

 Up
Up
 2628
2628
在白码平台上,有很多编程的入口,可实现各种各样的功能,在编程之前每位开发者必须了解白码系统的数据结构,以及白码特有的规则。
白码平台提高开发效率的方式,具体请阅读:调试模式
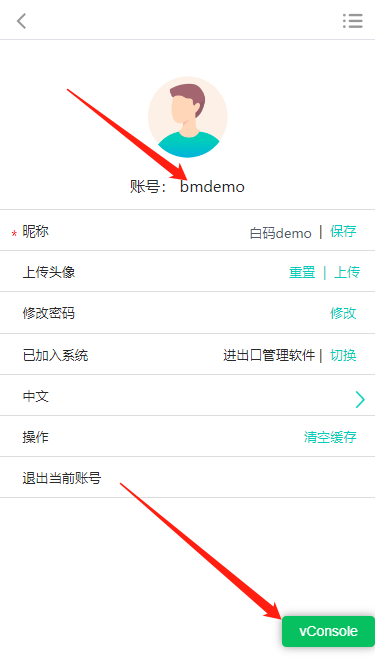
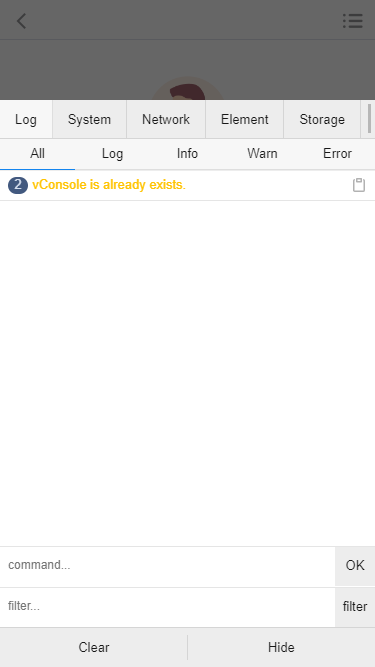
进入设置页面,连续点击账号10次,即可开启控制台,有问题的代码中可以通过输出内容到控制台进行调试


{
_id:"数据id",//绝对唯一
