

 Roy
Roy
 1468
1468
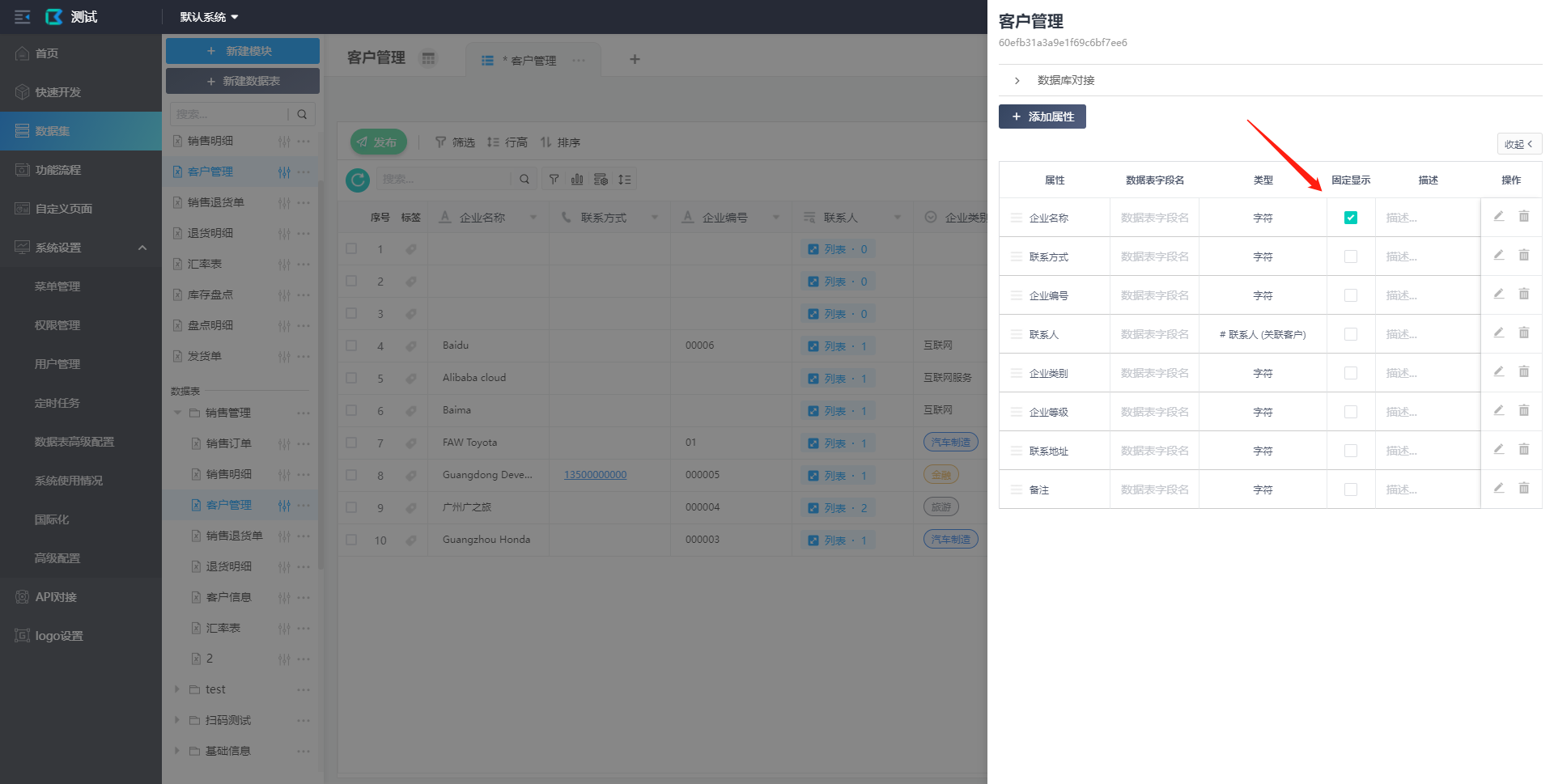
设计数据表的属性列时,我们可以对这些属性做一些功能性设置。属性的功能性设置是指通过设置数据表的属性来实现一些便捷功能。目前白码平台开放了固定显示以及描述这两个功能性设置。
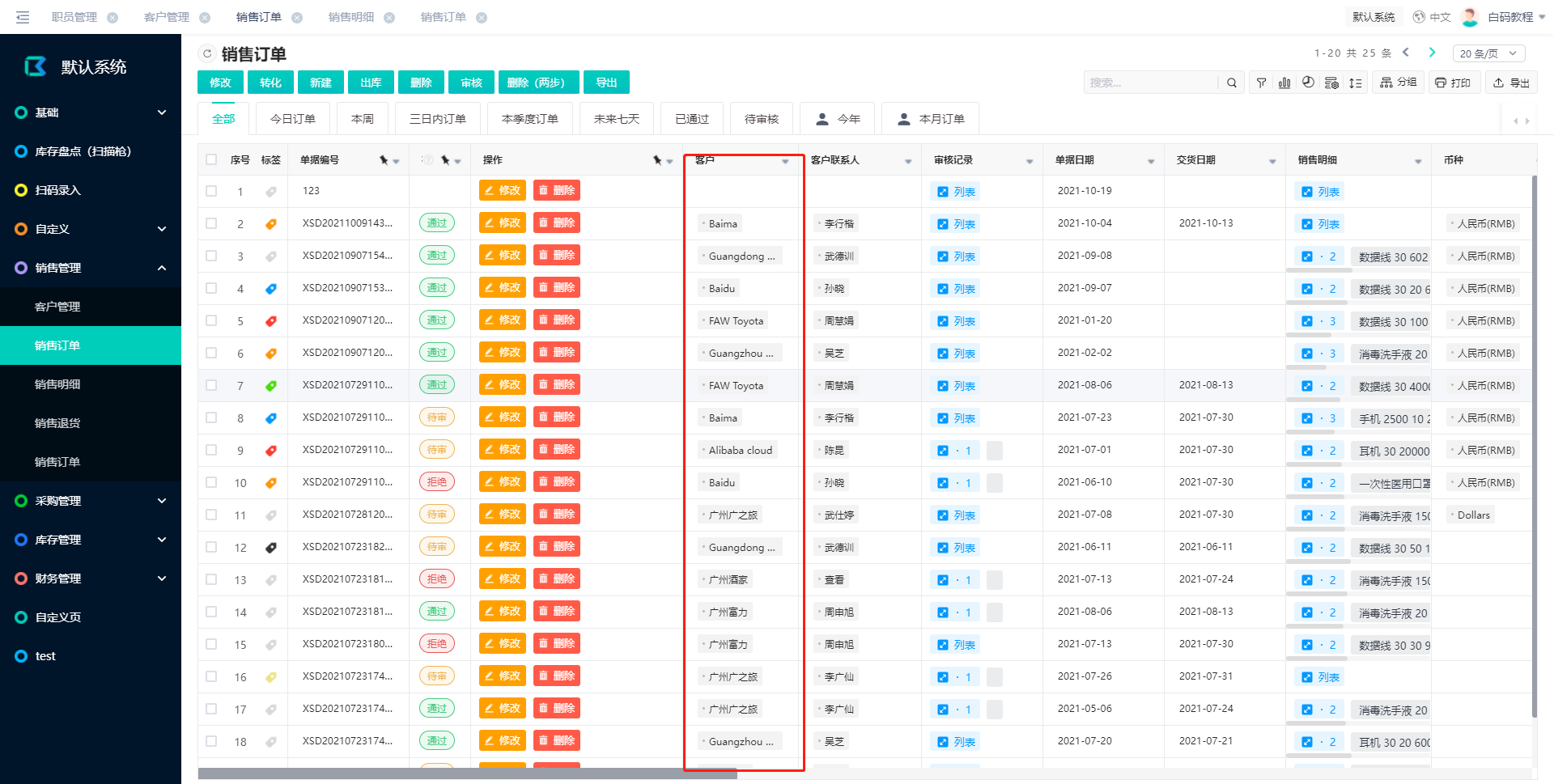
