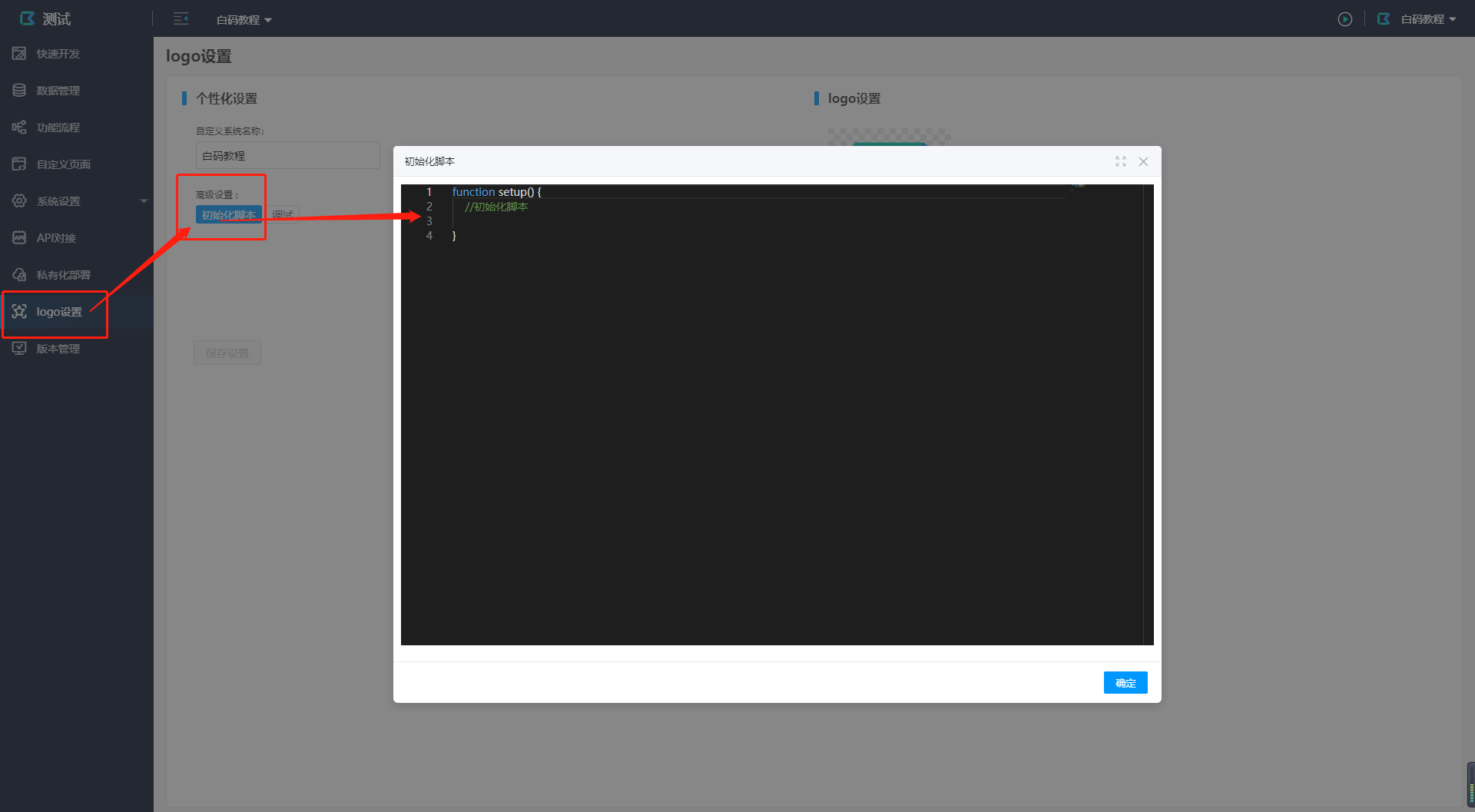
在平台端中,找到logo设置模块,进入后点击高级设置下的初始化脚本,即可弹出初始化脚本的代码编程框。

代码如下: 复制代码
//隐藏用户端常用功能
vue.$store.dispatch("view/hide", "recent")
//开启关联属性点击查看
vue.$store.dispatch("view/form/selector/setView", true)
//窗口全屏(全局),detail是关联数据窗口,collection是列表集合窗口,program是功能窗口;true是全屏,false是正常窗口,默认是正常窗口
vue.$store.dispatch("view/modal/setFullscreen", { detail: false, collection: true, program: false })
//全局隐藏导出按钮,true是显示,false是隐藏,默认是显示
vue.$store.dispatch("view/table/set",{key:"export",value:false})
//全局隐藏颜色标签功能,true是显示,false是隐藏,默认是显示
vue.$store.dispatch("view/table/set", { key: "label", value: false })
 数据库直连
数据库直连 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理