"字段id":"字段值",//字段id绝对唯一
}
{
"步骤id": {//数据类型步骤、交互输入步骤
"字段id":"字段值"
},
"步骤id":{//集合类型步骤
"data":[{"字段id":"字段值"}]
}
}
在白码系统里,会涉及到很多种id,在编程过程中将会用到这些id,获取方式如下。
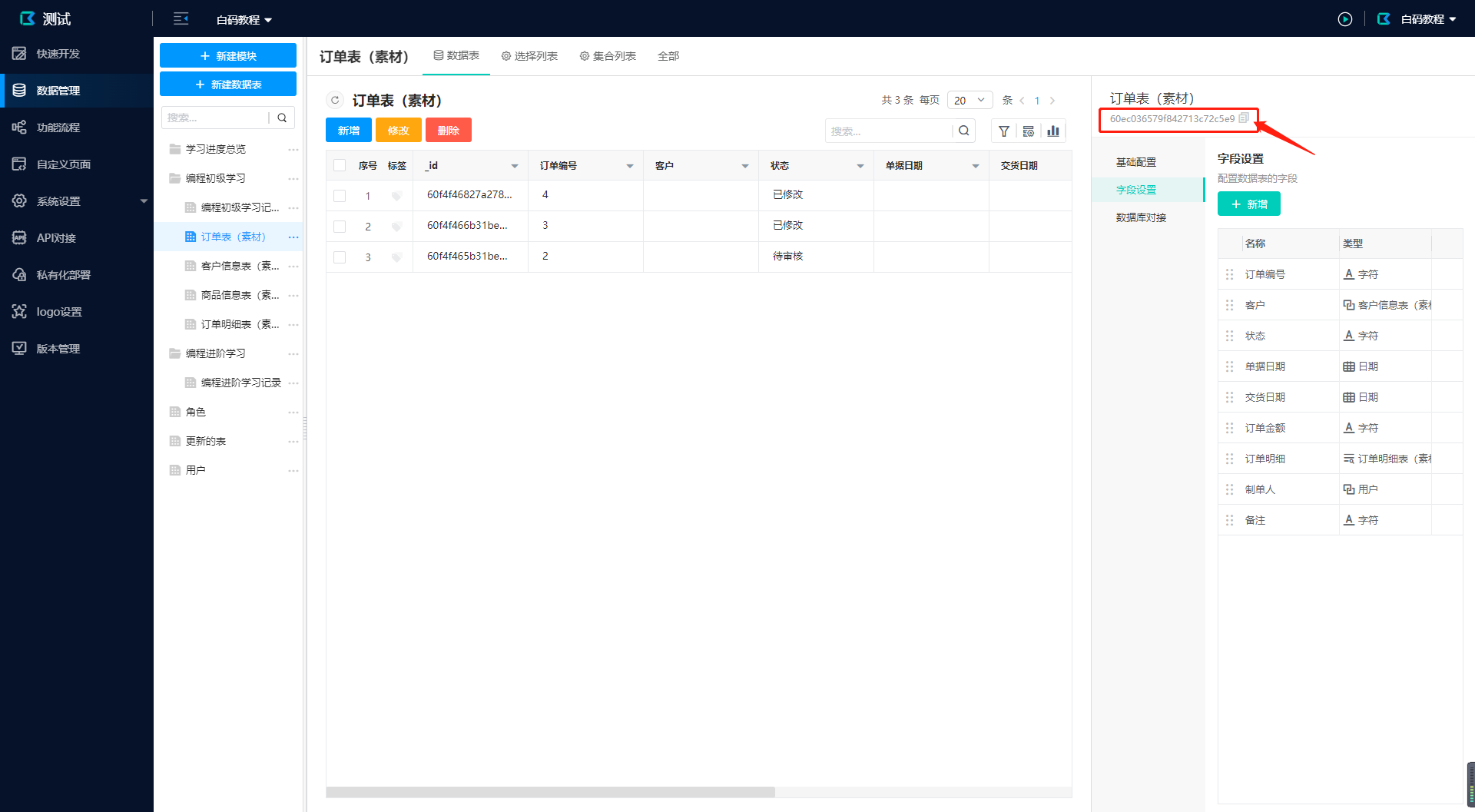
数据表编辑窗口上方点击icon可复制。

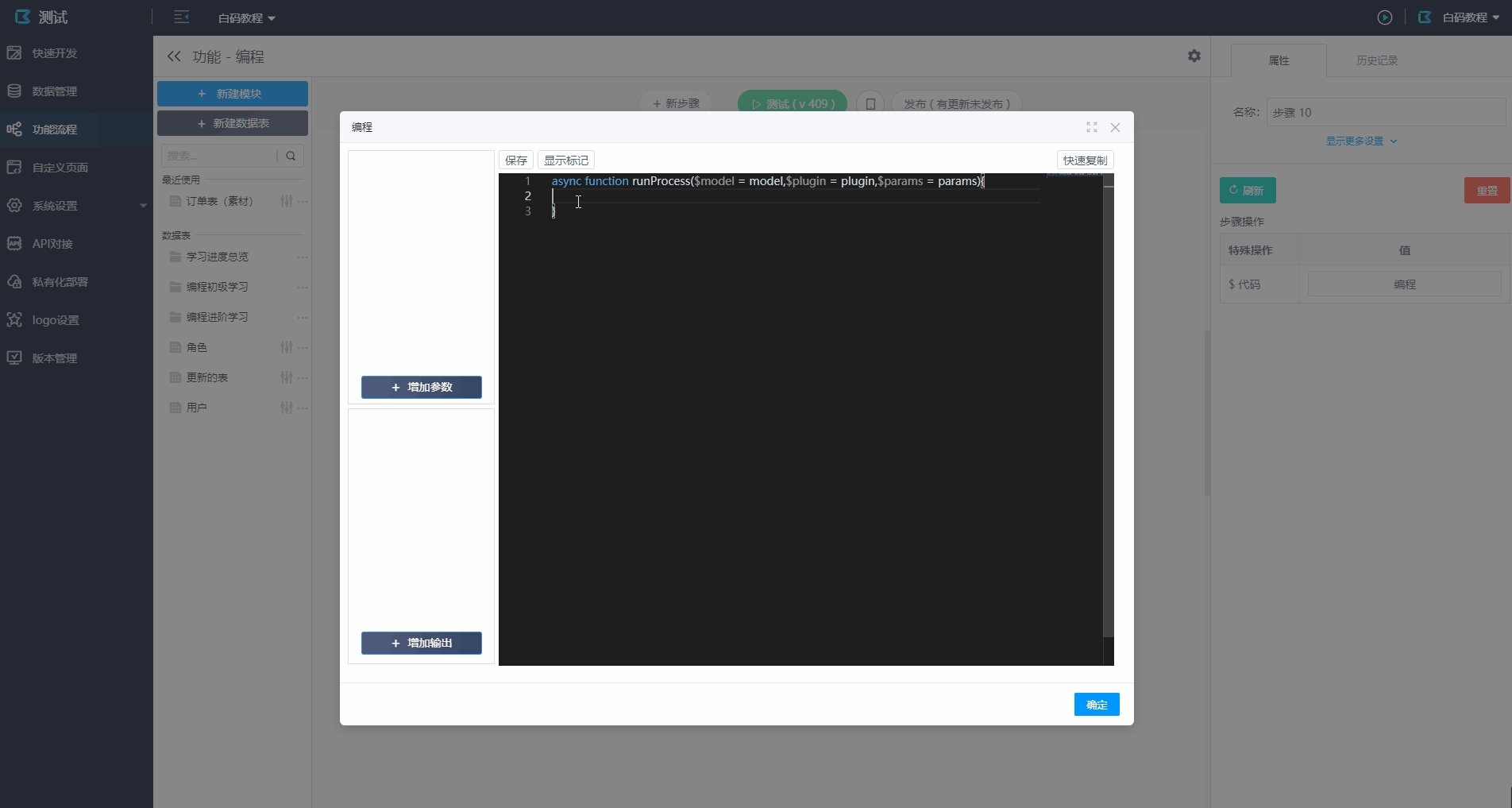