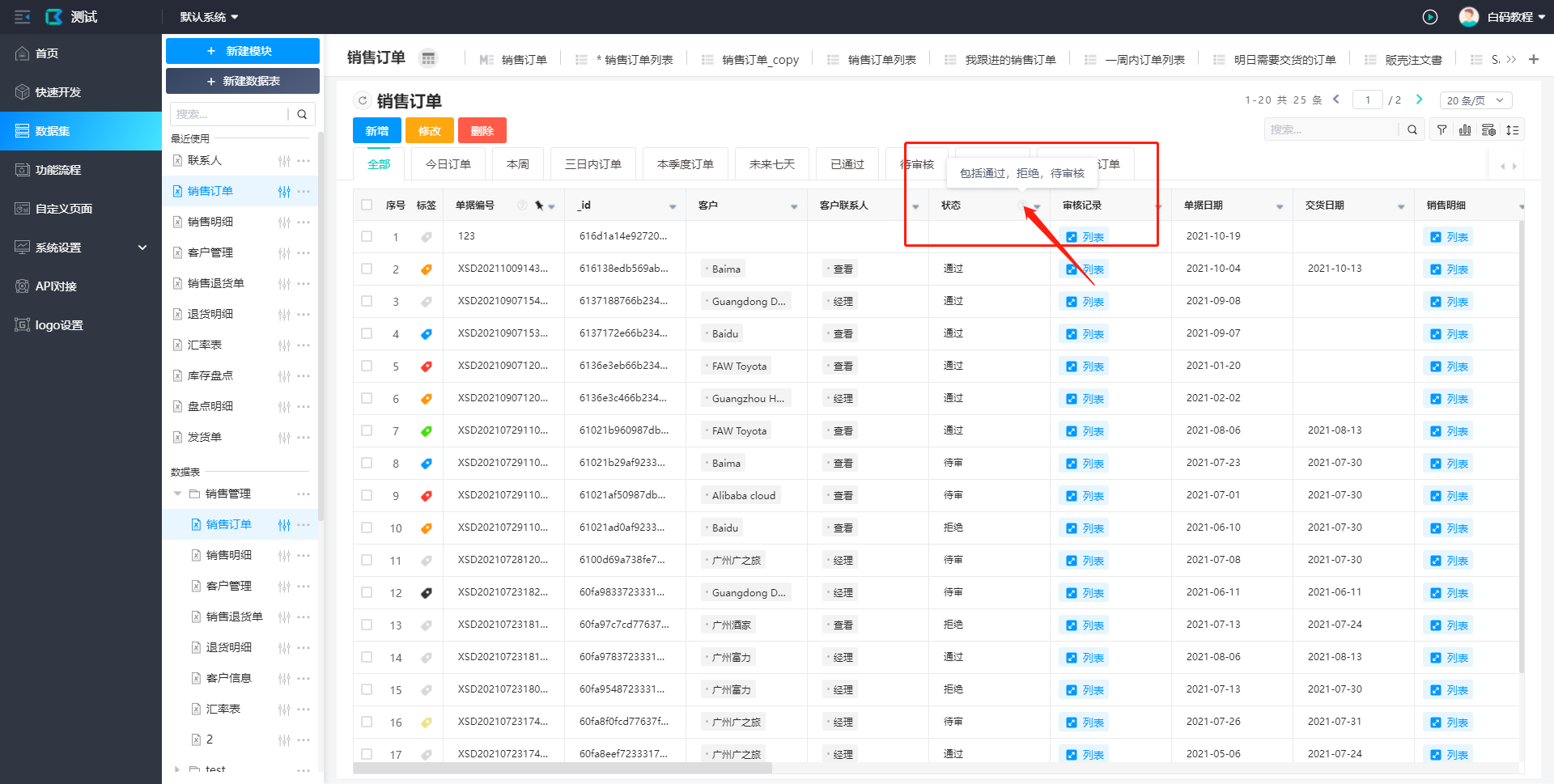
固定显示的字段是一个数据表的关键属性,当此数据表作为另一个数据表中的关联表时,在用户端显示的是这个数据表固定显示的属性数据,当没有指定哪个属性为固定显示时,系统默认显示该表中的第一个字段。例如:销售订单中的“客户”属性关联的是客户数据表,而客户数据表的固定显示是客户企业名称,则在销售订单的“客户”属性就会显示关联的那个客户的名称。
关联类型的显示:


注意事项:
1.一个数据表可将多个属性进行固定显示,显示的是勾选的多个属性;
2.不建议使用高级类型的属性作为主键。
对属性的说明,不影响数据集或功能,数据表内属性名称旁显示描述提示,常用于专业名词的解释。


 数据库直连
数据库直连
 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理