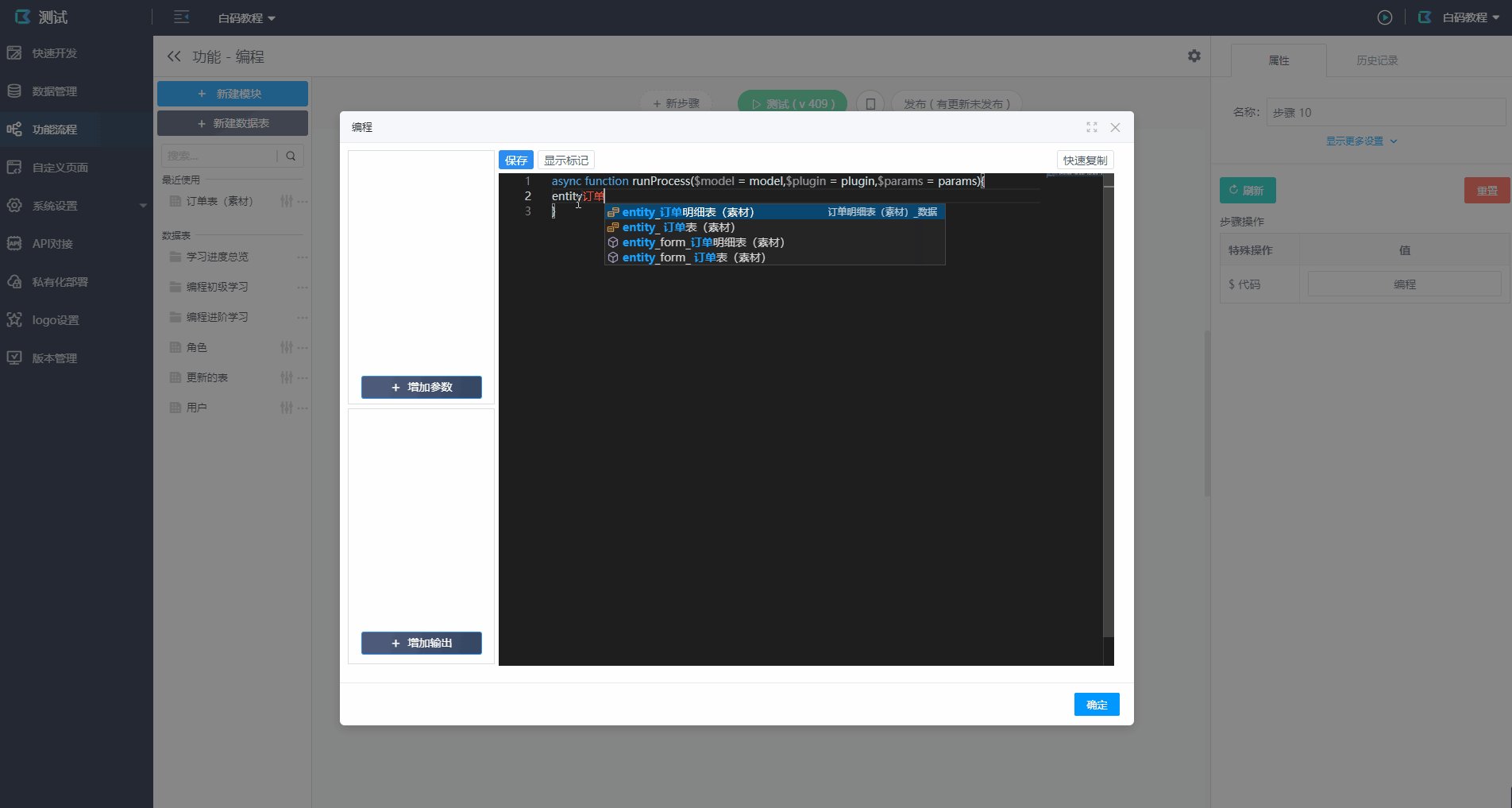
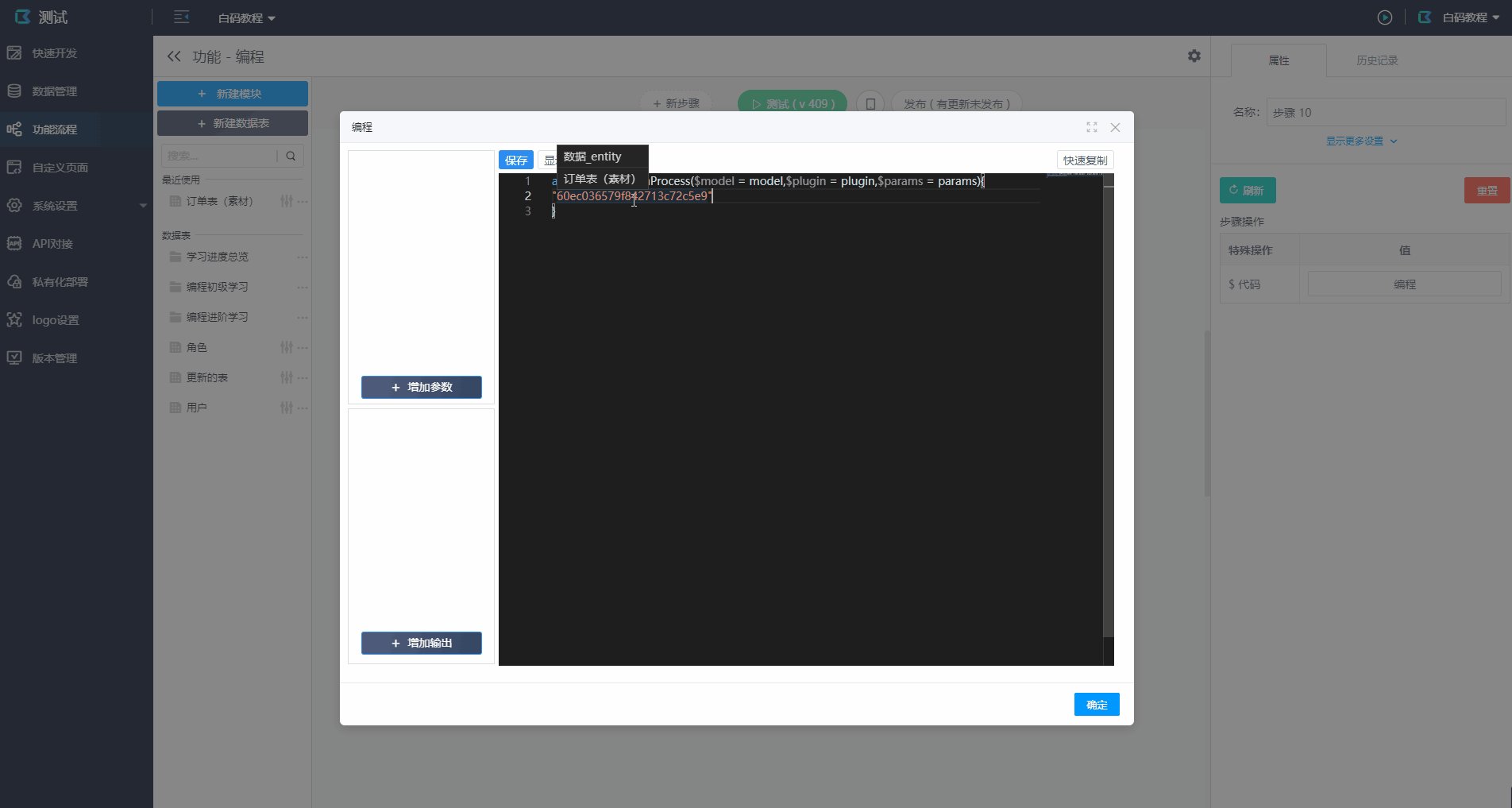
编程窗口内输入entity_数据表名称可直接获取:

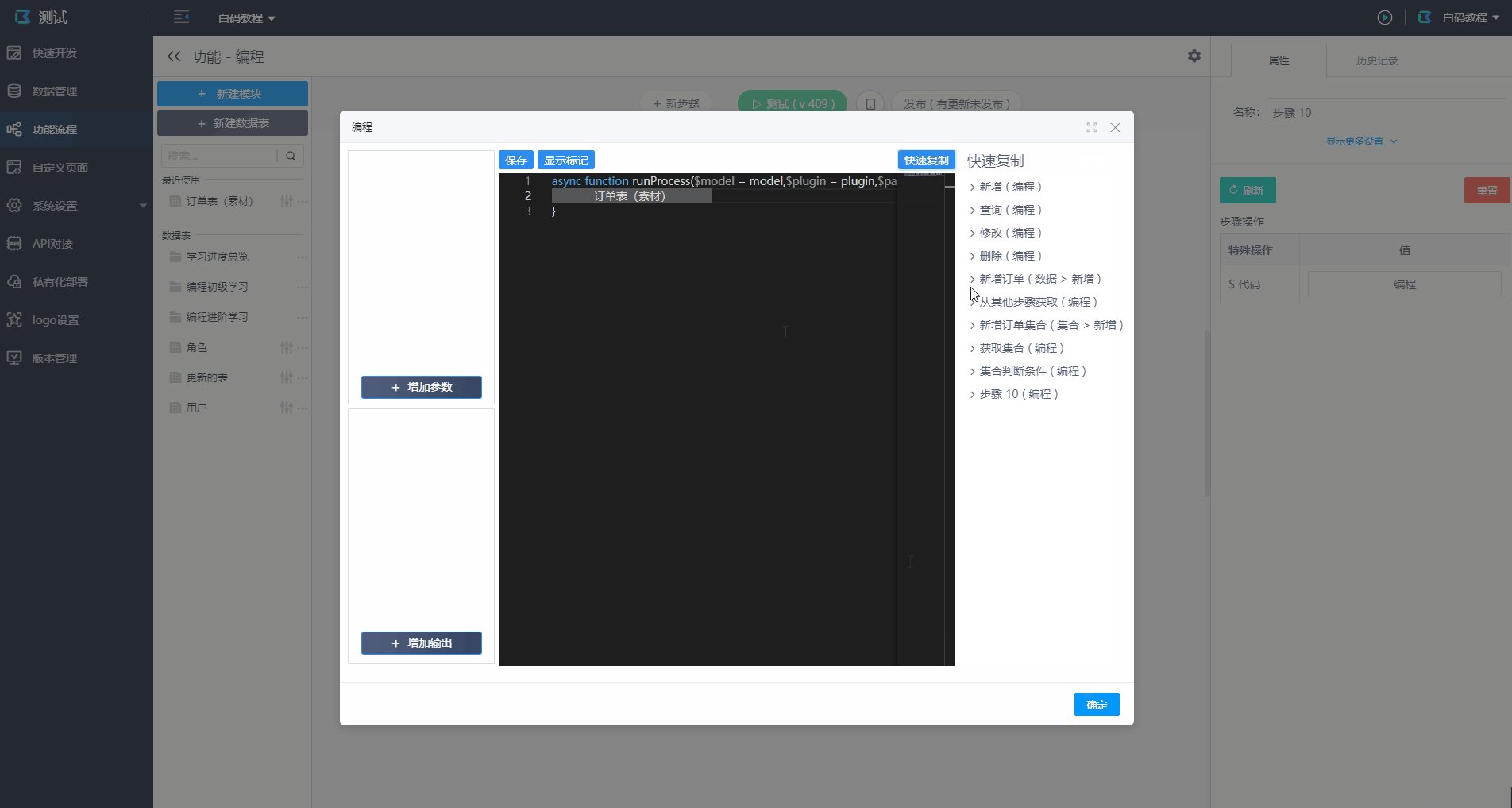
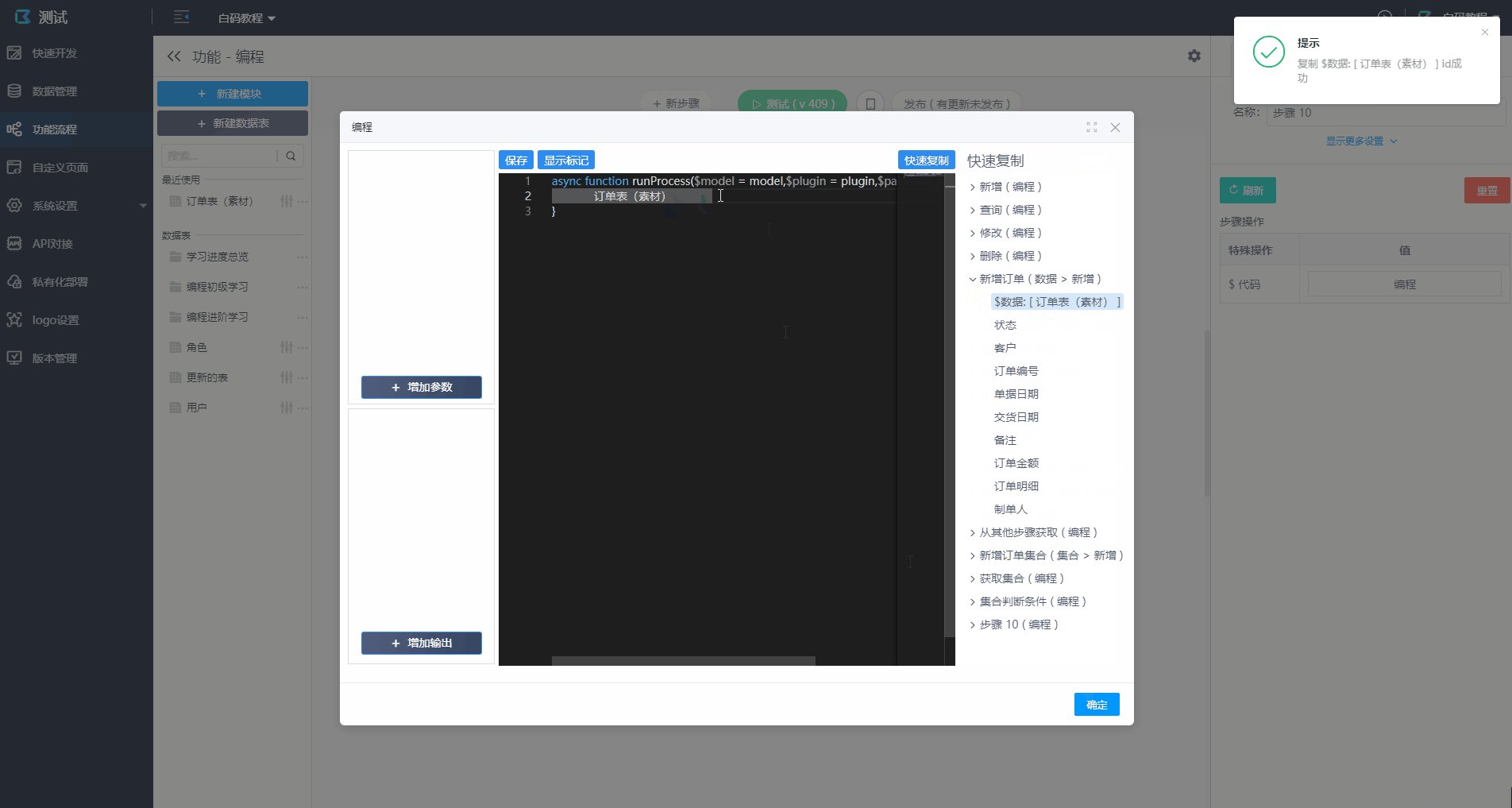
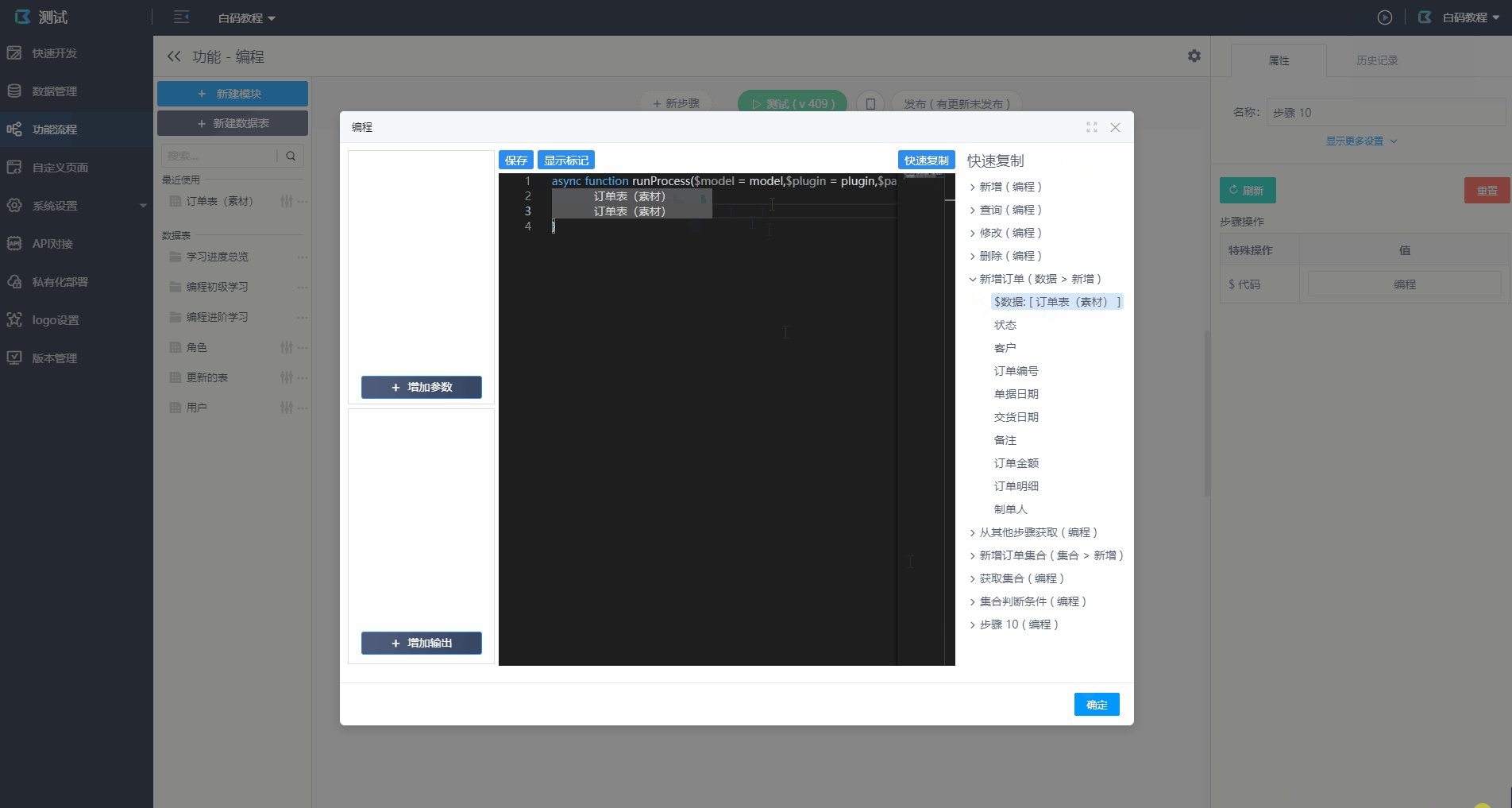
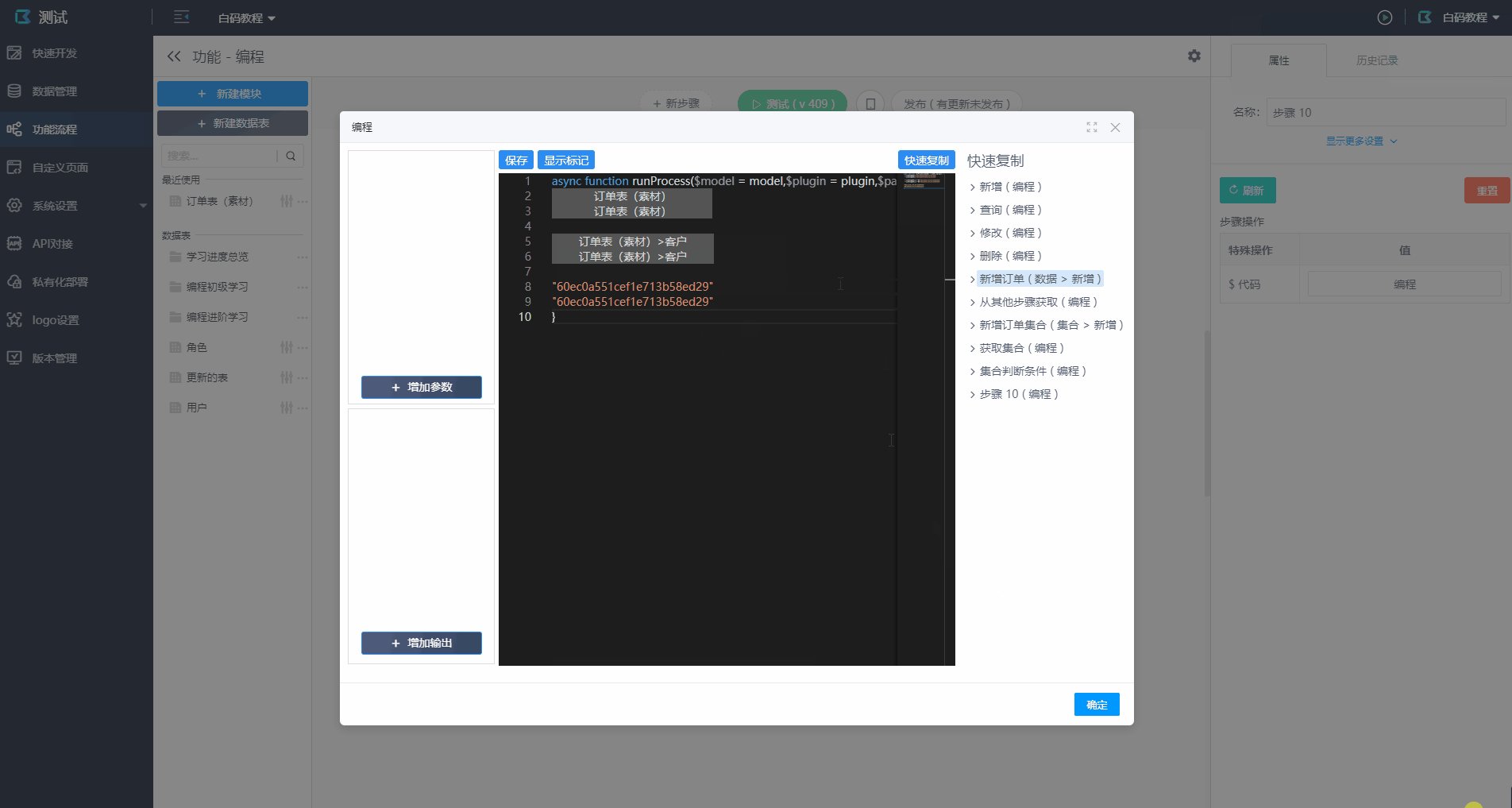
快速复制获取:
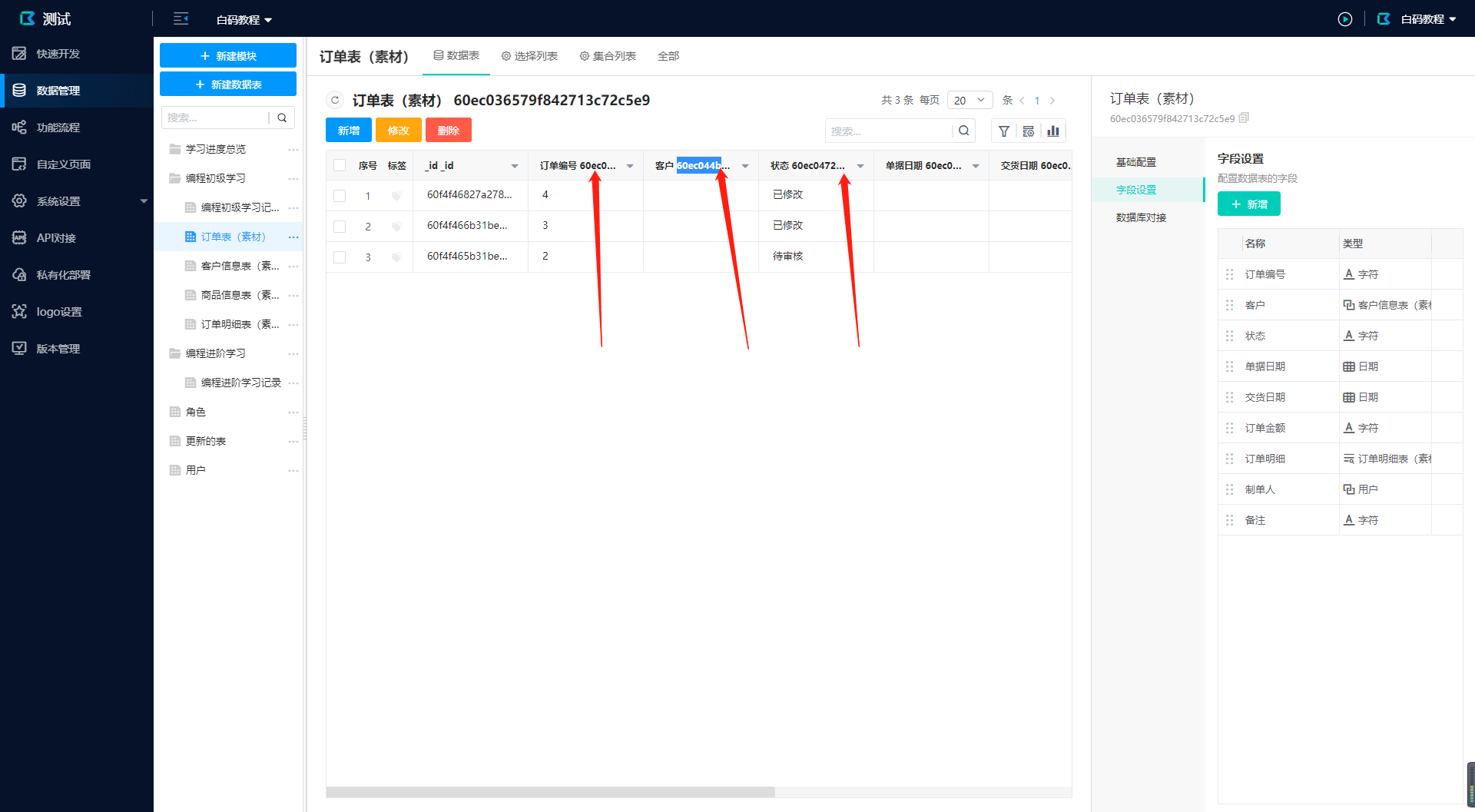
开启调试后,在数据库页面,每个字段名称旁边可直接复制。

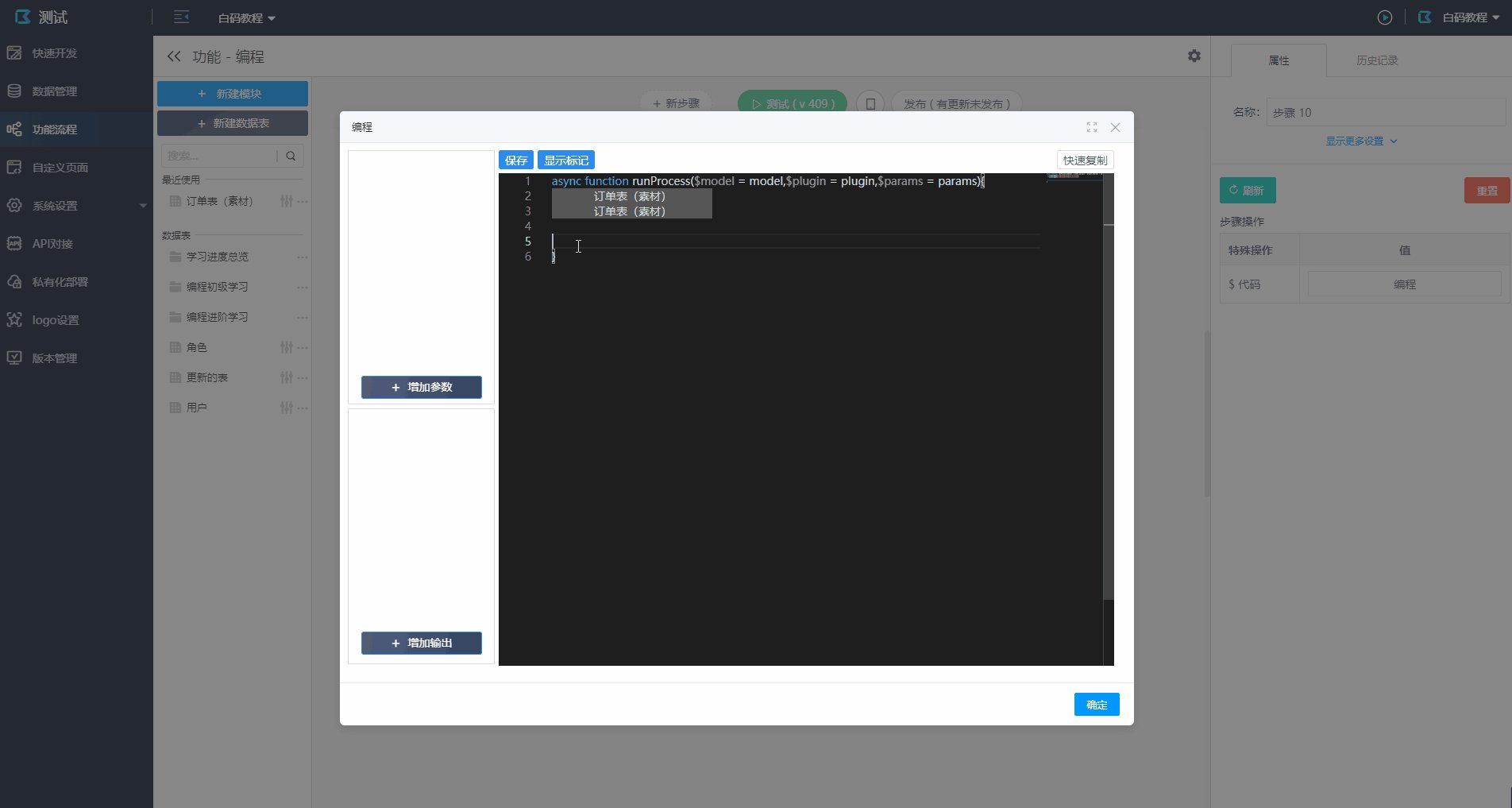
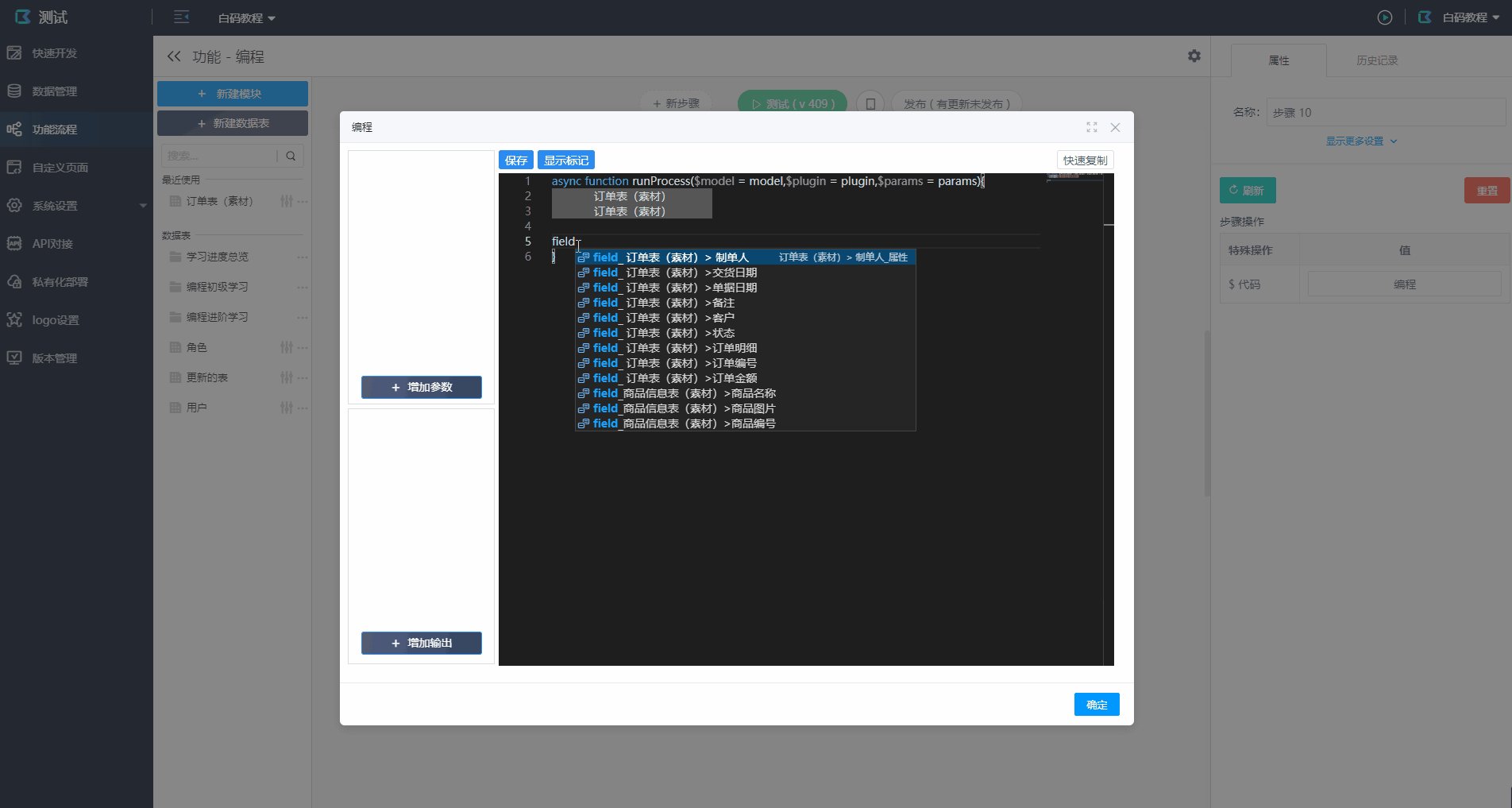
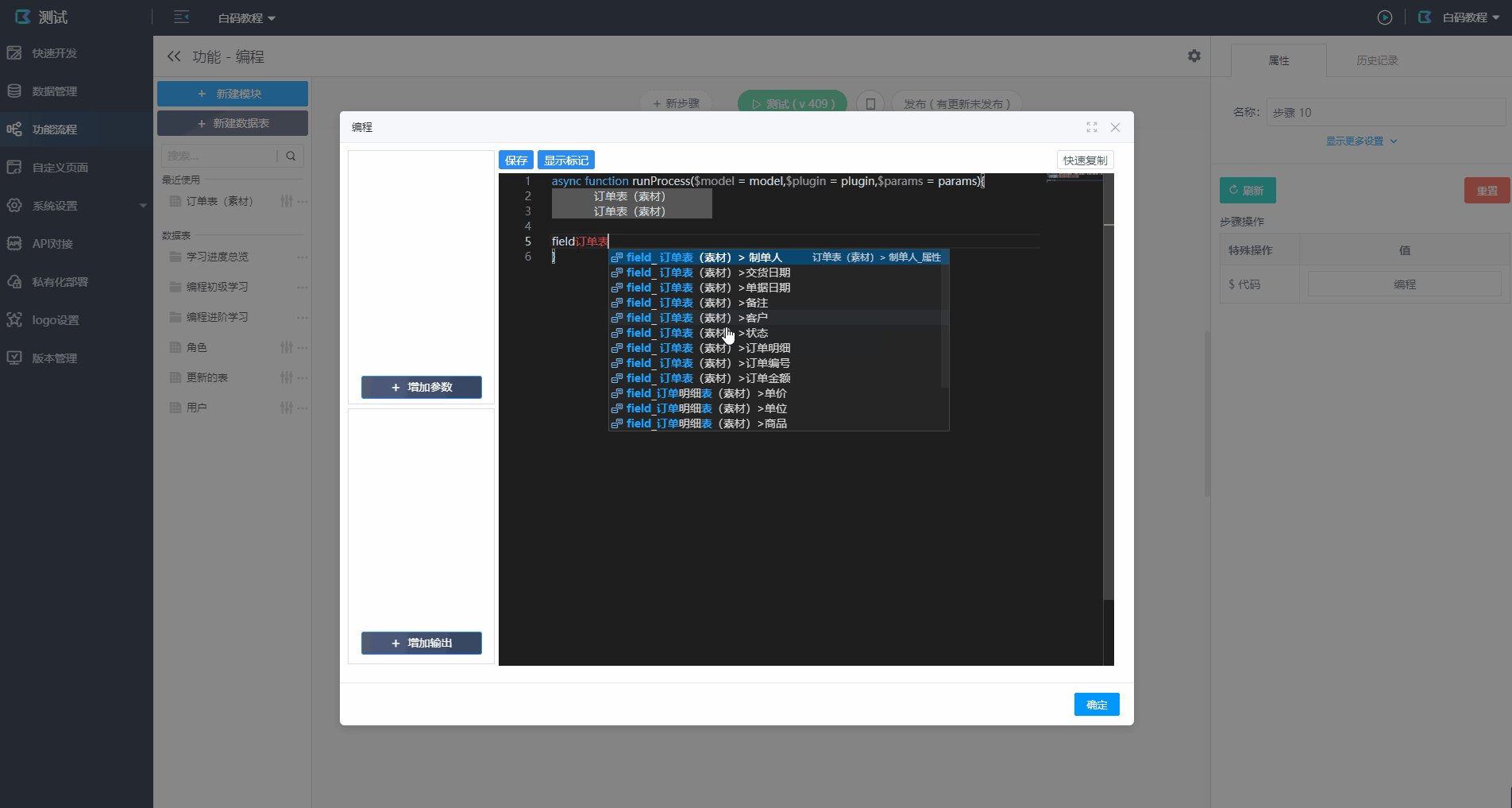
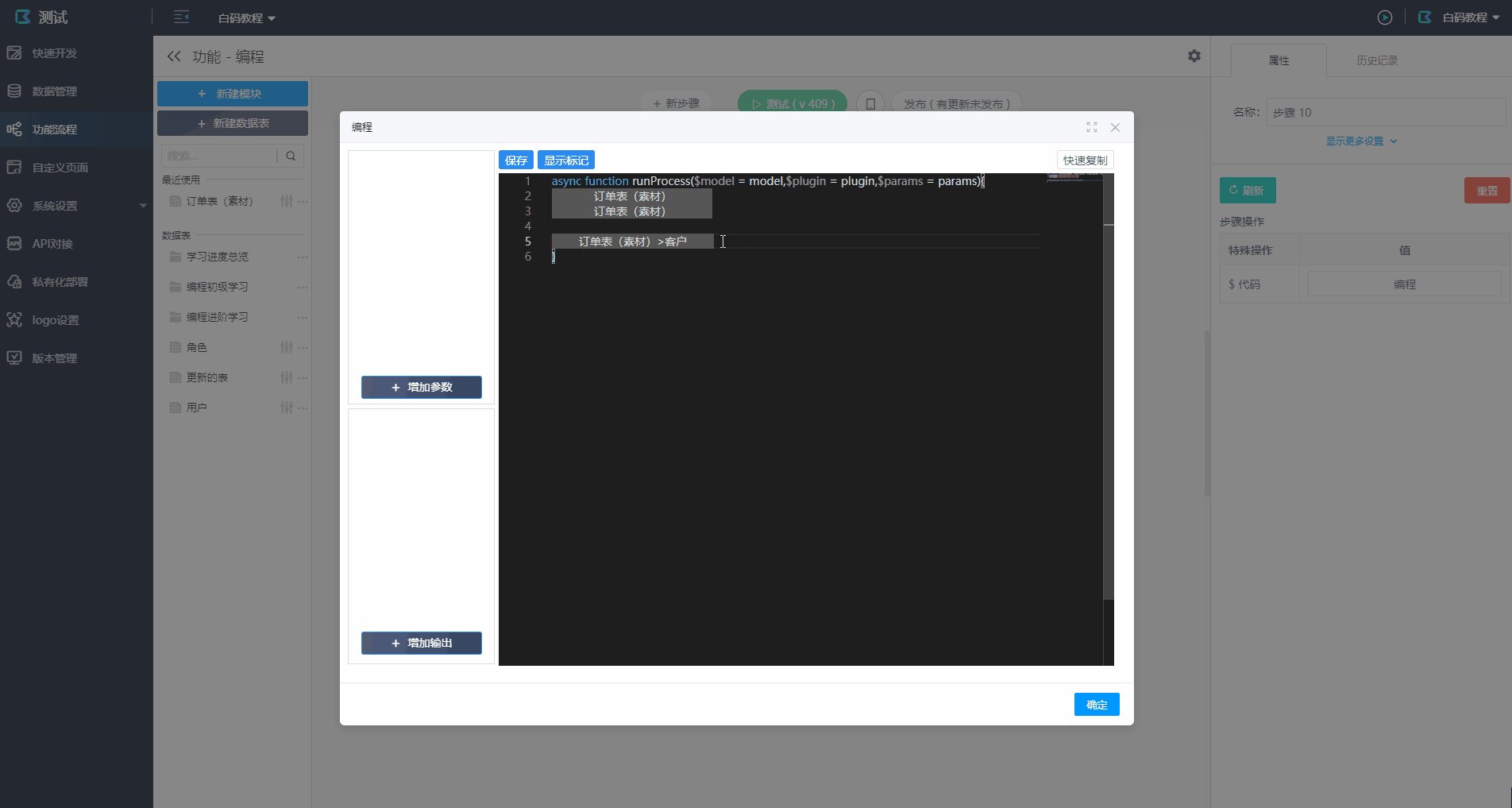
编程窗口内输入field_数据表名称>字段名称可直接获取。

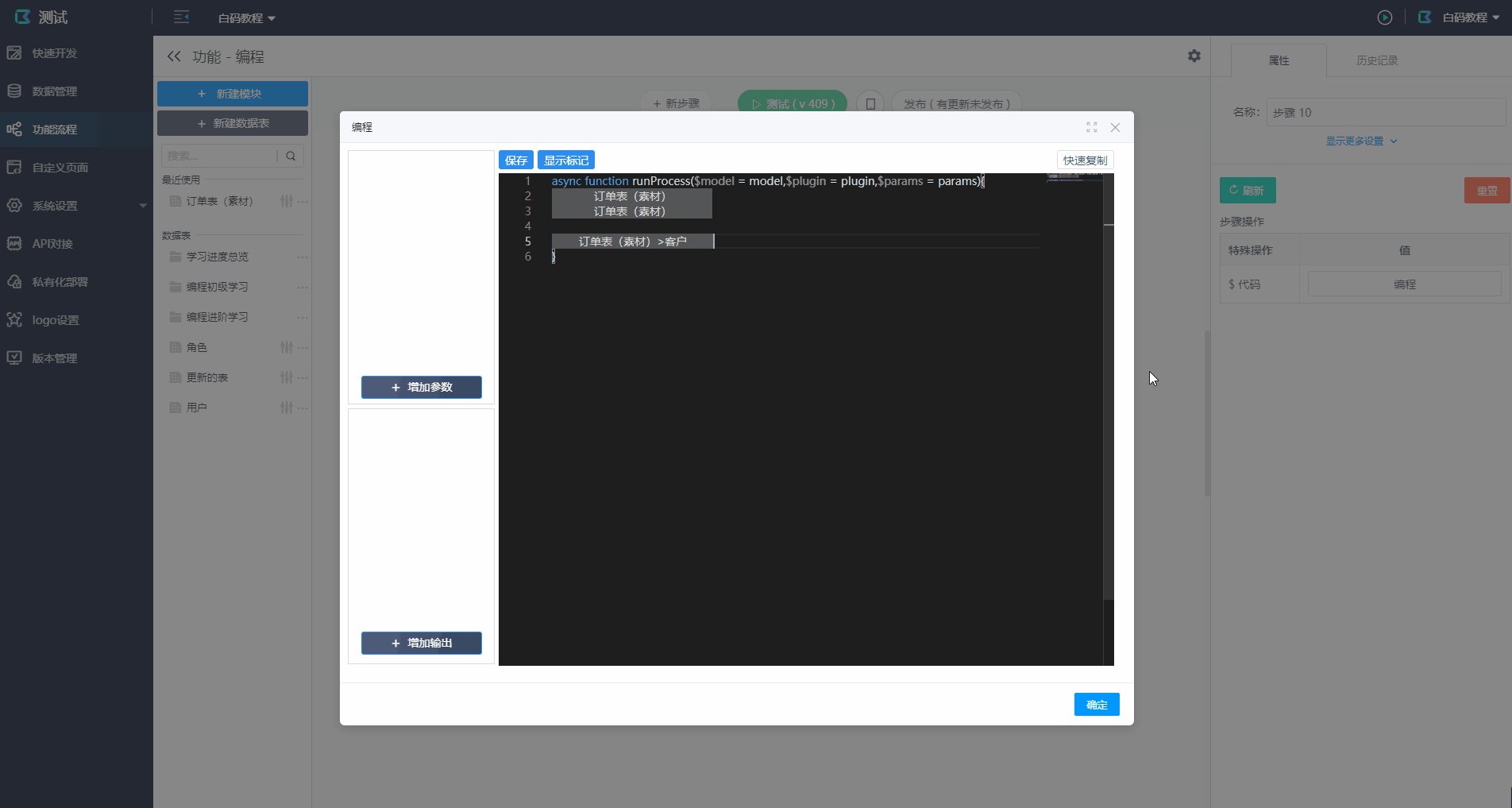
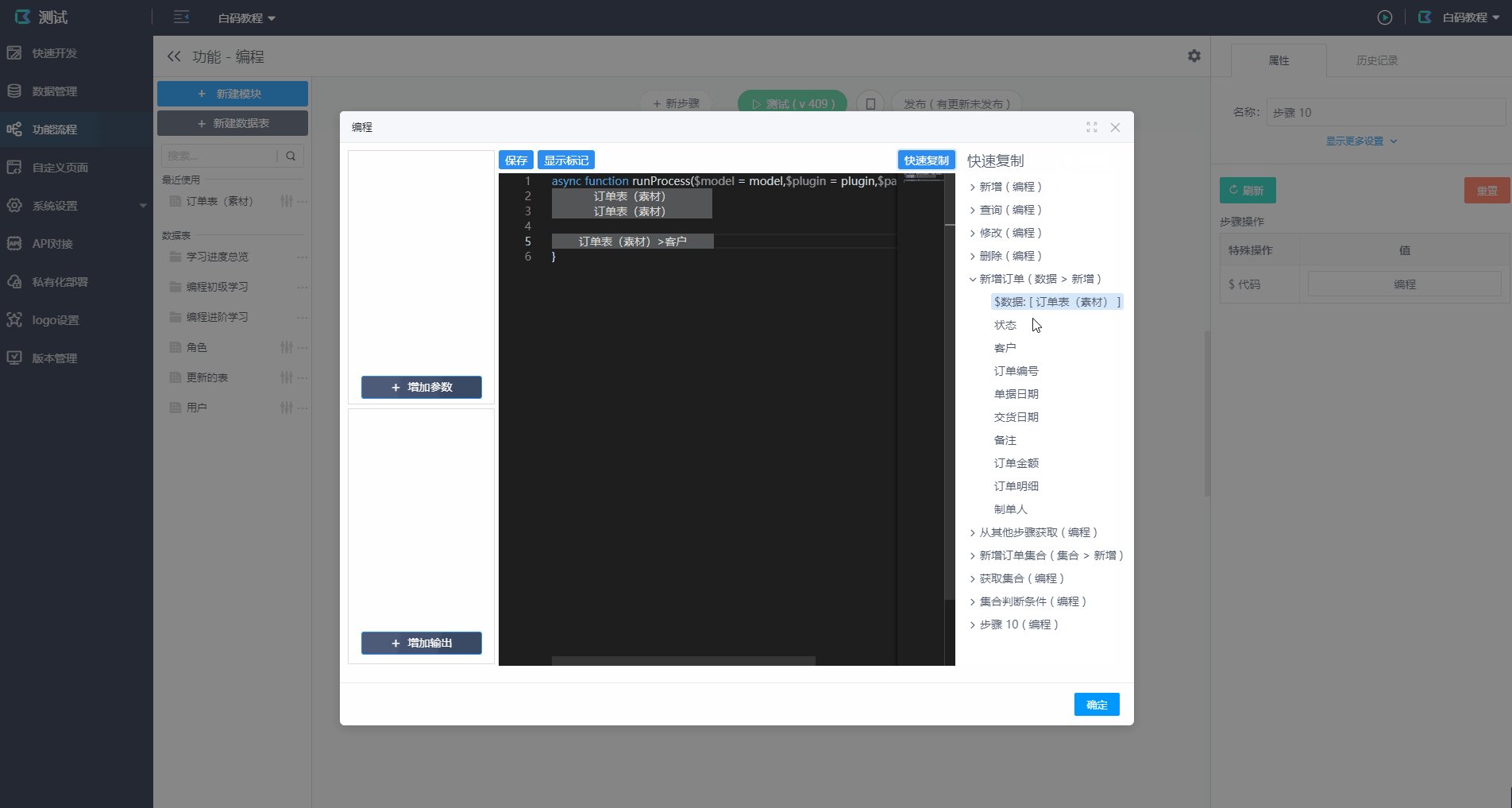
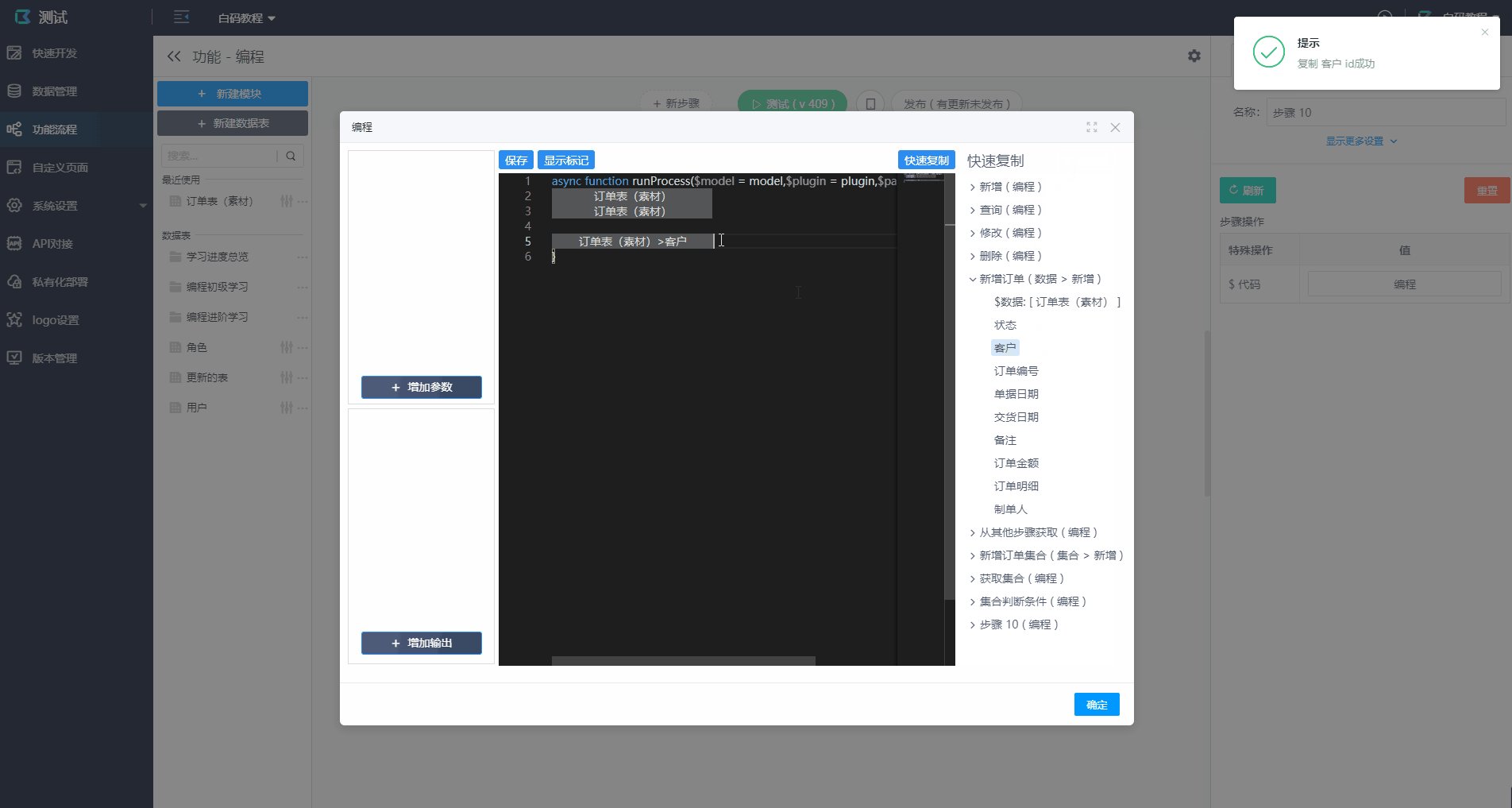
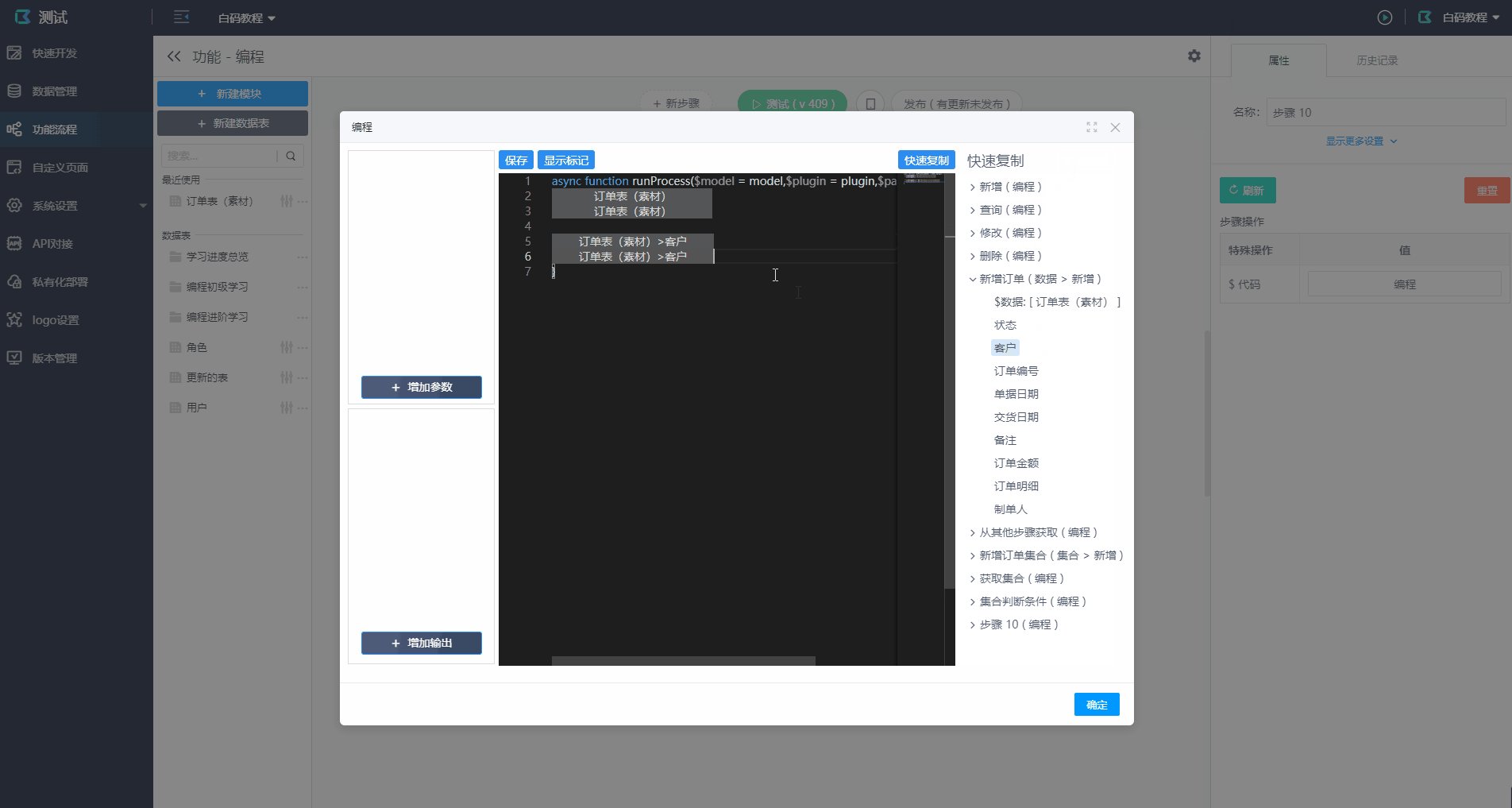
快速复制:

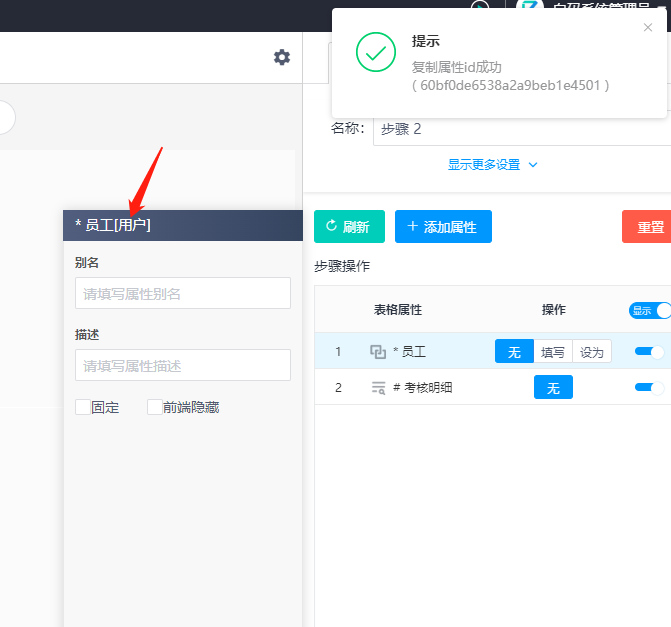
在步骤详情内选择一个字段,点击属性选项卡顶部即可复制。

在功能编辑页面,url最后一部分字符串即为功能id
在编程窗口内输入program_功能名称可直接获取
点击步骤详情上方的“名称:”即可复制。
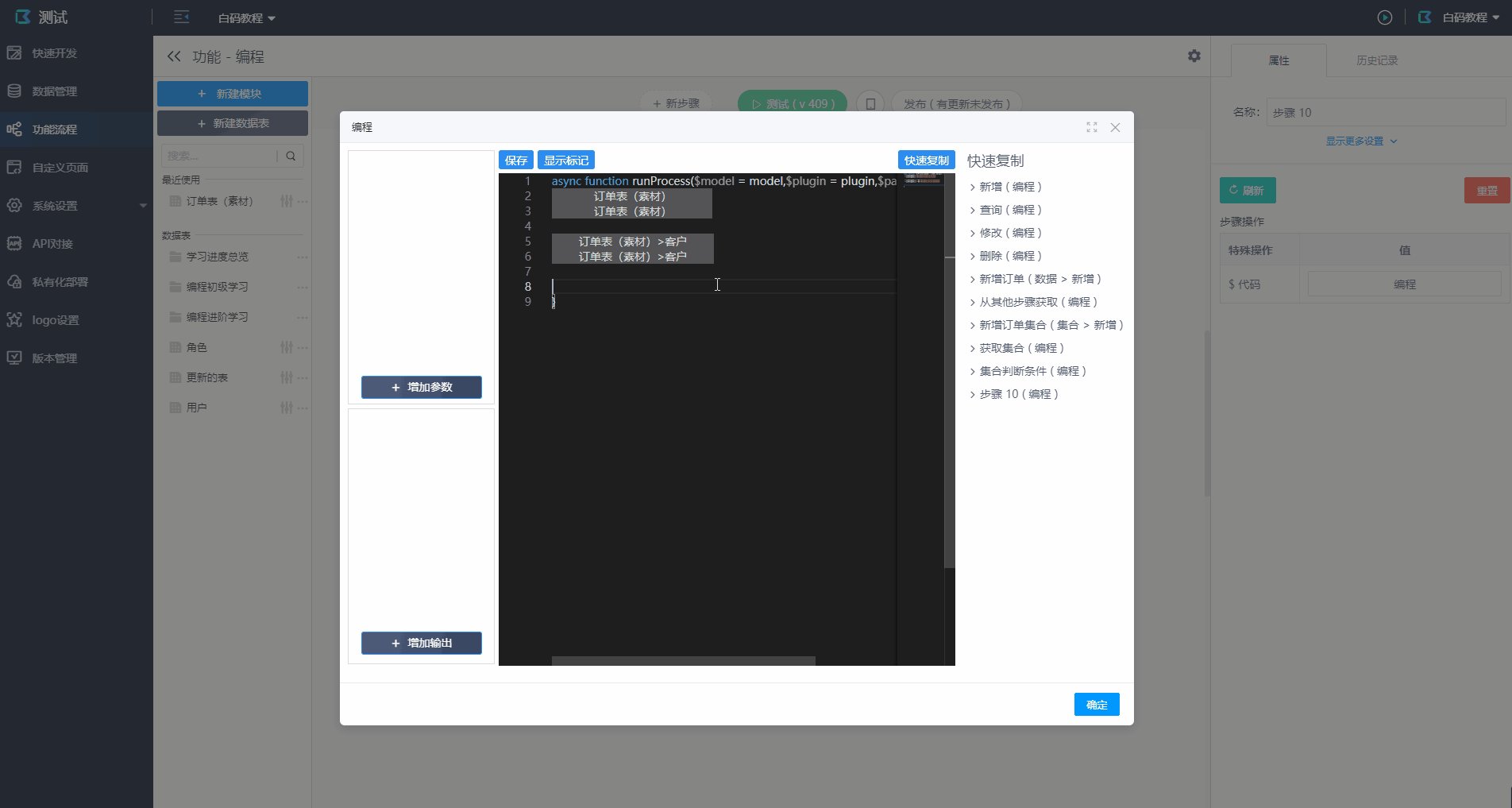
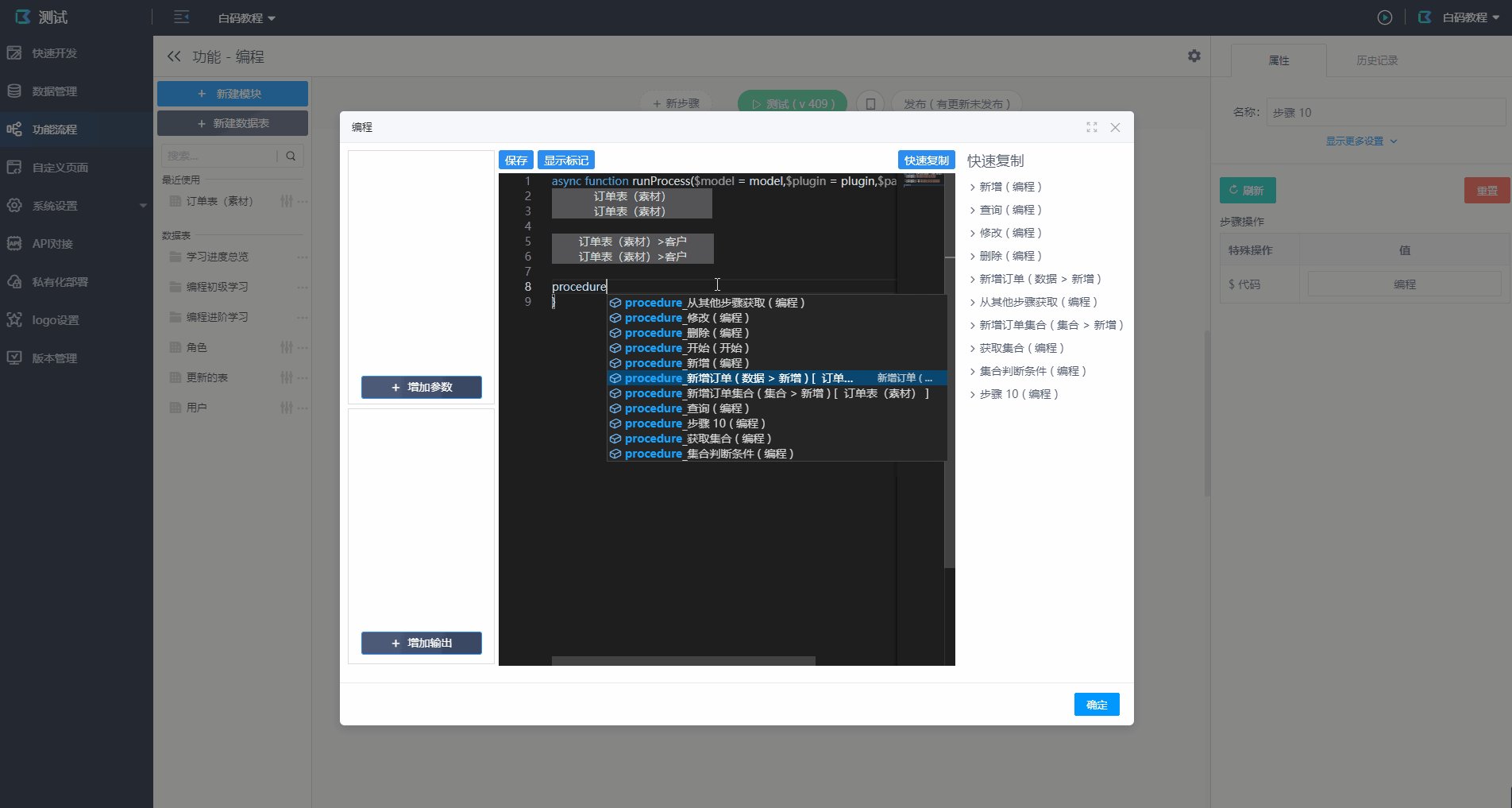
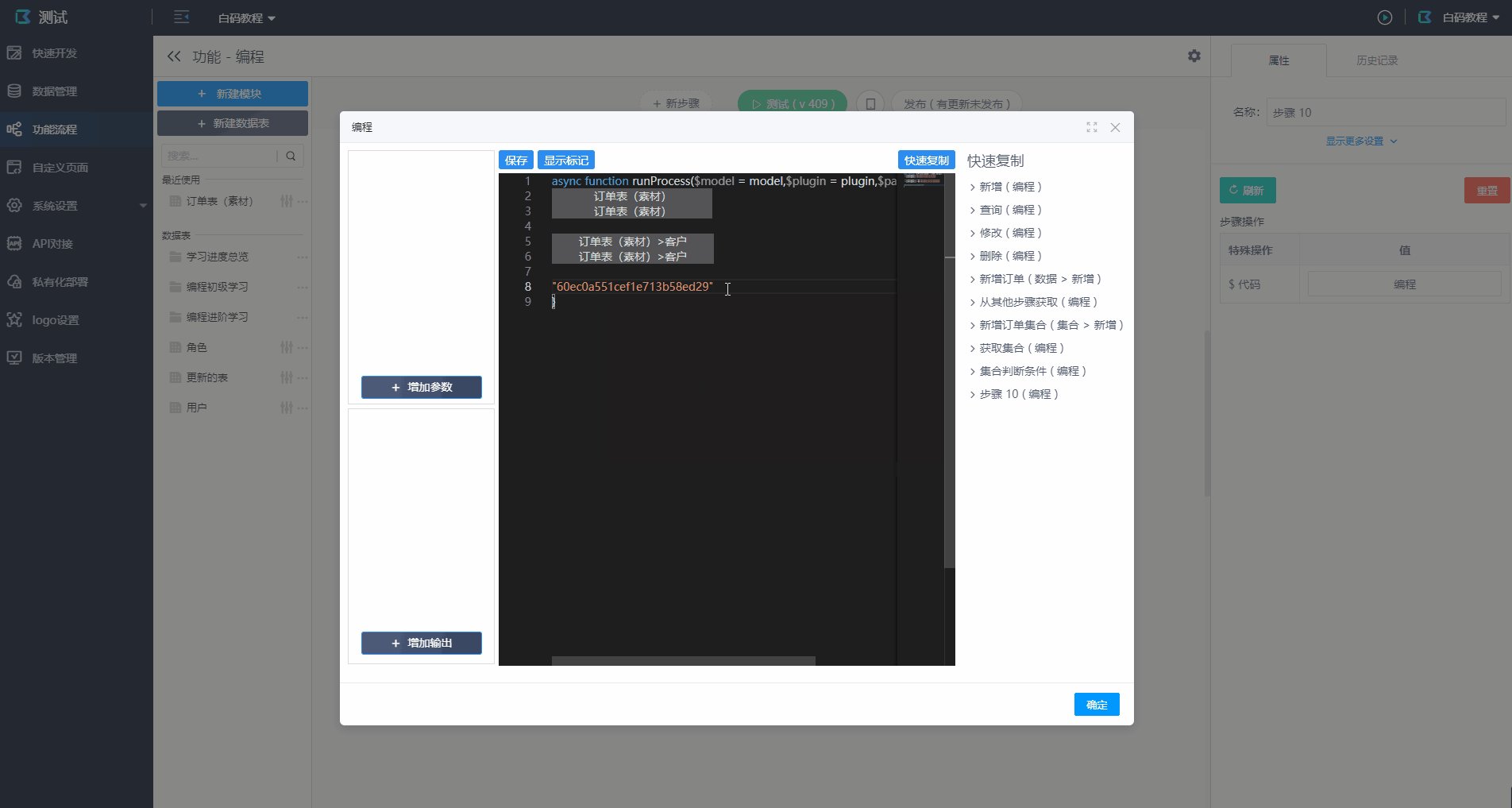
在编程窗口内输入procedure_步骤名称可直接获取

在编程窗口右边打开“快速复制”的功能,点击步骤名称即可复制。

entity_form_数据表名
示例:
form_表单名
示例:
在自定义页,点击下方的“ID”即可复制。
自定义内的组件详情,右上方点击“key”按钮即可复制。
网页控制台输入:vue.$$pid
由于白码系统的开发端和用户端是分开的,开发过程中难免会遇到缓存更新不及时的情况,没法快速测试功能,下文将说明如何通过清除缓存来处理这类问题。
1. 在用户端域名后输入/reset,回车清空用户端缓存,然后重新进入系统。
2. 在用户端url后面加上?flush,回车清空用户端缓存并保留登录状态。
3. 在移动端首页点击头像进入设置页,点击清除缓存。
在平台端进入“系统使用情况”页面,点击“清除缓存”,刷新一下用户端即可。
目前白码平台上都是使用JavaScript语言进行编程,当进行数学运算时难免会遇到有精度问题,例如下图。
当需要通过编程的方式做数学运算的,请使用如下代码解决精度问题。
代码如下: 复制代码
let num = 100*1.12;//112.000000000001
num = vue.$$util.toFixed(num);//112
 数据库直连
数据库直连
 数据功能流程
数据功能流程 AIR引擎
AIR引擎 多项目管理
多项目管理